New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Dark mode styles makes our page unreadable #1330
Comments
|
Thanks for raising this. Can you give me some more information as to what the issue is... How do you reproduce it? Can you add some screenshots? What browser is this etc. |
|
Sorry, i can't create a screenshot... (They will display internal information) We still use Django 2.2... Don't know if the admin has "dark"-Styles ?!? I don't think so. So it can't work with 2.2?!? EDIT: dark them was added in Django 3.2, see: https://docs.djangoproject.com/en/3.2/releases/3.2/#django-contrib-admin |
|
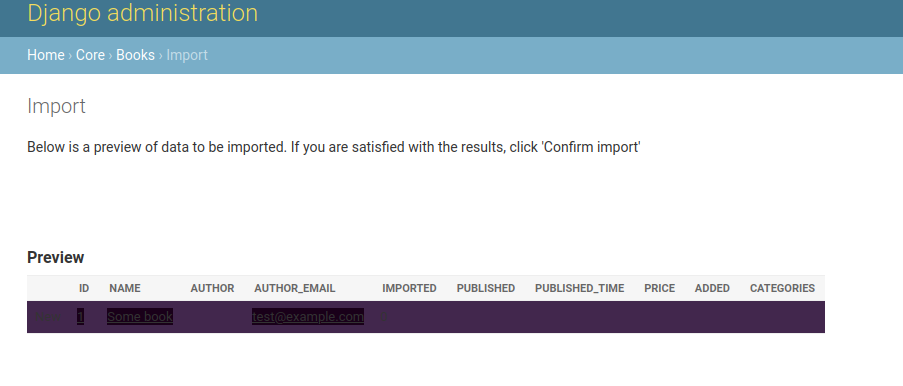
I tested using the example app on django 2.2. It renders ok for imports, but I notice that if you switch to dark mode in the browser then there is an issue where the text is not legible (below). Is this what you are seeing?. Can you confirm if you are browsing in "dark mode"? If, so, what happens if you switch to 'light mode'? |
Revert 'dark mode' css: causes issues in django2.2 (#1330)
|
We have reverted this change and the updated css is now released in 2.6.1 |


The "dark mode styles" was added with: 7fc0662 for: #1318
Our page doesn't support dark mode yet. So these styles makes the diff unreadable.
A work-a-round, that we currently use is to add these styles in our css file:
That will "reset" the dark colors to "normal" ones...
The text was updated successfully, but these errors were encountered: