v0.2.11
Changelog
- docz-core: node env for production (615aa1f)
- docz-plugin-css: production build (1a66d8a)
- docz-theme-default: use webfontloader instead of css import (5973969)
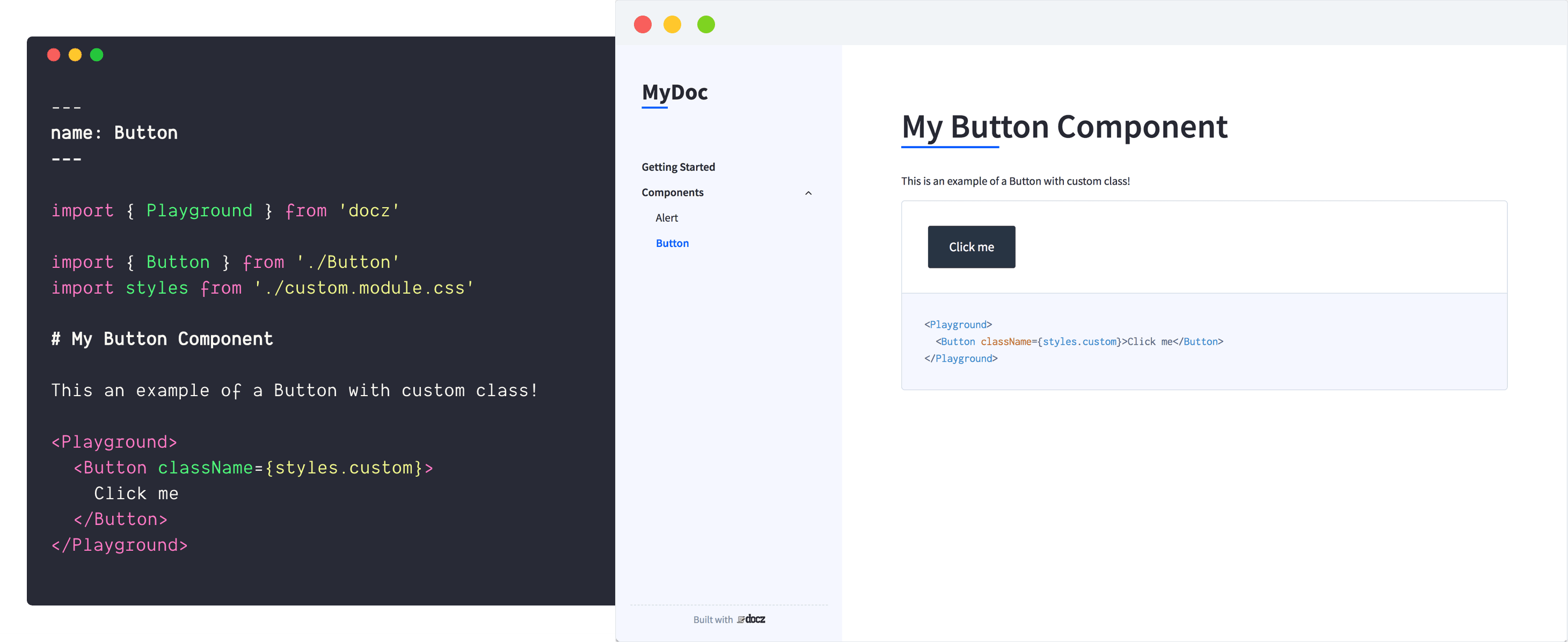
- some changes on css examples (058660f)
docz-plugin-css
Docz plugin to parse css files inside your documents
Examples
Instalation
First of all, install plugin:
$ yarn add docz-plugin-css --devAfter that, use the plugin on your doczrc.js:
// doczrc.js
import { css } from 'docz-plugin-css'
export default {
plugins: [
css({
preprocessor: 'postcss',
cssmodules: true,
loaderOpts: {
/* whatever your preprocessor loader accept */
}
})
]
}