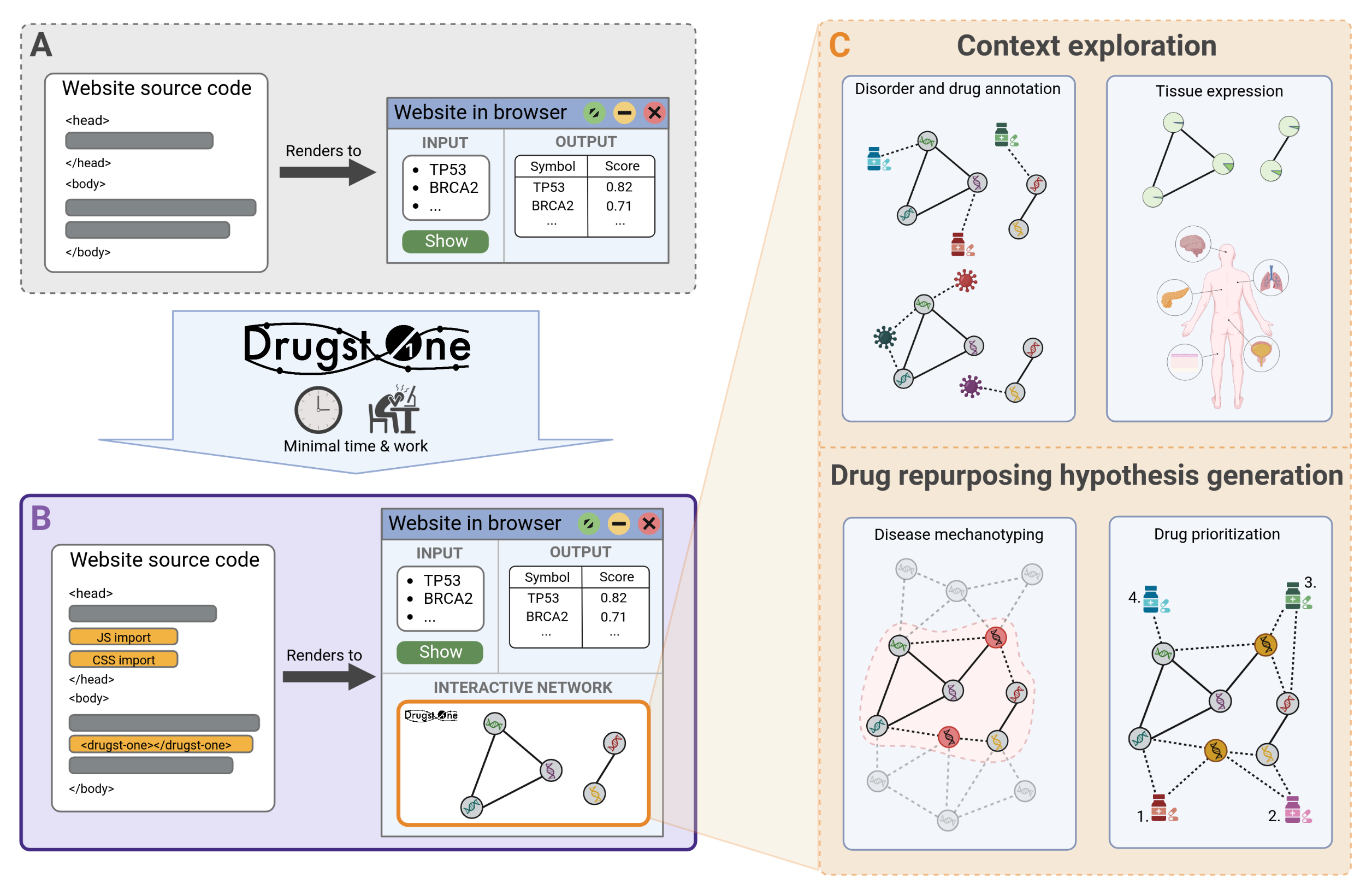
Drugst.One is a plug-and-play solution to make your biomedical (web-)tool drug repurposing ready. With just three lines of code the plugin can be integrated into your website within a few minues of work. Drugst.One is a community driven project that aims to reduce development time and effort for scientists in the biomedical/bioinformatics fields, so that they can focus on the most important part of their work: research! Drugst.One is used by > 20 tools already, is highly configurable, light weight and focuses on drug repurposing. Learn more at drugst.one.
Drugst.One can be used by your website by adding the following two lines to the <head></head> section of your website index file.
<head>
<script src="https://cdn.drugst.one/latest/drugstone.js"></script>
<link rel="stylesheet" href="https://cdn.drugst.one/latest/styles.css">
</head>After this, you can use the <drugst-one></drugst-one> component anywhere on your website and add some configuration as follows:
<drugst-one
groups='{"nodeGroups":{"groupName":"Gene","shape":"circle"}}'
config='{"identifier":"symbol","title":"Example network"}'
network='{"nodes":[{"id":"CFTR","group":"gene","label":"CFTR"},{"id":"TGFB1","group":"gene","label":"TGFB1"}],"edges":[{"from":"DCTN4","to":"TGFB1"}]}'>
</drugst-one>Styles of the component can be controlled by overriding the following CSS variables in your stylesheet. This might look as follows:
:root {
--drgstn-primary:#347eee;
--drgstn-secondary:#2e42f2;
--drgstn-success:#48C774;
--drgstn-warning:#ffdd00;
--drgstn-danger:#ff2744;
--drgstn-background:#f8f9fa;
--drgstn-panel:#ffffff;
--drgstn-info:#61c43d;
--drgstn-text-primary:#151515;
--drgstn-text-secondary:#eeeeee;
--drgstn-border:rgba(0, 0, 0, 0.2);
--drgstn-tooltip:rgba(74,74,74,0.9);
--drgstn-panel-secondary:#FFFFFF;
--drgstn-height:600px;
--drgstn-font-family:Helvetica Neue, sans-serif;
}Configuration and style might be created using the Drugst.One playground, a web interface that generates copy-pastable code.
We tested and provide example implementation code explicitly for the following web frameworks:
- Plain HTML/JS: code; documentation
- AngularJS: code; documentation
- Django: code; documentation
- Vue.js: code; documentation
- R-Shiny: code; documentation
Some frameworks need additional configuration to allow or recognize the <drugst-one> component and tag but we ultimately any JavaScript-based framework is supported.
| OS | Version | Chrome | Firefox | Safari | Edge | Opera |
|---|---|---|---|---|---|---|
| Windows | 11 | 119.0.6045.160* | 120.0* | n/a | 119.0.2151.72 | 119.0.6045.159* |
| MacOS | Version 14.1 | 119.0.6045.159 | 119.0.1* | 17.1* | 119.0.2151.72 | 88.0.4412.74 |
| Linux | Mint 21.2 Cinnamon | 117.0.5938.132 | 119.0.1* | n/a | n/a | 105.0.4970.16 |
*These browser and OS combinations have issues with rendering high-resolution screenshots properly
Please refer to the cite section on our website.
Run npm run start:dev for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run npm run start:dev_server for a dev server using the backend-dev server on https://drugstone-dev-api.zbh.uni-hamburg.de/. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run npm run start:prod for a dev server using the backend-dev server on https://api.drugst.one/. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
This project was uses Angular 14.
Run npm run build:drugstone to build the project or npm run build:drugstone-dev to build for the dev-backend. The build artifacts will be stored in the dist/ directory.
Open the src/index_local_static.html file in any browser to load and test the built application.
cd releases && ./release_tag.sh $VERSION $MESSAGE
e.g.
cd releases && ./release_tag.sh 1.0.0-rc1 "This release features new layouting"
cd releases && ./delete_tag.sh $VERSION