New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Google lighthouse complains that the datepicker uses an eventlistener that is not passive #39
Comments
|
I've not been able to reproduce this. Can you give any more details? |
|
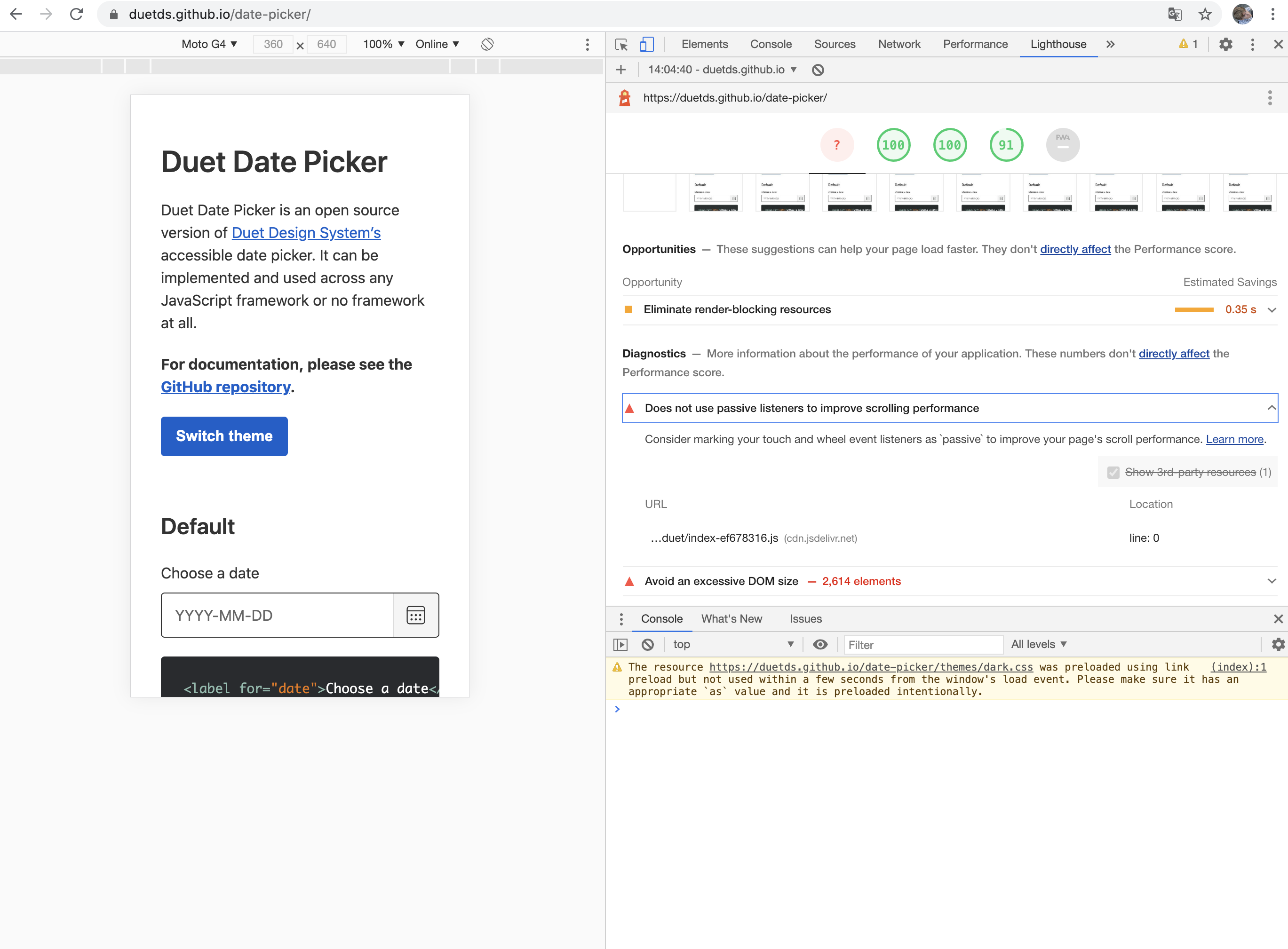
Hmm we don't use any scroll listeners, so I'm surprised to see this - perhaps a browser extension is causing it? I'm getting a pass for this on the demo/docs page https://duetds.github.io/date-picker/ |
|
It's actually not scroll, but touch listeners. It might not be anything within your control (I'm not very into how stencil works), but I do think it's related to ionic-team/stencil#2621 . I've tested with all my addons disabled, and the results are the same. Touch start and touch end :(. I might be able to make a minimal repo that resembles the one we have at work later! |
|
So strange that I don't get it! Just to be sure there wasn't something weird going on with my own machine, I ran the test from the google site itself (https://web.dev/measure/) and got this result: But we do use touch handlers. It may be possible to move to passive listeners, but i'm not 100% sure as we |
|
I ran that version on the code we're using and I do not get that error in the web.dev version! Do you use the same version of chrome? Nevertheless, if it's only my local Chrome that complains it won't affect a lot of other people! But it sure is an oddity. |
|
Yes, I'm using that exact version of chrome. Very strange! At least for now I will close this issue. In future I may look at adding lighthouse as an automated test of some sort, to prevent any perf regressions. Thanks for reporting |





Describe the bug
Google lighthouse complains that the datepicker uses an eventlistener that is not passive
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Google lighthouse shows no warnings
Desktop (please complete the following information):
Additional context
It might be related to ionic-team/stencil#2621
The text was updated successfully, but these errors were encountered: