Quando trabalhamos com NodeJS, e ao criarmos um novo projeto, existe sempre aquelas configurações que são básicas para configuração do ambiente, como a instalação de packages de desenvolvimento como nodemon, eslint, prettier etc...... e de certa forma perdemos tempo fazendo o setup no vscode do novo projeto. Podemos otimizar essas tarefas fazendo que ao criar um novo projeto com o comando npm init , ja seja criado um novo projeto com todas as dependencias e configurações que voce use.
Abra o terminal e execute o comando:
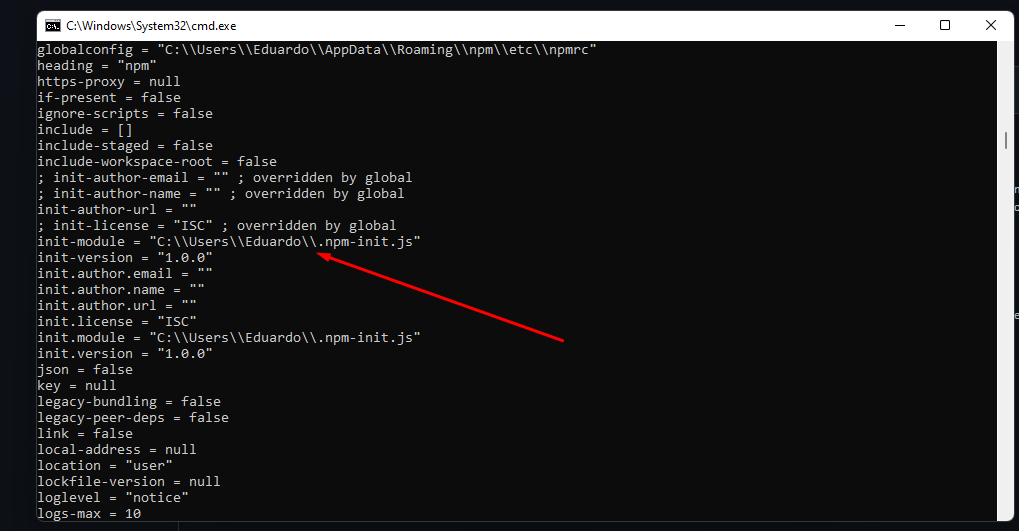
npm config ls -l
Esse comando listará todas as configurações da sua instalação NPM procure por init.module e observe qual é o diretorio que esta apontando para o arquivo .npm-init.js
Diretorio padrão é a pasta de usuario, caso queira alterar o diretorio pode usar o comando:
npm config set init-module novo_diretorio/.npm-init.js
Lembrando que no Windows deve ser informado duas contra barras \
exemplo:
npm config set init-module D:\\projetos\\configuracao\\.npm-init.js
Uma vez definido o diretorio, deve-se copiar o arquivo .npm-init.js e a pasta Modelos-NPM para o diretorio:
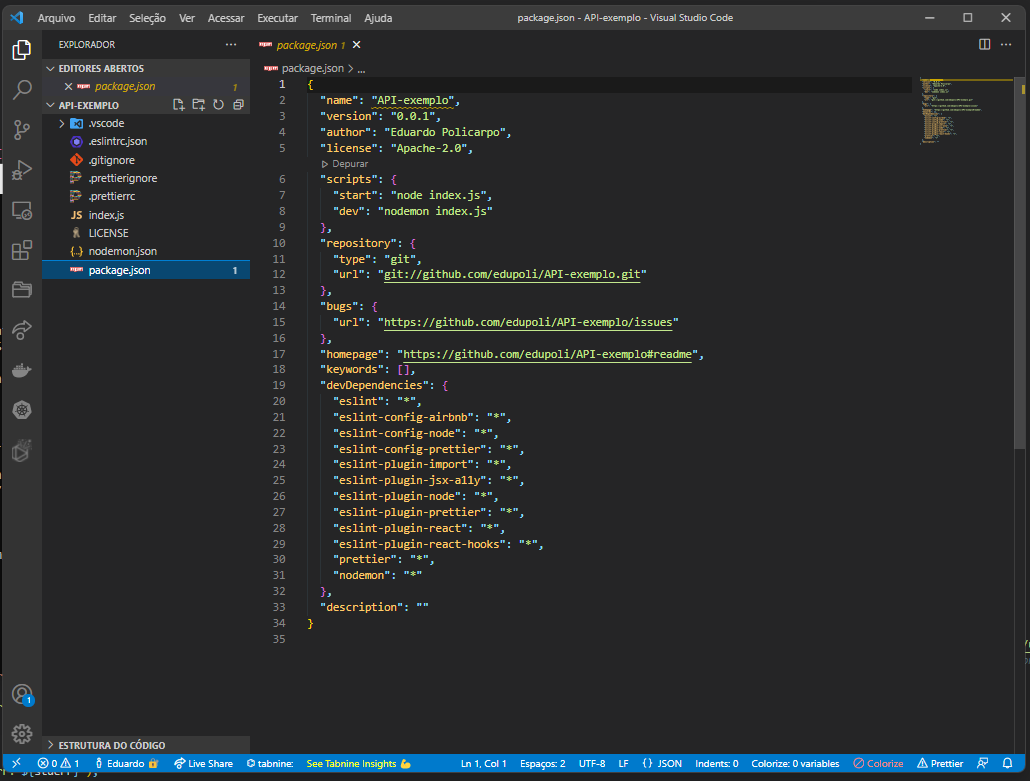
Na pasta Modelos-NPM fica os arquivos de template, voce pode ajustar da maneira como preferir :)
Pronto agora sempre que voce criar um novo projeto NodeJS com o npm init já vai ficar com todas as configurações defina