New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Lens] Add custom formatter within the Lens editor #158468
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Infra changes LGTM
## Summary In Cases, users can add lens visualizations in a case. The lens's attributes persist inside the `cases-comments` saved object. If the lens team adds a migration a migration will run for the `cases-comments` SOs to migrate any lens visualization inside the case comment. In this PR we defer the lens migrations to be done on read when it is fetched by users. This way, the cases comments will not be migrated at Kibana startup. Blocker for #158468 ### Checklist Delete any items that are not applicable to this PR. - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios ### For maintainers - [x] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: Kibana Machine <42973632+kibanamachine@users.noreply.github.com>
💛 Build succeeded, but was flaky
Failed CI StepsTest Failures
Metrics [docs]Module Count
Public APIs missing comments
Async chunks
Page load bundle
Unknown metric groupsAPI count
ESLint disabled line counts
Total ESLint disabled count
History
To update your PR or re-run it, just comment with: |
| @@ -154,6 +157,18 @@ const bytesColumn: GenericIndexPatternColumn = { | |||
| params: { format: { id: 'bytes' } }, | |||
| }; | |||
|
|
|||
| const services = coreMock.createStart() as unknown as LensAppServices; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Marco says this would be a code smell in prod code, but this double type cast is ok in a test.
* main: [Lens] Add custom formatter within the Lens editor (elastic#158468) [Uptime] Hide app if no data is available (elastic#159118) [CodeEditor] Add grok highlighting (elastic#159334)
* main: (199 commits) [Lens] Add custom formatter within the Lens editor (elastic#158468) [Uptime] Hide app if no data is available (elastic#159118) [CodeEditor] Add grok highlighting (elastic#159334) Expose decoded cloudId components from the cloud plugin's contract (elastic#159442) [Profiling] Use collector and symbolizer integrations in the add data page (elastic#159481) [Infrastructure UI] Hosts View: Unified Search bar with auto-refresh enabled (elastic#157011) [APM] Add feature flag for not available apm schema (elastic#158911) [Lens] Remove deprecated componentWillReceiveProps usage (elastic#159502) [api-docs] 2023-06-13 Daily api_docs build (elastic#159536) [data views] Use versioned router for REST routes (elastic#158608) [maps] fix geo line source not loaded unless maps application is opened (elastic#159432) [Enterprise Search][Search application]Fix Create Api key url (elastic#159519) [Security Solution] Increase timeout for indexing hosts (elastic#159518) dashboard Reset button disable (elastic#159430) [Security Solution] Unskip Endpoint API tests after package fix (elastic#159484) [Synthetics] adjust alert timing (elastic#159511) [ResponseOps][rule registry] Remove usages of `refresh: true` (elastic#159252) Revert "Remove unused package (elastic#158597)" [Serverless] Adding config to disable authentication on task manager background worker utilization API (elastic#159505) Remove unused package (elastic#158597) ...
## Summary Fixes elastic#157900 Goal of this PR: * simplify Metric formatting logic (only duration formats are now "enhanced") * add a new `Compact` option for the existing Lens formatters (Bytes and Bits excluded as they compact already) <img width="323" alt="Screenshot 2023-05-25 at 15 54 05" src="https://github.com/elastic/kibana/assets/924948/3da299fe-e770-4a84-a0b4-6f935f06fe16"> * provide a full custom formatter based on numeral.js <img width="1223" alt="Screenshot 2023-05-25 at 17 06 23" src="https://github.com/elastic/kibana/assets/924948/5ce578c3-ef84-4176-9700-fecf6b55738e"> <img width="1215" alt="Screenshot 2023-05-25 at 17 06 15" src="https://github.com/elastic/kibana/assets/924948/b93385ec-28b3-46cd-b9fd-2090abd6f233"> <img width="1224" alt="Screenshot 2023-05-25 at 17 06 08" src="https://github.com/elastic/kibana/assets/924948/8c731a11-dc74-4b96-91f2-b2db7ca2fa2b"> <img width="1221" alt="Screenshot 2023-05-25 at 16 05 49" src="https://github.com/elastic/kibana/assets/924948/a8786bd7-a2ab-4e04-8952-dc3d31e4afc2"> <img width="1223" alt="Screenshot 2023-05-25 at 16 05 40" src="https://github.com/elastic/kibana/assets/924948/b6b5af8e-4109-48b6-b5a3-c8526ad628df"> <img width="1219" alt="Screenshot 2023-05-25 at 16 05 30" src="https://github.com/elastic/kibana/assets/924948/405bbb01-359c-4981-84b0-8c68c0b59e8e"> <img width="1220" alt="Screenshot 2023-05-25 at 16 05 16" src="https://github.com/elastic/kibana/assets/924948/d8350036-30c4-41db-8421-55874f0278b7"> <details> <summary>Previous migration changes - removed now</summary> ## Migration changes The tricky part here comes with the format migration for the new metric, as there's no easy way to detect what `"Default"` means, not having access to field formatters during migrations. There are two possibilities, as far as I can see, on the topic: 1. when `default` format is detected, assume it's a `number` format with the `compact` feature turned on 2. when `default` format is detected, assume nothing and let the Kibana default format go on (no compact) In this PR I've implemented the 2nd migration strategy. Here's a visual example of the problem. #### Original dashboard <img width="964" alt="Screenshot 2023-05-26 at 15 51 01" src="https://github.com/elastic/kibana/assets/924948/703936b7-6232-46fc-a8cc-88a483ec1d01"> #### Option 1 <img width="1113" alt="Screenshot 2023-05-26 at 15 52 08" src="https://github.com/elastic/kibana/assets/924948/d7ffe317-7d9c-49e3-ba86-849e2128df97"> #### Option 2 (implemented) <img width="1113" alt="Screenshot 2023-05-26 at 15 53 48" src="https://github.com/elastic/kibana/assets/924948/0c248b0a-3a4d-4fce-9d09-3ddffc1b5527"> </details> ### Release notes Default format in Lens will apply dataView field format as usual now in new Metric visualization. ### Checklist Delete any items that are not applicable to this PR. - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [x] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] Any UI touched in this PR is usable by keyboard only (learn more about [keyboard accessibility](https://webaim.org/techniques/keyboard/)) - [x] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [x] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) ### For maintainers - [x] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: Stratoula Kalafateli <efstratia.kalafateli@elastic.co>
## Summary Fixes elastic#157900 Goal of this PR: * simplify Metric formatting logic (only duration formats are now "enhanced") * add a new `Compact` option for the existing Lens formatters (Bytes and Bits excluded as they compact already) <img width="323" alt="Screenshot 2023-05-25 at 15 54 05" src="https://github.com/elastic/kibana/assets/924948/3da299fe-e770-4a84-a0b4-6f935f06fe16"> * provide a full custom formatter based on numeral.js <img width="1223" alt="Screenshot 2023-05-25 at 17 06 23" src="https://github.com/elastic/kibana/assets/924948/5ce578c3-ef84-4176-9700-fecf6b55738e"> <img width="1215" alt="Screenshot 2023-05-25 at 17 06 15" src="https://github.com/elastic/kibana/assets/924948/b93385ec-28b3-46cd-b9fd-2090abd6f233"> <img width="1224" alt="Screenshot 2023-05-25 at 17 06 08" src="https://github.com/elastic/kibana/assets/924948/8c731a11-dc74-4b96-91f2-b2db7ca2fa2b"> <img width="1221" alt="Screenshot 2023-05-25 at 16 05 49" src="https://github.com/elastic/kibana/assets/924948/a8786bd7-a2ab-4e04-8952-dc3d31e4afc2"> <img width="1223" alt="Screenshot 2023-05-25 at 16 05 40" src="https://github.com/elastic/kibana/assets/924948/b6b5af8e-4109-48b6-b5a3-c8526ad628df"> <img width="1219" alt="Screenshot 2023-05-25 at 16 05 30" src="https://github.com/elastic/kibana/assets/924948/405bbb01-359c-4981-84b0-8c68c0b59e8e"> <img width="1220" alt="Screenshot 2023-05-25 at 16 05 16" src="https://github.com/elastic/kibana/assets/924948/d8350036-30c4-41db-8421-55874f0278b7"> <details> <summary>Previous migration changes - removed now</summary> ## Migration changes The tricky part here comes with the format migration for the new metric, as there's no easy way to detect what `"Default"` means, not having access to field formatters during migrations. There are two possibilities, as far as I can see, on the topic: 1. when `default` format is detected, assume it's a `number` format with the `compact` feature turned on 2. when `default` format is detected, assume nothing and let the Kibana default format go on (no compact) In this PR I've implemented the 2nd migration strategy. Here's a visual example of the problem. #### Original dashboard <img width="964" alt="Screenshot 2023-05-26 at 15 51 01" src="https://github.com/elastic/kibana/assets/924948/703936b7-6232-46fc-a8cc-88a483ec1d01"> #### Option 1 <img width="1113" alt="Screenshot 2023-05-26 at 15 52 08" src="https://github.com/elastic/kibana/assets/924948/d7ffe317-7d9c-49e3-ba86-849e2128df97"> #### Option 2 (implemented) <img width="1113" alt="Screenshot 2023-05-26 at 15 53 48" src="https://github.com/elastic/kibana/assets/924948/0c248b0a-3a4d-4fce-9d09-3ddffc1b5527"> </details> ### Release notes Default format in Lens will apply dataView field format as usual now in new Metric visualization. ### Checklist Delete any items that are not applicable to this PR. - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [x] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] Any UI touched in this PR is usable by keyboard only (learn more about [keyboard accessibility](https://webaim.org/techniques/keyboard/)) - [x] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [x] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) ### For maintainers - [x] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: Stratoula Kalafateli <efstratia.kalafateli@elastic.co>
## Summary In Cases, users can add lens visualizations in a case. The lens's attributes persist inside the `cases-comments` saved object. If the lens team adds a migration a migration will run for the `cases-comments` SOs to migrate any lens visualization inside the case comment. In this PR we defer the lens migrations to be done on read when it is fetched by users. This way, the cases comments will not be migrated at Kibana startup. Blocker for elastic#158468 ### Checklist Delete any items that are not applicable to this PR. - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios ### For maintainers - [x] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: Kibana Machine <42973632+kibanamachine@users.noreply.github.com>
## Summary Fixes elastic#157900 Goal of this PR: * simplify Metric formatting logic (only duration formats are now "enhanced") * add a new `Compact` option for the existing Lens formatters (Bytes and Bits excluded as they compact already) <img width="323" alt="Screenshot 2023-05-25 at 15 54 05" src="https://github.com/elastic/kibana/assets/924948/3da299fe-e770-4a84-a0b4-6f935f06fe16"> * provide a full custom formatter based on numeral.js <img width="1223" alt="Screenshot 2023-05-25 at 17 06 23" src="https://github.com/elastic/kibana/assets/924948/5ce578c3-ef84-4176-9700-fecf6b55738e"> <img width="1215" alt="Screenshot 2023-05-25 at 17 06 15" src="https://github.com/elastic/kibana/assets/924948/b93385ec-28b3-46cd-b9fd-2090abd6f233"> <img width="1224" alt="Screenshot 2023-05-25 at 17 06 08" src="https://github.com/elastic/kibana/assets/924948/8c731a11-dc74-4b96-91f2-b2db7ca2fa2b"> <img width="1221" alt="Screenshot 2023-05-25 at 16 05 49" src="https://github.com/elastic/kibana/assets/924948/a8786bd7-a2ab-4e04-8952-dc3d31e4afc2"> <img width="1223" alt="Screenshot 2023-05-25 at 16 05 40" src="https://github.com/elastic/kibana/assets/924948/b6b5af8e-4109-48b6-b5a3-c8526ad628df"> <img width="1219" alt="Screenshot 2023-05-25 at 16 05 30" src="https://github.com/elastic/kibana/assets/924948/405bbb01-359c-4981-84b0-8c68c0b59e8e"> <img width="1220" alt="Screenshot 2023-05-25 at 16 05 16" src="https://github.com/elastic/kibana/assets/924948/d8350036-30c4-41db-8421-55874f0278b7"> <details> <summary>Previous migration changes - removed now</summary> ## Migration changes The tricky part here comes with the format migration for the new metric, as there's no easy way to detect what `"Default"` means, not having access to field formatters during migrations. There are two possibilities, as far as I can see, on the topic: 1. when `default` format is detected, assume it's a `number` format with the `compact` feature turned on 2. when `default` format is detected, assume nothing and let the Kibana default format go on (no compact) In this PR I've implemented the 2nd migration strategy. Here's a visual example of the problem. #### Original dashboard <img width="964" alt="Screenshot 2023-05-26 at 15 51 01" src="https://github.com/elastic/kibana/assets/924948/703936b7-6232-46fc-a8cc-88a483ec1d01"> #### Option 1 <img width="1113" alt="Screenshot 2023-05-26 at 15 52 08" src="https://github.com/elastic/kibana/assets/924948/d7ffe317-7d9c-49e3-ba86-849e2128df97"> #### Option 2 (implemented) <img width="1113" alt="Screenshot 2023-05-26 at 15 53 48" src="https://github.com/elastic/kibana/assets/924948/0c248b0a-3a4d-4fce-9d09-3ddffc1b5527"> </details> ### Release notes Default format in Lens will apply dataView field format as usual now in new Metric visualization. ### Checklist Delete any items that are not applicable to this PR. - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [x] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] Any UI touched in this PR is usable by keyboard only (learn more about [keyboard accessibility](https://webaim.org/techniques/keyboard/)) - [x] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [x] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) ### For maintainers - [x] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: Stratoula Kalafateli <efstratia.kalafateli@elastic.co>
## Summary Part of [54306](#154306) Required #158468 to be merged first. This PR integrates only the migration part of the new Metric new formatter task. This migration implementation defines takes the simplest route for the migration route of metric visualization formatter: * if any custom formatter is set in Lens, then apply a `compact` flag on it to keep it consistent * if `Default` formatter is set in Lens, then assume nothing and let the regular formatter hierarchy do its own work ### Example Original dashboard  After migration  ### Checklist Delete any items that are not applicable to this PR. - [ ] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [ ] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [ ] Any UI touched in this PR is usable by keyboard only (learn more about [keyboard accessibility](https://webaim.org/techniques/keyboard/)) - [ ] Any UI touched in this PR does not create any new axe failures (run axe in browser: [FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/), [Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US)) - [ ] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [ ] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [ ] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) ### Risk Matrix Delete this section if it is not applicable to this PR. Before closing this PR, invite QA, stakeholders, and other developers to identify risks that should be tested prior to the change/feature release. When forming the risk matrix, consider some of the following examples and how they may potentially impact the change: | Risk | Probability | Severity | Mitigation/Notes | |---------------------------|-------------|----------|-------------------------| | Multiple Spaces—unexpected behavior in non-default Kibana Space. | Low | High | Integration tests will verify that all features are still supported in non-default Kibana Space and when user switches between spaces. | | Multiple nodes—Elasticsearch polling might have race conditions when multiple Kibana nodes are polling for the same tasks. | High | Low | Tasks are idempotent, so executing them multiple times will not result in logical error, but will degrade performance. To test for this case we add plenty of unit tests around this logic and document manual testing procedure. | | Code should gracefully handle cases when feature X or plugin Y are disabled. | Medium | High | Unit tests will verify that any feature flag or plugin combination still results in our service operational. | | [See more potential risk examples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx) | ### For maintainers - [ ] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: Stratoula Kalafateli <efstratia.kalafateli@elastic.co>
Summary
Fixes #157900
Goal of this PR:
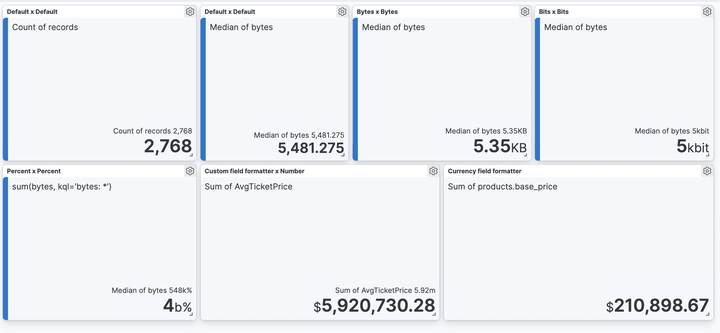
Compactoption for the existing Lens formatters (Bytes and Bits excluded as they compact already)Previous migration changes - removed now
## Migration changesThe tricky part here comes with the format migration for the new metric, as there's no easy way to detect what
"Default"means, not having access to field formatters during migrations.There are two possibilities, as far as I can see, on the topic:
defaultformat is detected, assume it's anumberformat with thecompactfeature turned ondefaultformat is detected, assume nothing and let the Kibana default format go on (no compact)In this PR I've implemented the 2nd migration strategy.
Here's a visual example of the problem.
Original dashboard
Option 1
Option 2 (implemented)
Release notes
Default format in Lens will apply dataView field format as usual now in new Metric visualization.
Checklist
Delete any items that are not applicable to this PR.
For maintainers