We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug Type: Component
Component
3.2.31
2.2.15
chrome
Vite
el-select
Element Plus Playground
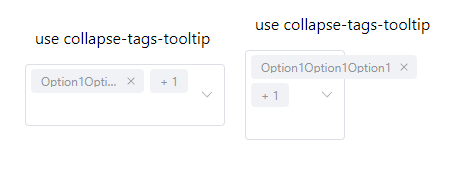
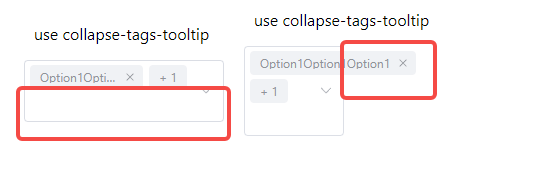
当select组件同时有filterable和multiple属性,并且选择的内容长度大于选择器宽度时出现布局问题
1.希望filterable的输入框失去焦点后自动隐藏,获取焦点时出现 2.tag宽度大于select宽度时应该显示沈略号
1.filterable输入框在失去焦点后未消失,导致select选择器看上去很奇怪 2.tag宽度直接超出select宽度
(empty)
The text was updated successfully, but these errors were encountered:
fix(components): [select] fix content overflow
f9e2b14
closed element-plus#9560
fix(components): [select] fix content overflow (#9633)
328cb57
closed #9560
This issue has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs.
此 issue 已被自动锁定,因为关闭后没有任何近期活动。如果有相关 bug,请重新创建一个新 issue。
Sorry, something went wrong.
Successfully merging a pull request may close this issue.
Bug Type:
ComponentEnvironment
3.2.312.2.15chromeViteReproduction
Related Component
el-selectReproduction Link
Element Plus Playground
Steps to reproduce
当select组件同时有filterable和multiple属性,并且选择的内容长度大于选择器宽度时出现布局问题
What is Expected?
1.希望filterable的输入框失去焦点后自动隐藏,获取焦点时出现
2.tag宽度大于select宽度时应该显示沈略号
What is actually happening?
1.filterable输入框在失去焦点后未消失,导致select选择器看上去很奇怪
2.tag宽度直接超出select宽度
Additional comments
(empty)


The text was updated successfully, but these errors were encountered: