Custom CSS Tweaks
To add custom CSS, open the extension's preferences page by either:
- Clicking on the gear icon in the sidebar.
- Or navigating to
about:addonsthen clicking on the Tab Center ReduxOptionsbutton.
You will find the Custom CSS at the bottom of that page.
Change styling of unread tabs #283
Show/Hide CSS
.tab[notselectedsinceload="true"] {
font-style: italic;
}Use reversed tab order #202
Show/Hide CSS
#tablist {
flex-direction: column-reverse;
display: flex;
flex: 0 0 auto;
}
.tab.pinned {
order: 1;
}Show/Hide CSS
#tablist-wrapper.shrinked .tab:not(.pinned) {
height: 29px !important;
}Show/Hide CSS
body.dark-theme .tab .tab-icon {
filter: url('data:image/svg+xml;,<svg xmlns="http://www.w3.org/2000/svg"><filter id="s"><feColorMatrix type="matrix" values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 -0.2125 -0.7154 -0.0721 1 0" /><feMorphology operator="dilate" radius="1"/><feComponentTransfer><feFuncA type="gamma" offset="0" amplitude="1" exponent="2"/></feComponentTransfer><feGaussianBlur stdDeviation="0.5"/><feComposite in="SourceGraphic" operator="over"/></filter></svg>#s');
}Show/Hide CSS
/* color for icon border + transparent icon bg */
#tablist-wrapper:not(.shrinked) #tablist .tab-icon-wrapper,
#tablist-wrapper:not(.shrinked) #pinnedtablist:not(.compact){
background-color: silver;
}
/* color for thumbnail border */
#tablist-wrapper:not(.shrinked) #tablist .tab-meta-image.has-thumbnail,
#tablist-wrapper:not(.shrinked) #pinnedtablist:not(.compact) .tab-meta-image.has-thumbnail {
border: 2px solid silver;
}
/* color for thumbnail bg color */
#tablist-wrapper:not(.shrinked) #tablist .tab-meta-image,
#tablist-wrapper:not(.shrinked) #pinnedtablist:not(.compact) .tab-meta-image {
background-color: #38383D;
}Show/Hide CSS
.tab {
max-width: 100vw;
}
#tablist {
margin-right: -19px; /* Value from KDE's Breeze theme; adjust as needed */
transition: margin-right 0s 1s;
}
#tablist:hover {
margin-right: 0px;
transition: margin-right 0s 4s;
}
#tablist-wrapper {
overflow-x: hidden;
}Hide tab close button #363
Show/Hide CSS
/* Hide close button */
.tab-close {
display: none;
}
/* Fix title gradient */
.tab:hover:not(.pinned) > .tab-title-wrapper {
mask-image: linear-gradient(to left, transparent 0, black 2em);
}Show/Hide CSS
.tab-loading-burst {
display: none;
}Hide tab context menu items (#93)
Show/Hide CSS
.contextmenu li:nth-child(01), /* Reload Tab */
.contextmenu li:nth-child(02), /* Mute Tab */
.contextmenu li:nth-child(04), /* Pin Tab */
.contextmenu li:nth-child(05), /* Duplicate Tab */
.contextmenu li:nth-child(06), /* Move to New Window */
.contextmenu li:nth-child(08), /* Reload All Tabs */
.contextmenu li:nth-child(09), /* Close Tabs Underneath */
.contextmenu li:nth-child(10), /* Close Other Tabs */
.contextmenu li:nth-child(12), /* Undo Close Tab */
.contextmenu li:nth-child(13) /* Close Tab */
{
display: none;
}Show/Hide CSS
.tab.pinned.wants-attention {
background-image: none !important;
}Hide muted audio icon (keeps it clickable, good for Mute Sites by Default)
Show/Hide CSS
/* Hide in fullsize mode */
#tablist-wrapper .tab-icon-overlay.muted {
opacity: .0;
}
/* Hide in compact mode */
#tablist-wrapper.shrinked .tab-icon-overlay.muted {
opacity: .0;
}Show/Hide CSS
#topmenu {
display: none;
}Show/Hide CSS
#newtab {
display: none;
}userChrome.css tweaks
To use the following tweaks, first:
- Navigate to
about:supportand open your profile folder. - Create a file called
userChrome.cssin a directory calledchrome.
You can then add your desired tweaks to the file.
Hide the horizontal tab strip #15
Add the following CSS to your userChrome.css file.
Show/Hide CSS
#main-window:not([customizing]):not([tabsintitlebar="true"]) #TabsToolbar {
visibility: collapse;
}
#navigator-toolbox {
margin-top: 1px;
}Navigate to about:config and toggle browser.tabs.drawInTitlebar to false.
Show/Hide CSS
#toolbar-menubar[inactive="true"] + #TabsToolbar {
visibility: collapse !important;
}Show/Hide CSS
#main-window[titlepreface="[1] "] #sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] {
visibility: collapse;
}Install the Tab Count in Window Title extension.
Show/Hide CSS
#sidebar-box #sidebar-header {
visibility: collapse;
}Show/Hide CSS
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] #sidebar-header {
visibility: collapse;
}Show/Hide CSS
#sidebar-box #sidebar-header * {
margin-top: -3px !important;
margin-bottom: -3px !important;
}Show/Hide CSS
#sidebar-box {
-moz-box-direction: reverse;
}
#sidebar-switcher-arrow {
transform: rotate(180deg);
}Sidebar header improvements for dark theme #244
Show/Hide CSS
#sidebar-header {
background: #0C0C0D;
border-bottom: none !important;
}
#sidebar-splitter {
border-right-color: #0C0C0D !important;
border-left-color: #0C0C0D !important;
}
#sidebar-switcher-target,
#sidebar-close {
filter: invert(100%);
}Show/Hide CSS
#sidebar-box {
max-width: 192px;
}Floating auto-shrinking sidebar #103
Show/Hide CSS
/* Windows users might also want to consider setting
* browser.tabs.drawInTitlebar to false in about:config
*/
#tabbrowser-tabs {
visibility: collapse !important;
}
#sidebar-box {
overflow: hidden;
min-width: 4vw;
max-width: 4vw;
position: fixed;
transition: all 0.2s ease;
border-right: 1px solid #ddd;
}
#sidebar-box:hover,
#sidebar-header,
#sidebar {
min-width: 20vw !important;
max-width: 20vw !important;
}
#sidebar-header,
#sidebar-splitter {
display: none;
}
/*
* ADJUST!
* You need to subtract the height of the panels above sidebar: nav bar,
* bokmarks bar, sidebar header, etc. -- whichever you have enabled.
*
* 42px subtracted below is the height of the nav bar with default theme.
* I don't have bookmarks bar enabled, and sidebar header is hidden with
* CSS above, so this is all I need to do.
*
* Compact theme nav bar height is 29px btw, if you use that.
*/
#sidebar {
height: calc(100vh - 42px);
}
#appcontent {
margin-left: 4vw;
}
#main-window[inFullscreen][inDOMFullscreen] #appcontent {
margin-left: 0;
}
#main-window[inFullscreen] #sidebar {
height: 100vh;
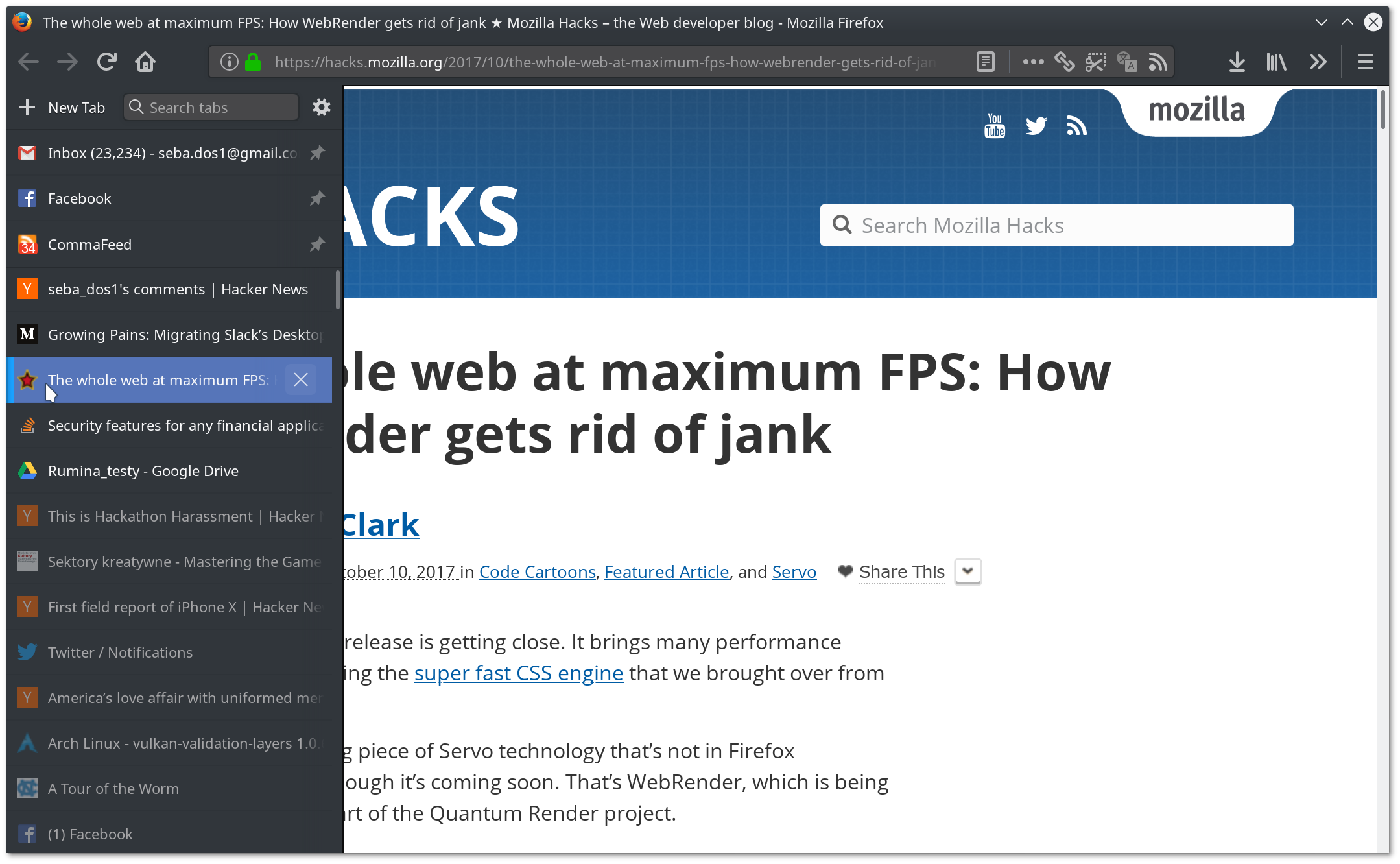
}A theme with autoshrinking sidebar showing just the favicons, with neat integration with Plasma's Breeze window decorations.
This theme assumes that you use Firefox 57+ with Dark theme, Compact density and that you set Breeze Dark as a window decoration theme for Firefox (personally I'm using Breeze everywhere, but have Breeze Dark override for Firefox, as it looks better there). Also, in Tab Center Redux's settings you should toggle the dark theme on.
Show/Hide CSS
/* Plasma 5's Breeze */
body.dark-theme {
--tab-background-normal: hsl(210, 9.289%, 21.045%);
--tab-background-pinned: hsl(210, 9.289%, 21.045%);
--tab-background-active: hsl(221, 41.4%, 53.1%);
--tab-background-hover: hsl(222, 28.3%, 35.55%);
--tab-border-color: hsla(0, 0%, 0%, 0.06);
--menu-background: hsl(210, 9.289%, 21.045%);
}
#pinnedtablist {
box-shadow: 0px 1px 0px hsla(0, 0%, 0%, 0.2);
z-index: 1;
}
#pinnedtablist .tab:last-of-type {
border-bottom: none;
}
#newtab {
margin-left: -1px;
}
#newtab-icon {
margin-right: 8px !important;
}
#searchbox {
padding: 0px;
}
#newtab-label {
margin-left: 0px;
}
#newtab-label.hidden {
display: block !important;
width: 0px;
margin-right: -10px;
}
.tab-context {
height: calc(100% + 1px);
position: relative;
top: 0.5px;
}
#pinnedtablist .tab:last-of-type .tab-context {
height: 100%;
top: 0px;
}
/* Loading burst */
.tab-loading-burst, .tab-loading-burst:before {
display: block;
}
body.dark-theme .tab:not(.active) .tab-loading-burst.bursting::before {
filter: invert(100%);
}Show/Hide CSS
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#main-window {
--toolbar-bgcolor: #31363b !important;
}
#tabbrowser-tabs {
visibility: collapse !important;
}
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] {
overflow: hidden;
min-width: 32px;
max-width: 32px;
position: fixed;
top: 36px;
transition: all 0.2s ease;
border-right: 1px solid #0c0c0d;
z-index: 2;
}
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"]:hover,
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] #sidebar {
min-width: 260px !important;
max-width: 260px !important;
}
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] #sidebar-header, #sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] ~ #sidebar-splitter {
display: none;
}
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] #sidebar-header {
background-color: #31363b;
border-bottom: none;
}
/*
* ADJUST!
* You need to subtract the height of the panels above sidebar: nav bar,
* bokmarks bar, sidebar header, etc. -- whichever you have enabled.
*
* 36px subtracted below is the height of the nav bar with default theme.
* I don't have bookmarks bar enabled, and sidebar header is hidden with
* CSS above, so this is all I need to do.
*/
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] #sidebar {
height: calc(100vh - 36px);
}
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"]:not([hidden="true"]) ~ #sidebar-splitter ~ #appcontent {
margin-left: 32px;
}
#main-window[inFullscreen] #appcontent {
margin-left: 0 !important;
}
#main-window[privatebrowsingmode="temporary"] #TabsToolbar, #main-window[inFullscreen] #TabsToolbar {
background-color: #11161b;
}
#main-window[privatebrowsingmode="temporary"] #tabbrowser-tabs, #main-window[inFullscreen] #tabbrowser-tabs {
visibility: visible !important;
}
#main-window[inFullscreen][inDOMFullscreen] #tabbrowser-tabs {
visibility: collapse !important;
}
#main-window[inFullscreen] #sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] {
display: none !important;
}
#navigator-toolbox > toolbar:not(#TabsToolbar):not(#toolbar-menubar), .browserContainer > findbar, #browser-bottombox, #toolbar-menubar {
background-color: #31363b !important;
}
#nav-bar-customization-target {
margin: 0px 2px;
}
#window-controls {
filter: invert(75%);
}
#nav-bar toolbarpaletteitem[id^="wrapper-customizableui-special-spring"], #nav-bar toolbarspring {
-moz-box-flex: 1 !important;
}
.findbar-button:hover {
color: #ddd !important;
}
.findbar-button[checked="true"]:not(:hover) {
color: white !important;
}
:root[uidensity="compact"] #nav-bar[brighttext] > #PanelUI-button {
border-image-source: linear-gradient(transparent 4px, rgba(100%,100%,100%,.2) 4px, rgba(100%,100%,100%,.2) calc(100% - 4px), transparent calc(100% - 4px));
}
:root[uidensity="compact"] #PanelUI-button {
margin-inline-start: 3px;
border-inline-start: 1px solid;
border-image: linear-gradient(transparent 4px, rgba(0,0,0,.1) 4px, rgba(0,0,0,.1) calc(100% - 4px), transparent calc(100% - 4px));
border-image-source: linear-gradient(transparent 4px, rgba(0, 0, 0, 0.1) 4px, rgba(0, 0, 0, 0.1) calc(100% - 4px), transparent calc(100% - 4px));
border-image-slice: 100%;
border-image-slice: 1;
}A dark theme with azure accents with autoshrinking sidebar showing just the favicons, hidden scrollbar. Mozilla Firefox 57.0b11 (Developer Edition)
Visit JZersche's zTCR Wiki Page for more information.
Note: Use Tab Center Redux 0.6.0 ─ CSS displays improperly with later verisons.
This theme assumes that you use Firefox 57+ with Dark theme enabled, In the Tab Center Redux's settings, Enable the dark theme, and set Compact to 'Always'.
Update 2018-8-15 | Tested and Working with Firefox Nightly 60.0a1 ─> 60.0b16 May work with older/newer versions also.
Flat | Modern | Modern (Large Tabs)
Note: Close tabs by moving the cursor to the end of the tab and clicking. The close tab button is hidden.
Show/Hide Info
Changes the Context Menus to match the Dark Theme.**2018-03-06 | Tested and Working with Firefox Developer Edition 60.0b1**
Install (Opaque)
| (Transparency) | (Blue) | (RGB Easy Edit)
Use the RGB Version if you want to set your own colors.
#contentAreaContextMenu > :-moz-any(menuitem,menu) > .menu-iconic-left {visibility:hidden!important;}
Add this to your userChrome.css file.
Note: This only hides icons on the right-click menu.
--uc-light-bkgnd-color:#31363b; ─ Determines Context Menu Background Color.
Use #064e9d for Blue ─ Add 99 to the end for transparency.
Use #31363b for Dark ─ Add 99 to the end for transparency.
An extremely minimal adaption to match the default light theme of Firefox.
Firefox (Hamburger Menu) >> Customize >> Themes >> Light
FireFox (Hamburger Menu) >> Customize >> Density >> Compact
Tab Center Redux >> Settings >> Compact Mode : Always
Move the Tab Redux Icon to the left most position on the main toolbar.
Insert a flexible space to the right side of it.
Show/Hide CSS
#tablist-wrapper.shrinked .tab:not(.pinned)
{
height: 32px !important;
}
.tab[notselectedsinceload="true"]
{
font-style: italic;
}Show/Hide CSS
@-moz-document url("chrome://browser/content/browser.xul")
{
#titlebar-buttonbox
{
height: 32px !important;
}
#titlebar
{
margin-bottom: -32px !important;
}
#nav-bar
{
margin-right: 138px;
height: 32px !important;
-moz-box-ordinal-group: 1 !important;
}
#TabsToolbar
{
-moz-box-ordinal-group: 4 !important;
visibility: collapse !important;
}
#toolbar-menubar
{
-moz-box-ordinal-group: 3 !important;
}
#PersonalToolbar
{
-moz-box-ordinal-group: 2 !important;
}
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"] #sidebar-header
{
visibility: collapse;
}
}A simple dark theme that takes the look back to Test Pilot v1.21

Owl, to apply a dark theme to the website contents.
- Tab Center Redux > Settings > Dark Theme: Yes
- Tab Center Redux > Settings > Integrate with current theme: No
- Tab Center Redux > Settings > Compact mode: Always
Show/Hide CSS
#topmenu { display: none }
.tab-close { width: 34px; height: 34px; right: 0; border-radius: 0 }
.tab-close:hover { background-color: #3ff !important; filter: invert(100%); cursor: pointer }
.tab-icon { filter: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg"><filter id="s"><feColorMatrix type="matrix" values="0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 -0.2125 -0.7154 -0.0721 1 0" /><feComponentTransfer><feFuncA type="gamma" offset="0" amplitude="3" exponent="0.5"/></feComponentTransfer><feGaussianBlur stdDeviation="1"/><feComposite in="SourceGraphic" operator="over"/></filter></svg>#s') }
// remove the following 2 lines to get larger tabs
.tab { height: 29px !important }
.tab-close { width: 29px; height: 29px }
Show/Hide CSS
#sidebar-header { display: none }
#tabbrowser-tabs { visibility: collapse }