-
Notifications
You must be signed in to change notification settings - Fork 328
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
VaPagination rework
#2283
VaPagination rework
#2283
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
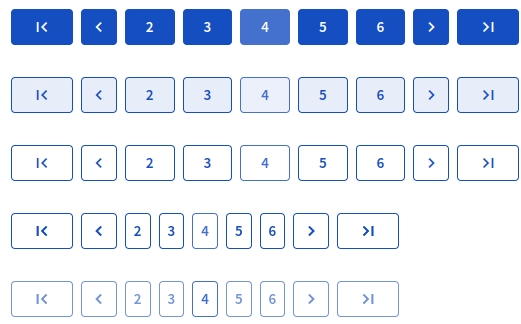
Buttons have confusing styles. For example:
Damn, looks strange, will investigate. |
|
Current page number is barely visible:


|
Will move VaButton out of VaButtonGroup can't set separate button state without it. Moreover, no benefits, only problems. |
fix:review bugs fixes refactor:docs updates
# Conflicts: # packages/ui/src/components/va-button/VaButton.vue
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Buttons must be disabled.
Stange input
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good!
feat: docs updates fix: docs translation fix
…picmaxco#2283 to the 1.5.0 branch
Additionally closes: #2269
Description
VaButtonimplementation.VaButtonGroup.Types of changes