You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
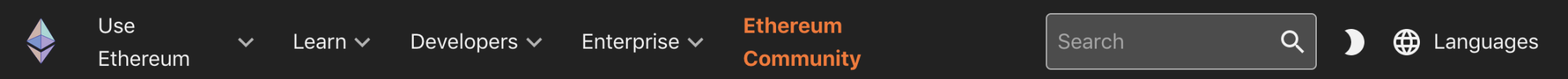
"Ethereum Community" should be trimmed to "Community"
Force "Use Ethereum" to not wrap
If that doesn't work, other options:
Maybe we hide search bar and just display icon and then when a user selects the search icon, the whole nav bar becomes a search bar. That would save space on the nav and bring greater focus to the act of searching
Maybe we show the mobile menu earlier (e.g. 1200px instead of L breakpoint of 1024px)
Screenshots
Desktop (please complete the following information):
All browsers between 1024px & 1200px width
Smartphone (please complete the following information):
Describe the bug
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Nav items shouldn't wrap
Potential solutions
If that doesn't work, other options:
Screenshots

Desktop (please complete the following information):
All browsers between 1024px & 1200px width
Smartphone (please complete the following information):
None
Additional context
Result of #1738
The text was updated successfully, but these errors were encountered: