- Laravel 9.x
- Vite 3.x
- Vue 3.x with Vue Router
- Pinia State Manager
- Tailwind 3.x
- Laravel Valet
- Laravel Ziggy
- Integrated SPA (Utilizes Laravel API and vue 3 front-end on the same server instance)
- Laravel Auth
- HubSpot OAuth2 flow
- A user can belong to many teams
- A team can add many portals
- Set team and portal in session to allow subsequent api calls within the app relate to chosen portal instance
- Procfile included for easy deployment to Heroku
- Clone or Fork this repo
- Open terminal and cd to the working directory
cd laravel-hubspot-starter-kit - run
composer install - run
yarn installornpm install - run
valet link- To link your working directory to a.localor.devdomain (example: https://laravel-hubspot-starter-kit.dev/ is pointing to your local directory) - Secure your local API with
valet secure- HubSpot apps require an SSL unless you are testing withhttp://localhost - At this point, if you run
yarn devyou should be able to see your Laravel app running, but we still need to setup the database - Create your MySQL or MariaDB database
- In your working directory, rename
.env.exampleto.env - Enter your new database credentials in your
.envfile and save - While you're in the
.envfile, let's set the app URLAPP_URL=https://laravel-hubspot-starter-kit.dev - Don't forget to save your
.envfile - Now that we have our database connected via the
.envfile, let's run the migrations withphp artisan migrate - You should now be able to navigate to
https://laravel-hubspot-starter-kit.dev/registerin your browser, and register as a new user
you might see a broken SSL in the browser, that’s okay, we really needed to secure the Laravel API since HubSpot Auth callbacks require the HTTPS protocol and we are a little less worried about securing the SPA at this point.
- Login or create a developer account at https://developers.hubspot.com/
- Choose to create a new public APP in HubSpot developer account
- Name your app under App Info
- Click on the Auth tab
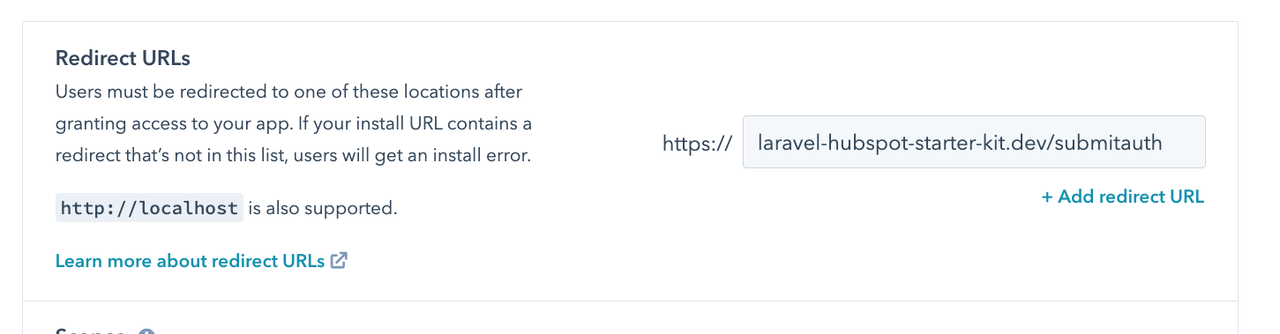
- First, let’s set our redirect url - this is the url that’s going to be called in our app after the user authenticates with HubSpot
https://llaravel-hubspot-starter-kit.dev/submitauth
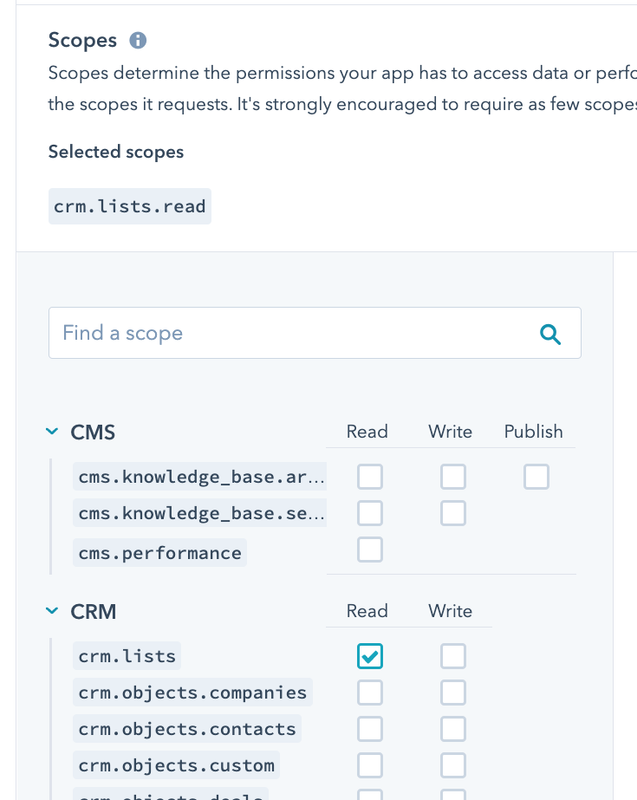
- Next let's set some scopes... For the demo, we are going to choose to read contact lists (Make sure you have some lists created in your HubSpot client portal if you want to see some data pulled in)
- Choose the CRM Dropdown
- Then toggle on
crm.listsRead
- When you’re done filling out the information hit Save, then we need to add our HubSpot app credentials to our
.envfile - Open your
.envfile again and add the following
HS_AUTH_URL=https://app.hubspot.com/oauth/authorize
HS_APP_ID=<your app id from HubSpot>
HS_CLIENT_ID=<your client id from HubSpot>
HS_CLIENT_SECRET=<your client secret from hubspot>
- Save your
.envfile - In your browser, login to your sample app and go to "My Hubs"
- Click “Add Portal”
- You should now be able to walk through the HubSpot OAuth flow
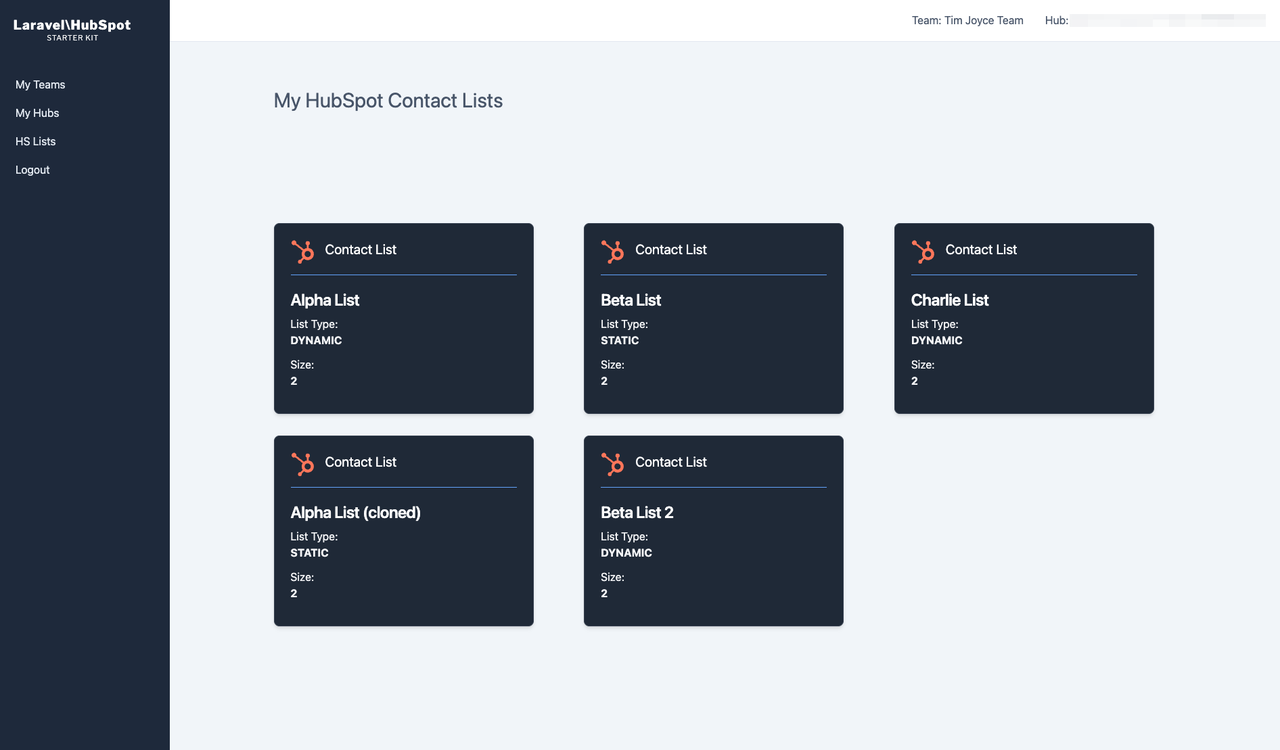
- After you connect to your HubSpot portal, you should have been redirected to a page in your app that shows all of your HubSpot lists
- Fork the repo, add your feature then create a pull request
- All contributions will be credited