This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
- Allows you to play with your text.
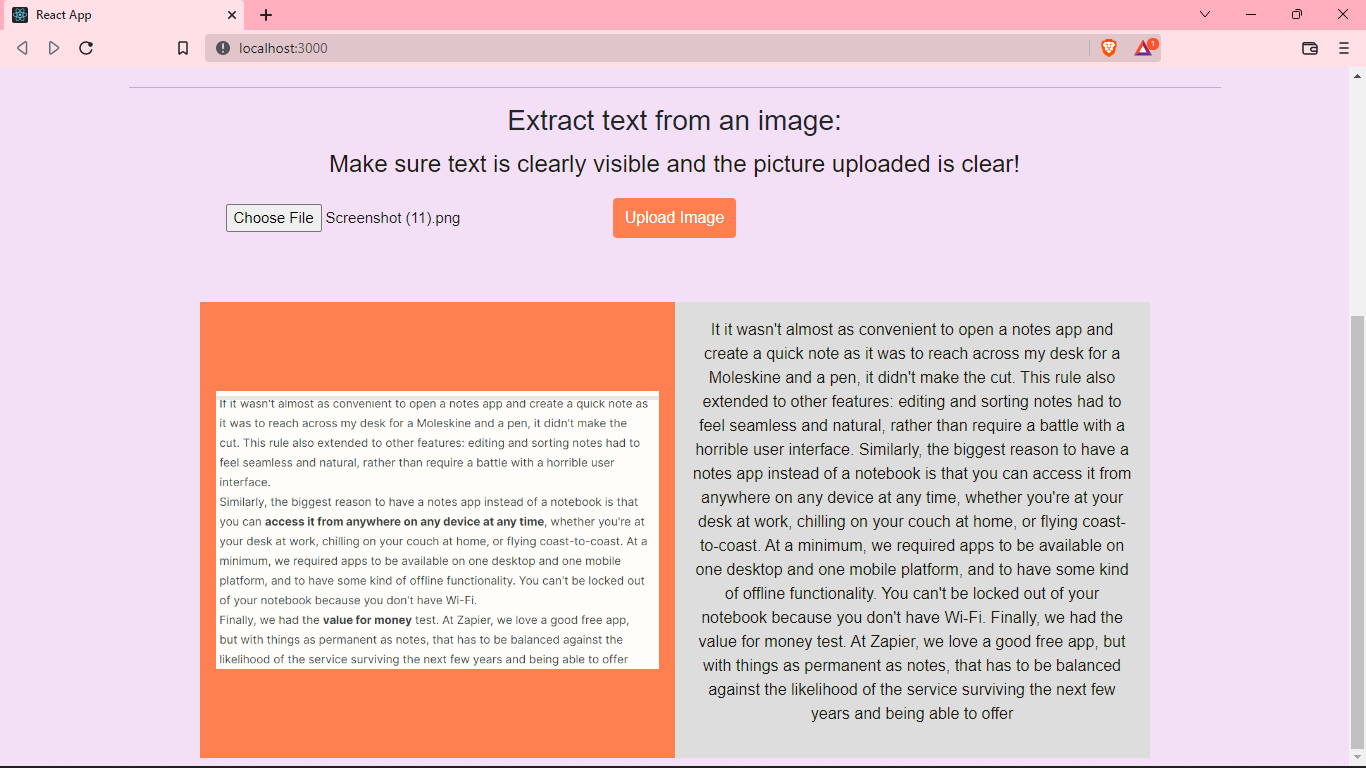
- Allows you to extract text from an image.
- Also, it helps in extracting e-mails from bulk text.
extracting text from an image.
when there is no text in the text-box, buttons are disabled.
other screenshots.
Thanks for reading! wishing you happy coding!