A demonstration using Nuxt with server-side rendering on the edge, authentication and database querying using SQLite with CloudFlare D1 or Turso in production.
nuxt-todos-edge-demo.mp4
- CloudFlare Pages + D1: https://nuxt-todos-edge.pages.dev
- CloudFlare Pages + Turso: https://nuxt-todos-turso.pages.dev
- Lagon.app + Turso: https://nuxt-todos.lagon.dev
- Vercel Edge + Turso: https://nuxt-todos-edge.vercel.app
- Netlify Edge + Turso: https://nuxt-todos-edge.netlify.app
- Server-Side Rendering on the Edge
- Authentication backed-in
- Leverage SQLite as database with migrations
- Frontend:
- Nuxt - The Vue Framework for Web Architects
- NuxtLabs UI for styling and layout
- Backend:
- Sqlite in development and D1 or Turso in production using drizzle-orm
Make sure to install the dependencies using pnpm:
pnpm iCreate a GitHub Oauth Application with:
- Homepage url:
http://localhost:3000 - Callback url:
http://localhost:3000/api/auth/github
Add the variables in the .env file:
NUXT_GITHUB_CLIENT_ID="my-github-oauth-app-id"
NUXT_GITHUB_CLIENT_SECRET="my-github-oauth-app-secret"To create sealed sessions, you also need to add NUXT_SESSION_SECRET in the .env with at least 32 characters:
NUXT_SESSION_SECRET=your-super-long-secret-for-session-encryptionStart the development server on http://localhost:3000
npm run devCreate a CF pages deployment linked to your GitHub repository.
NUXT_GITHUB_CLIENT_ID=...
NUXT_GITHUB_CLIENT_SECRET=...
NUXT_SESSION_PASSWORD=...Set the build command to:
nuxt buildAnd the output directory to dist/
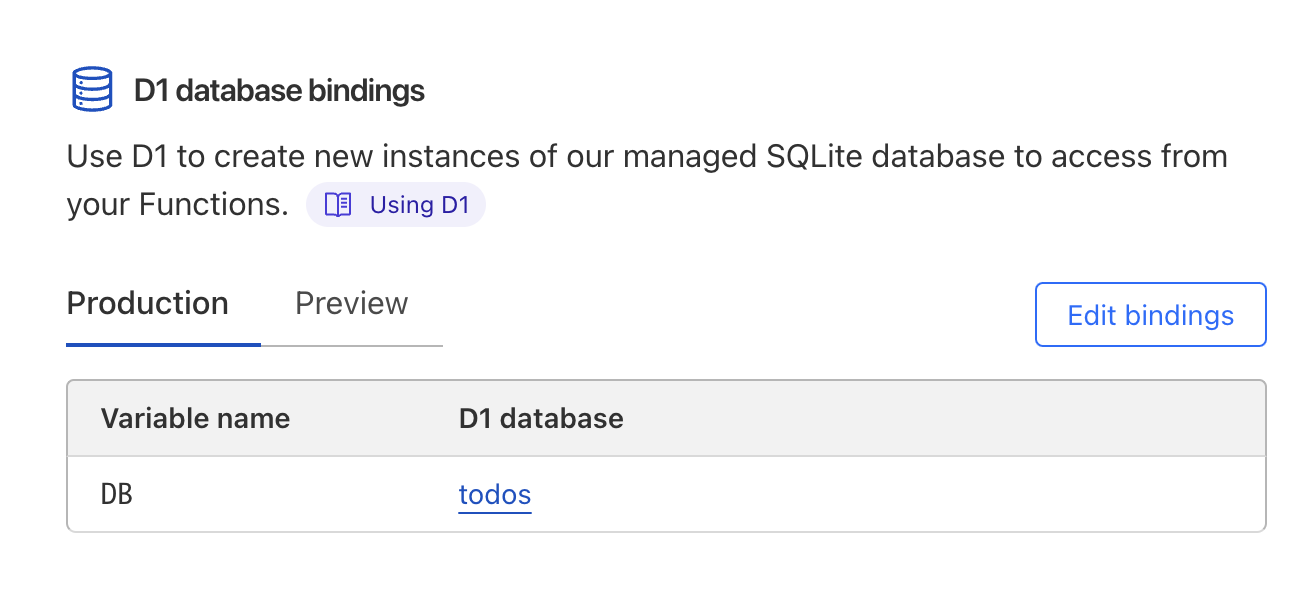
Lastly, in the project settings -> Functions, add the binding between your D1 database and the DB variable:
You can also use Turso database instead of CloudFlare D1 by creating a database and adding the following env variables:
TURSO_DB_URL=...
TURSO_DB_TOKEN=...
You can see a live demo using Turso on https://nuxt-todos-turso.pages.dev