You just learned the basics of React, how important are props and state in a React App, and how useful are for manage data in our application
In this exercsie wi will use Create React App and we will handle a Counter and a simple Form
- Fork this repo
- Clone this repo
-
Upon completion, run the following commands:
git add . git commit -m "your doubts" git push origin master -
Create Pull Request so your TAs can check up your work.
We will using the Create React App CLI, but don't worry about it, we already started the project 😉
DON'T FORGET, BY DEFAULT CRA INITIALIZE GIT IN THE PROJECT
$ npm install
or
$ yarn install- Create the
componentsfolder inside thesrcfolder.
- Inside the components folder create two new components,
Counter.jsandForm.js
lab-props-and-state
│ node_modules
│ public
└─── src
└─── components
│ └─── Counter.js
│ └─── Form.js
└─── App.css
└─── App.js
└─── App.test.js
└─── index.css
└─── index.js
└─── logo.svg
└─── serviceWorker.js
Let's start with the basics: Let's put some pretty and dumb HTML in our presentational components.
-
This component should be a function component.
-
Should return only HTML:
-
Return an
<h2>, the value of the count must be in this field. -
Return an increment
<button>, this button should increment the count in 1. -
Return a decrement
<button>, this button should decrement the count in 1.
-
-
Because our component is dumb and it's only for presentation purpose, should recieve by props the logic for increment and decrement the count, and the count itself.
-
This component should be a function component.
-
Should return only HTML:
-
Return 3
<input>, don't forget to give them a name, respectively. -
Return 3
<p>, each p should display the inputs value, respectively.
-
Remember, there should always be only one component that manages the state of our application and through props can communicate the information to the components that are designed for that.
So, let's do this. We will have all our logic in the App.js.
- Our
App.jsshould have an state, with the following values:
state = {
count: 0,
form: {
name: '',
surname: '',
age: ''
}
}-
Should be a function that can manage the increment of or counter, called
increment. -
Should have a function that can manage the decrement of our counter, called
decrement. -
Should have a function that can manage the values of our inputs, called
handleChange.
Remember which method we use to update our state
In the App.js, you should return the <Counter/> component and the <Form/> component. Don't forget to pass the
necessary props to these components.
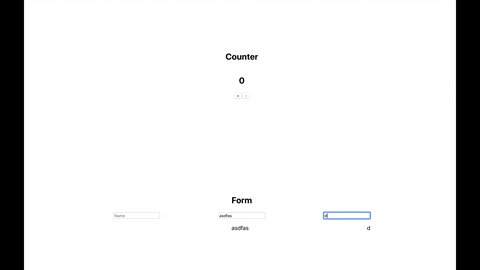
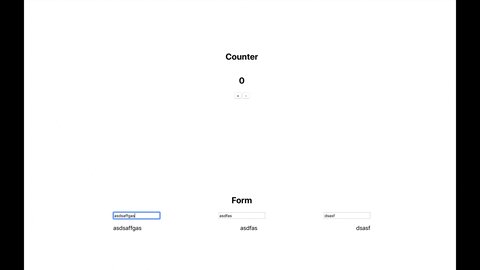
It should looks like this:
...
render() {
<div>
<Counter {/* Here should be magic! (props) */} />
<Form {/* Here should be magic! (props) */} />
</div>
}
...Don't forget the CSS, add some styles to our application to make it look better.
Happy coding! ❤️
By: DiuriVJ ![]()