Onsen UI - Cross-platform HTML5 Mobile App Framework
Onsen UI is a library of UI components to help you create beautiful hybrid and mobile web apps for both Android and iOS using Javascript.
It is open source and designed to deliver native look and feel. Apps are made out of simple HTML tags, thus providing a gentle learning curve.
Both iOS flat and Android's Material design are included. The components are optionally auto-styled based on the platform, which makes it possible to support both iOS and Android with the same source code.
The core library is written in pure Javascript (on top of Web Components) and is framework agnostic, which means you can use it with your favorite framework and its tools. Currently, we provide some extra binding packages in order to tailor Onsen UI's API for specific frameworks:
React |
Angular 2+ |
Vue |
AngularJS 1.x |
Some other frameworks are supported by community packages (i.e. not tested or implemented by the core team): Aurelia, EmberJS.
We have several resources to help you get started creating hybrid apps with Onsen UI:
- The official docs: we provide a reference for the core library (vanilla JS or jQuery) as well as the Vue, React, Angular2 and AngularJS 1.x components.
- Components overview: a list of included CSS components in both flat and Material Design. Note that these components are just pure and performant CSS without JavaScript behavior. Some extra details (such as dragging or ripple effect) are added by Onsen UI custom elements.
- Playground: an interactive Onsen UI tutorial is also available where you can learn how to use the library and play around with the components.
- Blog: There are lots of great tutorials and guides published in our official Onsen UI blog and we are adding new content regularly.
- Support: if you are having trouble using some component the best place to get help is the Onsen UI Forum. We are also available to answer short questions on Twitter at @Onsen_UI.
Because sometimes a UI framework may not be enough to make hybrid apps easily, Onsen UI comes with a complete ecosystem of well integrated tools. Meet Monaca.
Made by the same team, Monaca Platform is a toolkit that makes hybrid mobile app development with PhoneGap / Cordova simple and easy: Onsen UI Cordova-like templates, debugging suite, push notifications, remote build, back-end solutions, encryption, version control, continuous integration and more. Furthermore, it provides multiple development environments with everything already configured and ready to go:
Cloud IDE - Command Line Interface - Localkit GUI
Example with CLI:
$ [sudo] npm -g install monaca
$ monaca create helloworld # And choose the starter template
$ monaca preview # Preview on the browser
$ monaca debug # Preview on a real device
$ monaca remote-build # Production build on the cloud
See the Onsen UI Getting Started Page for more information.
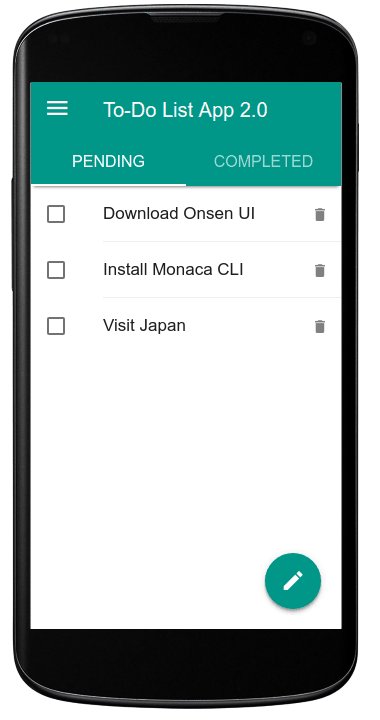
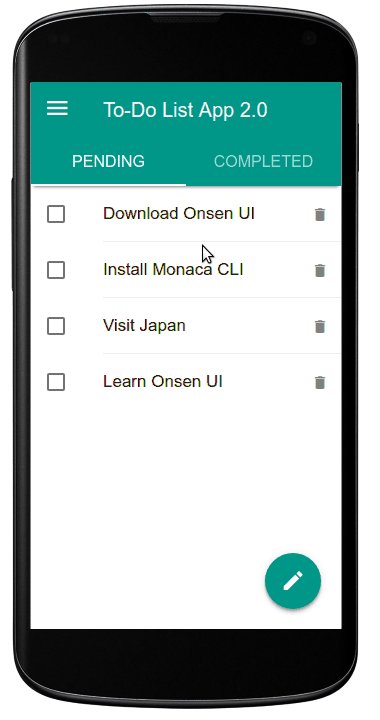
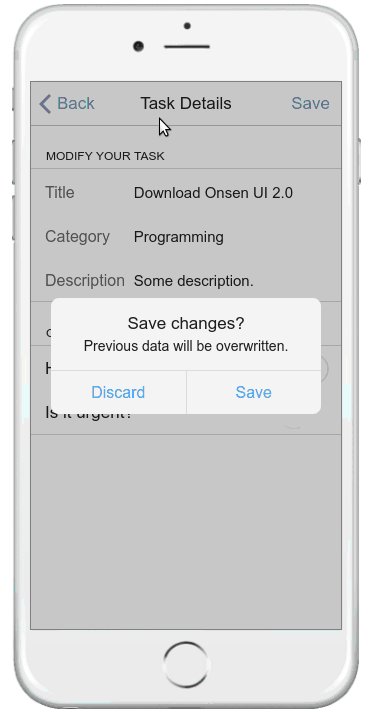
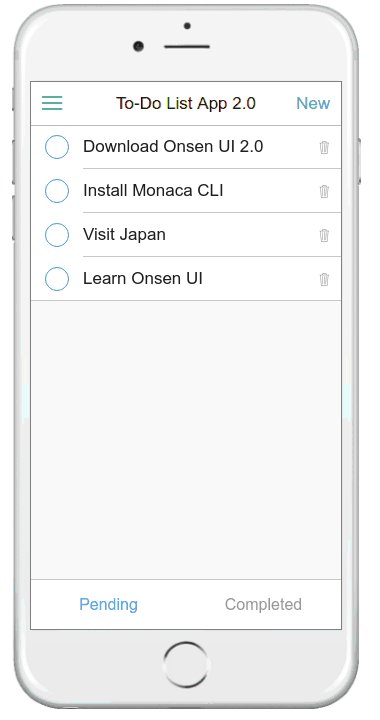
There are lots of sample applications written using Onsen UI. Here are some examples with source code and tutorials to give you an idea of what kind of apps you can create.
Onsen UI is tested with the following browsers and mobile OS.
- Android 4.4.4+ (and Android 4.0+ with Crosswalk engine)
- iOS 8+
- Chrome
- Safari
- Download the latest released version
We have a distribution repository with changelog. Onsen UI is also available in npm, bower and jspm. Example:
npm install onsenuiThis downloads Onsen UI main library and AngularJS bindings. For other bindings, install also react-onsenui, vue-onsenui or angular2-onsenui.
- Get the latest development build
Optionally, you can download the latest development build here. Be careful, usually everything there is already tested but it might be unstable sometimes.
Please have a look at the contribution guide for details about project structure, development environment, test suite, code style, etc. All the version updates are mentioned in the changelog.