-
Notifications
You must be signed in to change notification settings - Fork 124
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
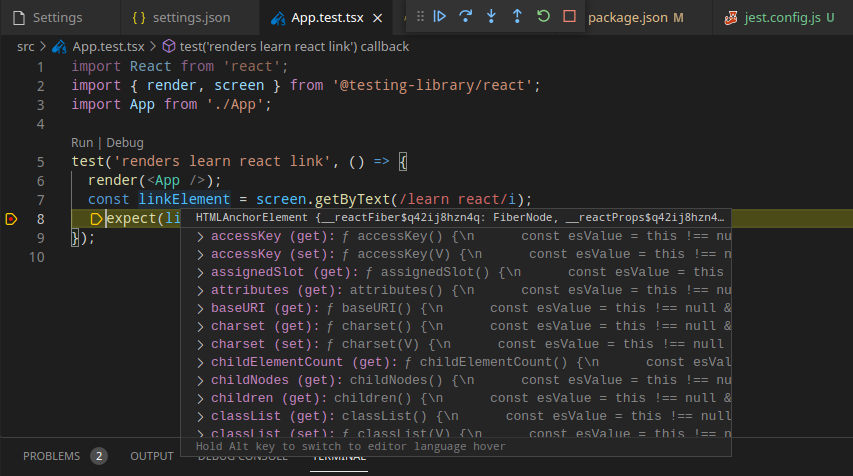
Support for JSX is not working for DEBUG mode #174
Comments
|
hey @sachin-agarwal-by, thx for reporting. i was able to reproduce your issue. |
|
when can we expect tgis to fix otherwise this extension is no use for tsx code |
|
i found that its not at all related to my extension rather missing configuration. you need to add a and also a |
|
I am not using babel but still do we need to add babel.config.js ? |
|
i tested with Create-React-App |
|
great , thanks a lot for looking again.. I will try . |
What is a |
|
@firsttris I use a project created with the help of the CRA, Just is configured automatically and is missing by default This file references TypeScript types declarations that are specific to projects started with Create React App. These type declarations add support for importing resource files such as bmp, gif, jpeg, jpg, png, webp, and svg. That means that the following import will work as expected without errors:
It also adds support for importing CSS Modules. This relates to import of files with All tests work fine using the standard command from Your solution forces to create Maybe there is another way? Without |
|
Hope this helps some, I got debug to work for CRA in vscode by doing the following: #315 |


I am using Jest-Runner with Create-React-APP and when I am debugging test case for example abcs.test.js its saying Support for the experimental syntax 'jsx' isn't currently enabled... Can you please help. I am not using babel in my project. How to fix this.
The text was updated successfully, but these errors were encountered: