-
Notifications
You must be signed in to change notification settings - Fork 74
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
外部向けブログページにシェアボタンを付ける #6407
Comments
|
📝 参考: https://webdesign-trends.net/entry/3632
を設置。
上部 下部 |
|
このissue|PRは60日間更新がないため7日後にcloseします。closeしたくない場合はstaleラベルを外してください。 |
|
このissue|PRは60日間更新がないため7日後にcloseします。closeしたくない場合はstaleラベルを外してください。 |
|
このissue|PRは60日間更新がないため7日後にcloseします。closeしたくない場合はstaleラベルを外してください。 |
|
https://bootcamp.fjord.jp/reports/84748#comment_150067
はい、それで大丈夫ですー |
|
ありがとうございます🙏かしこまりました。 |
|
@machida , @komagata , @JunichiIto 2点質問させていただいてもよろしいでしょうか? = link_to "X", "https://twitter.com/intent/tweet?url=https://bootcamp.fjord.jp/articles/#{@article.id}&hashtags=fjordbootcamp", target: :_blank, rel: "noopener noreferrer"
iframe [src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fbootcamp.fjord.jp%2Farticles%2F95&layout&size&width=102&height=20&appId"
width="102" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0"
allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"]
a [href="https://b.hatena.ne.jp/entry/s/bootcamp.fjord.jp/articles/#{@article.id}"
class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-normal"
data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"]
img [src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png"
alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;"]
script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"
ブラウザでの表示質問①プラグインを使用しているのでスタイルが入ってしまうのですがよろしいでしょうか?
↑についての質問です。 質問②rails では a タグの代わりに linke_to を使うことが主流ではないかと思うのですが、a タグのままでも構わないでしょうか? 公式ページX Facebook はてなブックマーク |
|
@88-99 プラグインにデザインが入っていても大丈夫ですー。プラグインを使ったものをコミットしておいてください。 |
|
@machida |
|
Facebook のシェアボタンでエラーが出て解消することができておりません。 エラー内容ボタンを設置した画面のconsole上に出ています。 エラーの再現方法最新のコードを取得 ブランチをチェックアウト ブログ記事のいずれかを開いてconsoleを確認 エラーが発生しているコードapp/views/articles/show.html.slim:47 :62 iframe [src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fbootcamp.fjord.jp%2Farticles%2F#{@article.id}&layout&size&width=102&height=20&appId"
width="102" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0"
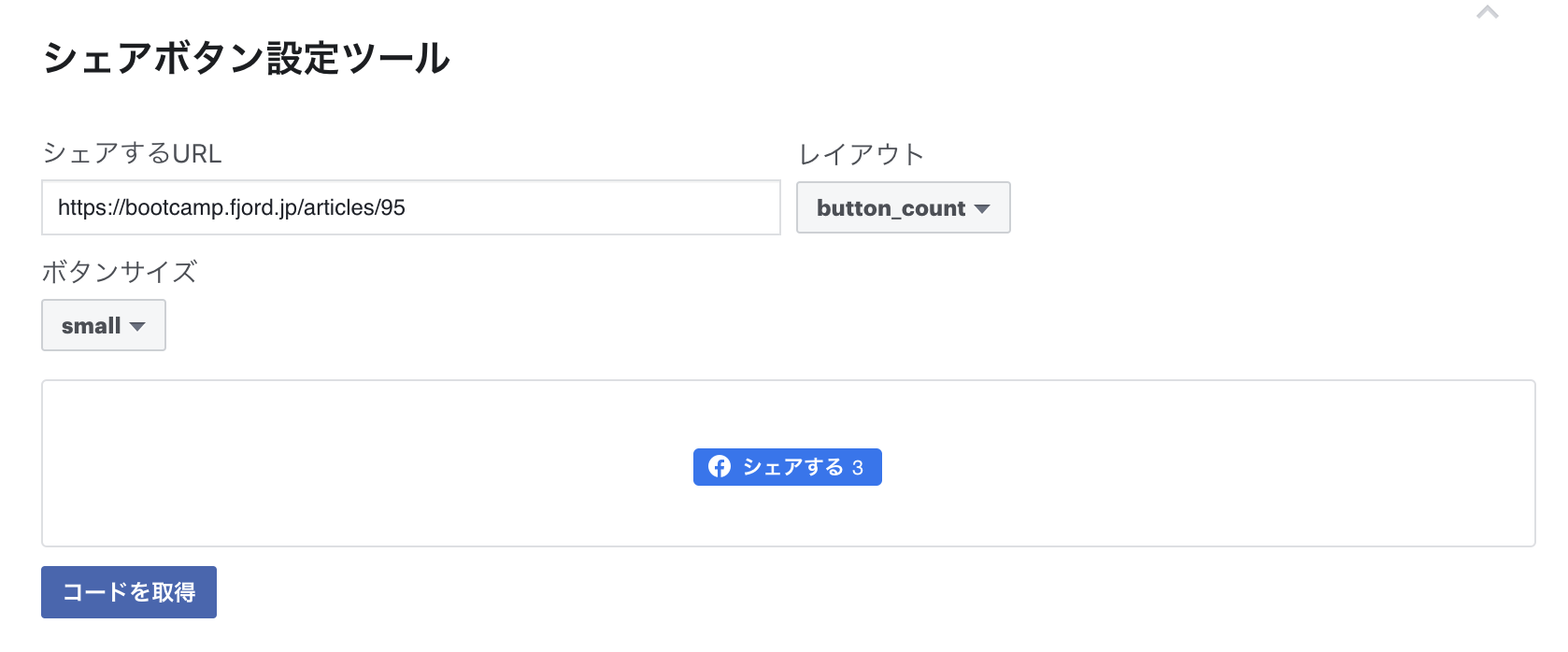
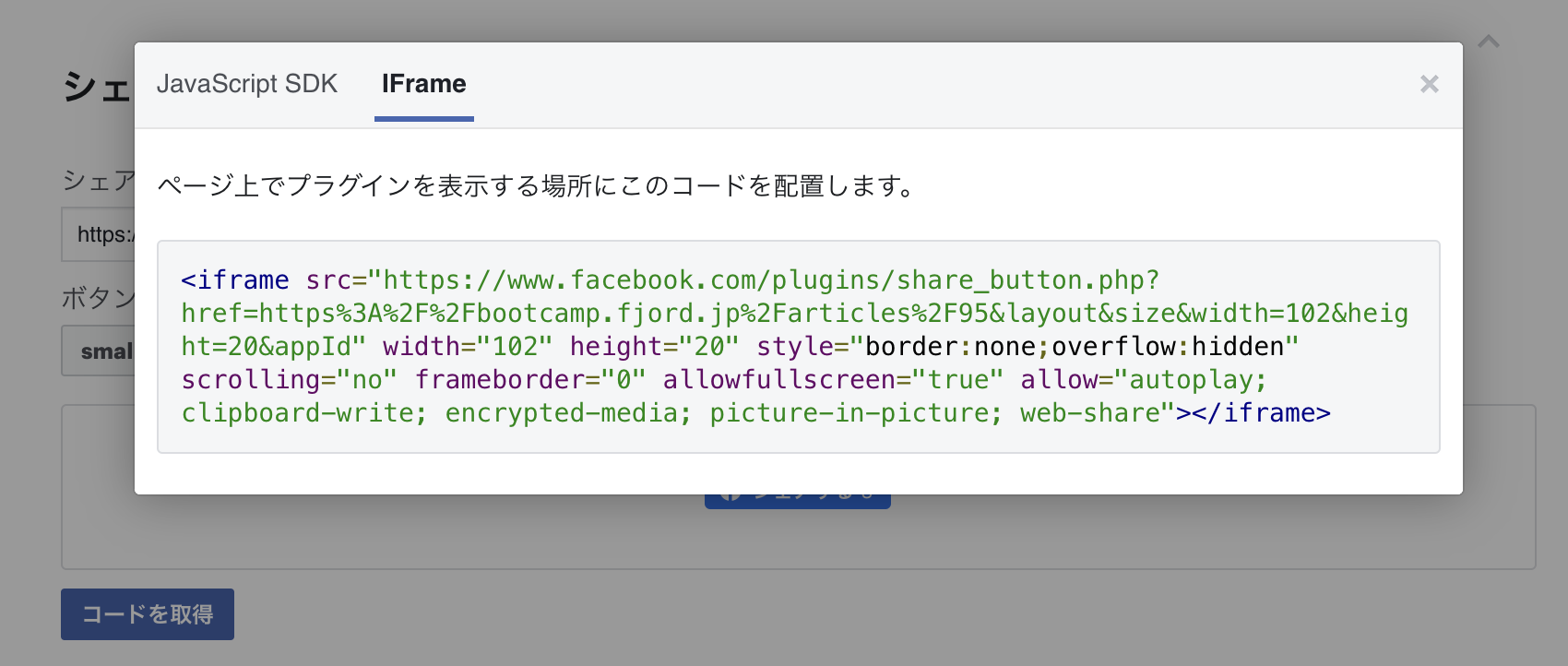
allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture"]上記コードの取得方法シェアボタン - Meta for Dvelopers にアクセス iframe タブのコードをコピペ article ナンバー部分 考えたこと・調べたこと
試したこと
以下記事にも目を通しましたが、具体的にどうしたら良いのかがわかりませんでした。
機能ポリシーが設定できていないからでしょうか。 |
|
@88-99 コードを追加する前は出ていないメッセージでしょうか? |
|
ありがとうございます。 公式サイトから持ってきて追加したコード(プラグイン)は以下です。こちらのコードを書く前はエラーは出ておりませんでした。 iframe [src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fbootcamp.fjord.jp%2Farticles%2F#{@article.id}&layout&size&width=102&height=20&appId"
width="102" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0"
allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture"]上のコードから必要最小限に削ったコードでも全く同じエラーが出ますので、iframe を使うことが原因だと思っています。iframe の権限ポリシーが関係しているのではないかと考えています。 iframe [src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fbootcamp.fjord.jp%2Farticles%2F#{@article.id}]【補足】以下は最初に私が書いていたプラグインに変更する前のコードです。こちらのコード(a タグ)ではエラーは出ません。 a href="http://www.facebook.com/share.php?u=https://bootcamp.fjord.jp/articles/#{@article.id}" Facebook#6407 (comment)
|
|
@88-99 表示されるメッセージがどういう意味で、表示されていても問題ないとしたらなぜ問題ないのか調べてみてください。 実際のお仕事でも必ず必要になるはずです〜。 |
ありがとうございます。理由を自分なりに考えてみました。 この警告は、「Permissions-Policy header で またMDNには、「Experimental: これは実験的な機能です。」と「この機能はサーバーで設定された Permissions Policy でブロックされる可能性があります」との記載もあり、以下3つの点からも無視して問題はないと判断します。
AmbientLightSensor |
|
@88-99 なるほどですね〜!では無視していいと思います〜! |
|
@komagata |
|
このissue|PRは60日間更新がないため7日後にcloseします。closeしたくない場合はstaleラベルを外してください。 |
|
本番環境で確認しました。closeします。 |





https://bootcamp.fjord.jp/articles/70 を書いてみましたが、読んだ人が記事を気軽にシェアできるように各種シェアボタンがあればいいなと思いました。
参考:以下は僕のブログに付いてるシェアボタンです。

The text was updated successfully, but these errors were encountered: