-
Notifications
You must be signed in to change notification settings - Fork 26.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CupertinoFormSection.insetGrouped divider margin issue #119895
Comments
|
Thanks for the report @jwseph While, just using So this is WAI per documentation. What do you think ? |
|
@darshankawar I think OP is pointing towards the leading padding of the divider for |
|
Thanks @znromonk, that is what I meant. I'll edit the issue for clarification. |
|
@jwseph I think I have figured out the reason for the inconsistency.
Referring to the example in the comment from the PR that merged the
flutter/packages/flutter/lib/src/cupertino/list_tile.dart Lines 296 to 299 in 7048ed9
The reason the divider doesn't line up with the text for flutter/packages/flutter/lib/src/cupertino/form_row.dart Lines 11 to 12 in 27fee48
flutter/packages/flutter/lib/src/cupertino/form_row.dart Lines 119 to 120 in 27fee48
WorkaroundThe workaround is to pass padding to the I feel this would need to an official fix. Something like Code sampleimport 'package:flutter/cupertino.dart';
void main() => runApp(const TestApp());
class TestApp extends StatelessWidget {
const TestApp({super.key});
@override
Widget build(BuildContext context) {
return CupertinoApp(
theme: const CupertinoThemeData(
brightness: Brightness.light,
),
home: Container(
color: CupertinoColors.systemGroupedBackground.color,
child: SafeArea(
child: SingleChildScrollView(
child: Column(
children: [
CupertinoFormSection(
header: const Text(
'CupertinoFormSection (not .insetGrouped, working)'),
children: [
for (int i = 0; i < 4; i++)
CupertinoTextFormFieldRow(
prefix: const Padding(
padding: EdgeInsets.only(right: 16),
child: Text('Prefix'),
),
placeholder: 'Placeholder',
),
],
),
const SizedBox(height: 24),
CupertinoFormSection.insetGrouped(
header: const Text(
'CupertinoFormSection.insetGrouped, not working'),
children: [
for (int i = 0; i < 4; i++)
CupertinoTextFormFieldRow(
prefix: const Padding(
padding: EdgeInsets.only(right: 16),
child: Text('Prefix'),
),
placeholder: 'Placeholder',
),
],
),
const SizedBox(height: 24),
CupertinoFormSection.insetGrouped(
header:
const Text('CupertinoFormSection.insetGrouped, working'),
children: [
for (int i = 0; i < 4; i++)
CupertinoTextFormFieldRow(
padding: const EdgeInsetsDirectional.fromSTEB(
28.0, 6.0, 6.0, 6.0),
prefix: const Padding(
padding: EdgeInsets.only(right: 16),
child: Text('Prefix'),
),
placeholder: 'Placeholder',
),
],
),
],
),
),
),
),
);
}
} |
|
@znromonk Ok, that makes sense. I had thought the divider margin and not the form row padding was the issue. |
|
Thanks for the analysis and sharing update @znromonk stable, master flutter doctor -v |

Steps to Reproduce
CupertinoFormSection.insetGroupedwith at least twoCupertinoFormRowchildrenExpected result:
Since
CupertinoFormSection's dividers' leading margins cannot be customized (unlikeCupertinoListSection), its dividers' leading margins should align with the text.Actual result:
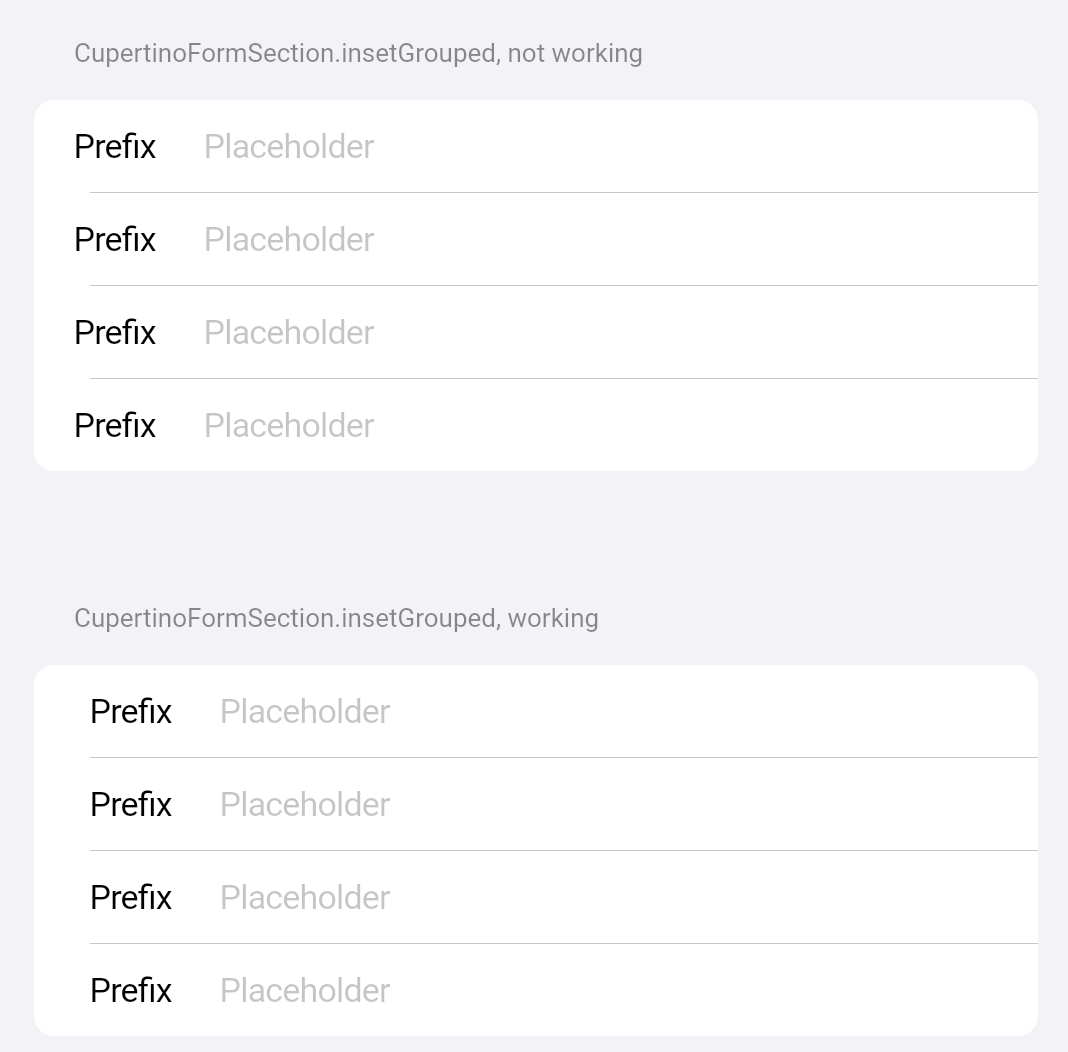
The dividers' leading margins correctly align with the text for the base
CupertinoFormSection, but they do not align forCupertinoFormSection.insetGrouped. Tested in Android and DartPadCode sample
Image
Logs
The text was updated successfully, but these errors were encountered: