UI for Fn 
Start an fn server
fn startStart the UI:
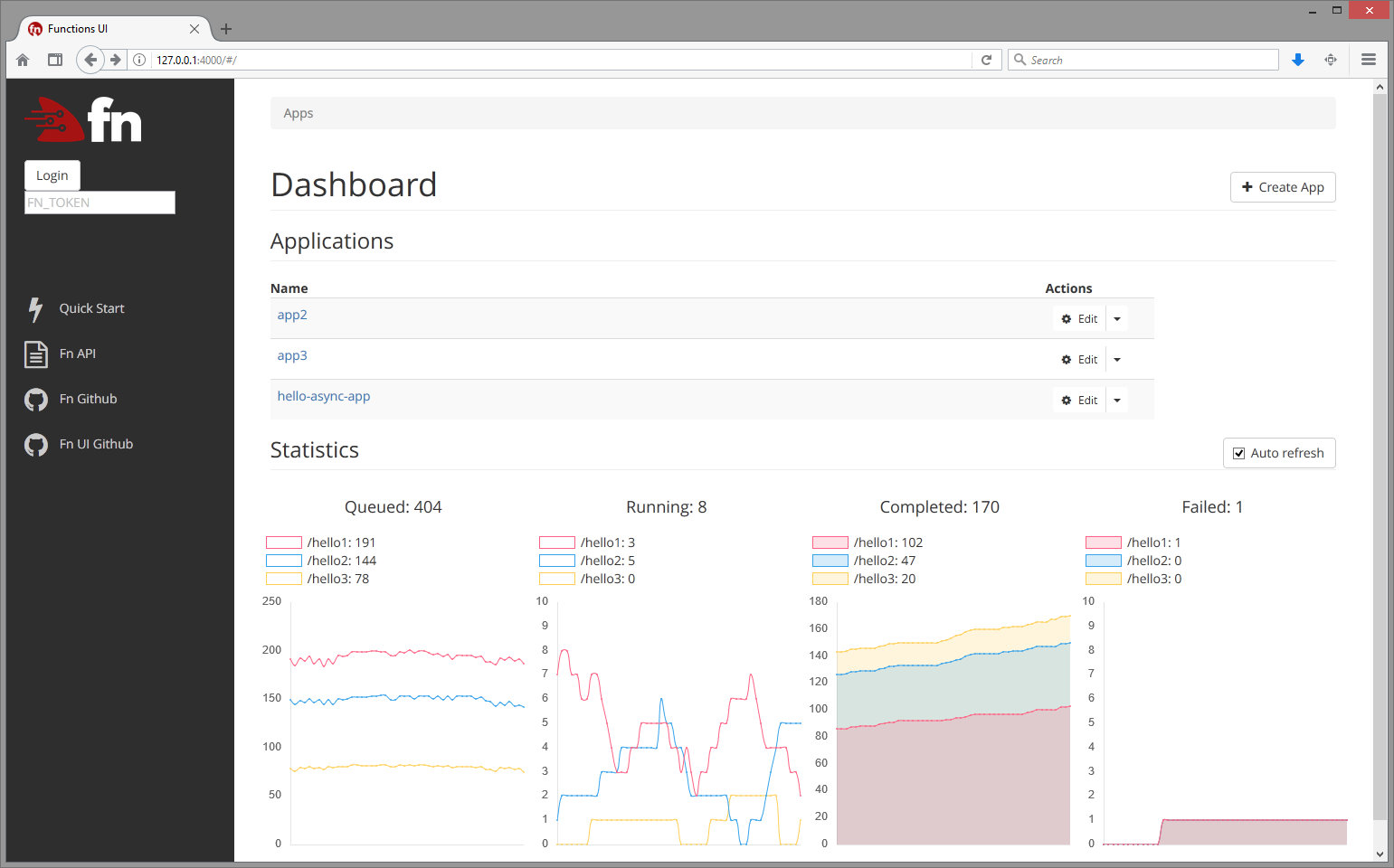
docker run --rm -it --link fnserver:api -p 4000:4000 -e "FN_API_URL=http://api:8080" fnproject/uiAll apps view:
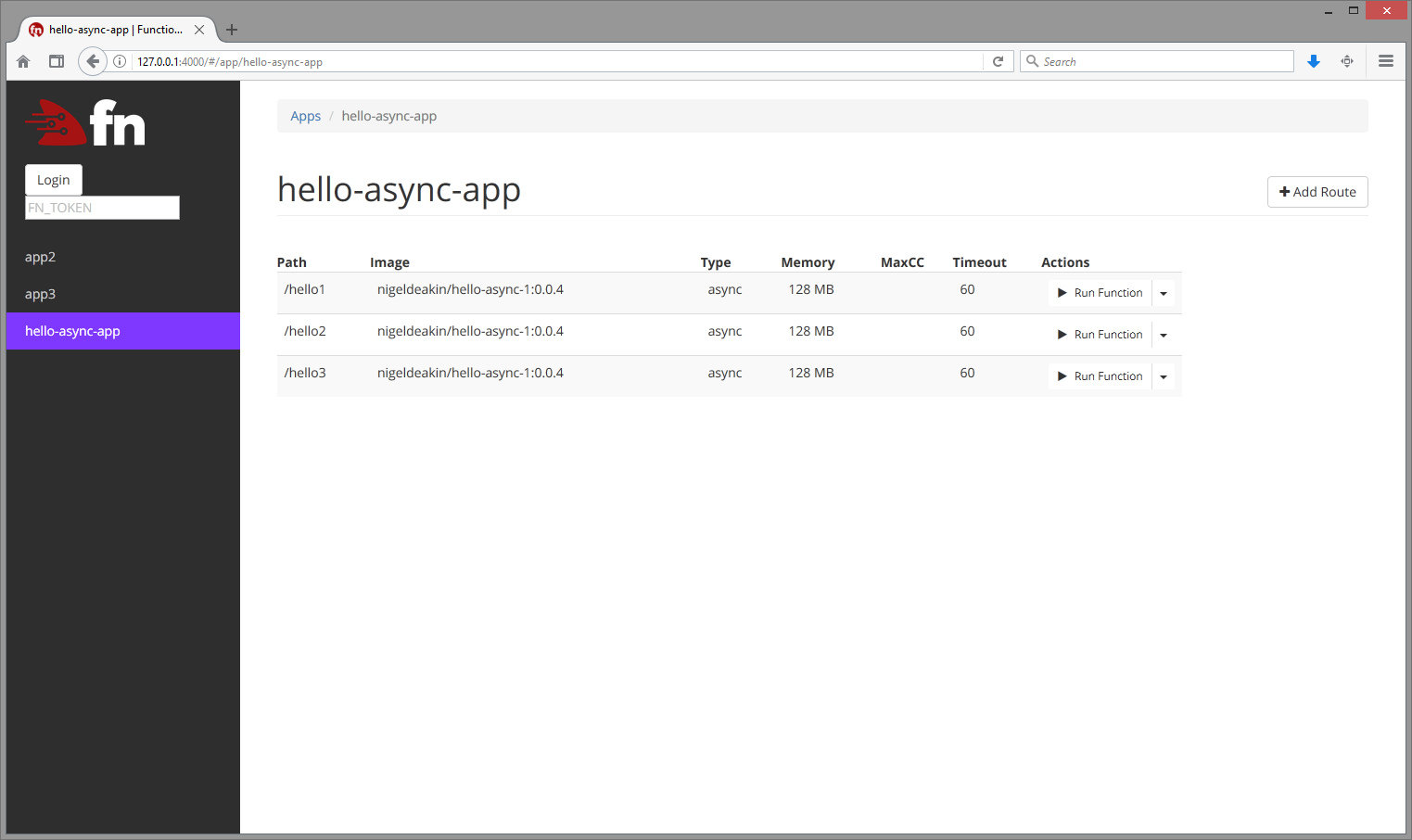
All functions in an app:
npm install
# if you want webpack globally
sudo npm install -g webpack@^1.14.02) Start Functions API (see Fn on GitHub)
fn start# option 1: if global webpack
webpack
# option 2: if local webpack
npx webpackPORT=4000 FN_API_URL=http://localhost:8080 npm startPORT- port to run UI on. Optional, 4000 by defaultFN_API_URL- Functions API URL. Required
UI uses console-logging for server-side logging.
This supports log levels of debug, verbose, info, warn and error. By default the log level is info (this is configured in config/default.json). To set a log level of debug, use
NODE_CONFIG='{"logLevel":"debug"}' PORT=4000 FN_API_URL=http://localhost:8080 npm start
The Fn UI has some basic Selenium integration tests that can be used to automatically test the UI's core functionality. These tests use the mocha testing framework as the driver.
To run the tests:
Download the ChromeDriver from Google and put it in a place which is in your path e.g. /usr/local/bin/chromedriver.
Ensure you have the Node dev dependencies installed with:
npm install [--only dev]
See the instructions above for how to start the Node webserver.
Edit test_integration/etc/config.yaml accordingly e.g. point fn_url to your Fn UI if you're not running it at its default location.
npm run test-integration