-
-
Notifications
You must be signed in to change notification settings - Fork 328
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Statistic] Statistic with percentage/general label #1595
Comments
|
Started having a go at this, and so far have https://jsfiddle.net/hgnc63k4/2/ Probably having some margin to space the change from the value would make it a little better, though the statistic label looks odd I had then thought possibly to take the change out as its own class Where 1=value or label; 2=label or value; 3=change I believe one could use the |
|
Possibly came up with a solution - may be a bit crude, but works... https://jsfiddle.net/xLgsn6e4/ Would be good if it could perhaps be refined and included - there're probably better ways that it could be done/laid out Could possibly also be nice if the statistic I think we possibly need more "dashboard" components available and quite possibly have some examples of including things like charts with chart.js (ie. a wrapper so padding, etc, looks better in like a segment, card, etc etc, preventing overflow/overspill, etc etc) |
Sorry to resurrect this old issue, but I see it's still open. Does FUI have graphing capability or a charting library preference? Ref #1910 |
|
@ben-ekw What i can only think of (and tried... 😉 ) are small simple CSS only "chart" components. Those would be limited of course. |


I’m thinking that the statistic could be expanded to include a label that looks and works better than applying a general floating label to it (https://jsfiddle.net/2cxuhvfg/). The top of the label should be aligned with the top of the numbers with it as well as not covering up any of the numbers
The label could alternatively be applied to the text line, where required, as well as being able to place on either the left or the right, and aligning to the top, middle, or bottom
Having a transparent label may be useful in order to not have a border nor a solid background, where coloured text could be applied as required
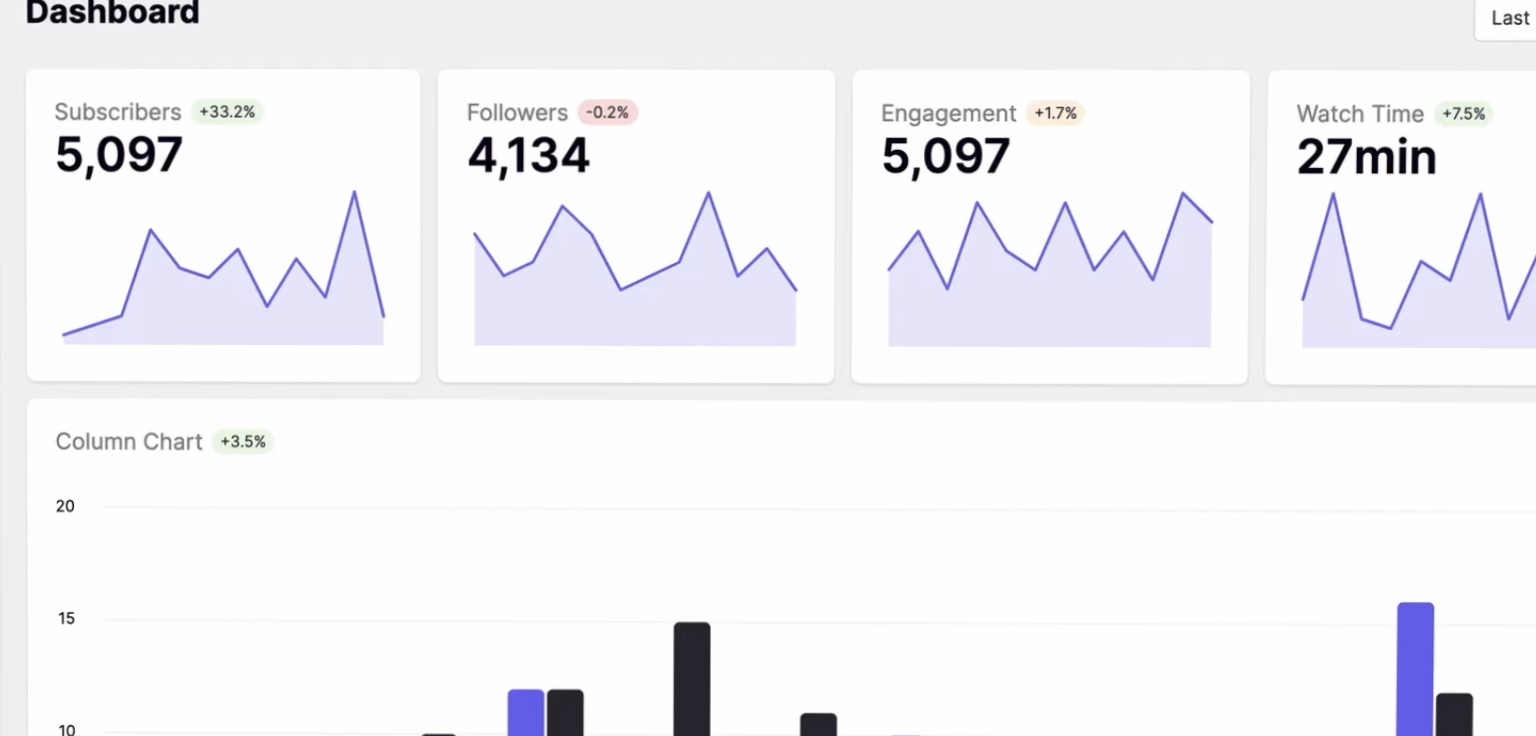
This feature would normally be useful for showing percentage changes that one would normally find on a dashboard, like below

The text was updated successfully, but these errors were encountered: