We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
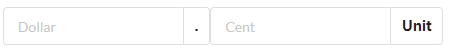
I have one code like this
<div class="ui right labeled input"> <input type="text" placeholder="Dollar"> <div class="ui basic label">.</div> <input type="text" placeholder="Cent"> <div class="ui basic label">Unit</div> </div>
But it is not possible to attach them together
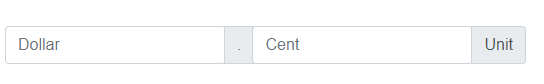
But it is very easier using Bootstrap to get my expectation:
<div class="input-group"> <div class="input-group-prepend"> <input class="form-control" placeholder="Dollar"/> </div> <div class="input-group-append input-group-prepend"> <div class="input-group-text">.</div> </div> <div class="input-group-append input-group-prepend"> <input class="form-control" placeholder="Cent"/> </div> <div class="input-group-append"> <div class="input-group-text">Unit</div> </div> </div>
2.8.6
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Bug Report
I have one code like this
But it is not possible to attach them together

But it is very easier using Bootstrap to get my expectation:

Version
2.8.6
The text was updated successfully, but these errors were encountered: