[Menu] When in an accordion, stackable menu doesn't stack as it should with certain screen widths #921
Labels
Hacktoberfest
Issues for Hacktoberfest!
lang/css
Anything involving CSS
type/feat
Any feature requests or improvements

Bug Report
Steps to reproduce
Expected result
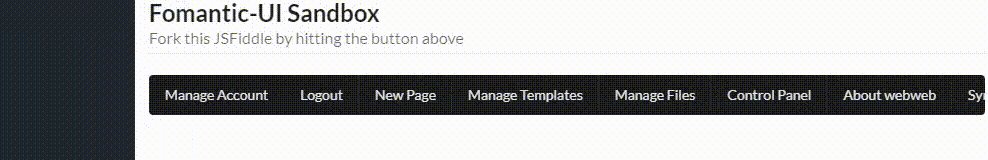
The menu should stack
Actual result
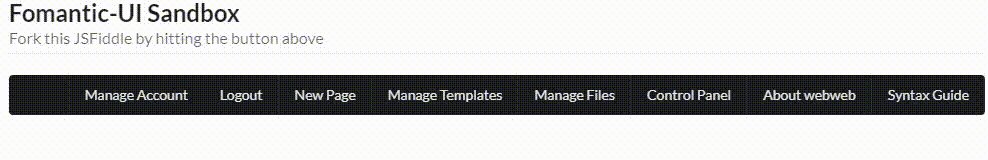
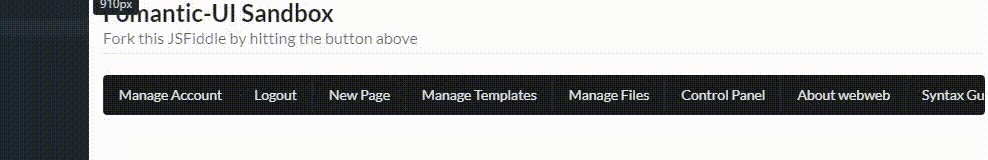
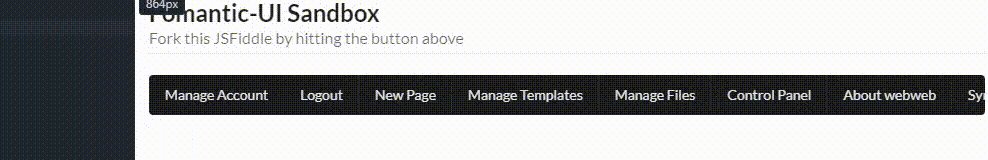
It doesn't in some screen widths, it overflows off the screen
Testcase
https://jsfiddle.net/deuc3fj8/
Screenshot (when possible)
See Merlin04/webweb#11
Version
2.7.7
The text was updated successfully, but these errors were encountered: