-
Notifications
You must be signed in to change notification settings - Fork 1.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Pricing Page: Create a pricing page with info in the central column #4741
Comments
|
I want to contribute in this issue! |
I have uses default Semantic UI table, no extra css. This is from their side. |
|
Thanks for the update to the pricing page. I see that you added the page title and heading "Pricing" on the image instead of in the code. Please correct this and implement the heading in the code similar to the public event pages. As a matter of fact you could just copy code from elsewhere to achieve this. Thank you. |
|
@mariobehling this has been done #5152 |

As the service gets more reliable we will be able to cover our cost through pro-features that users would like to pay for. Therefore please implement a pricing page at /pricing
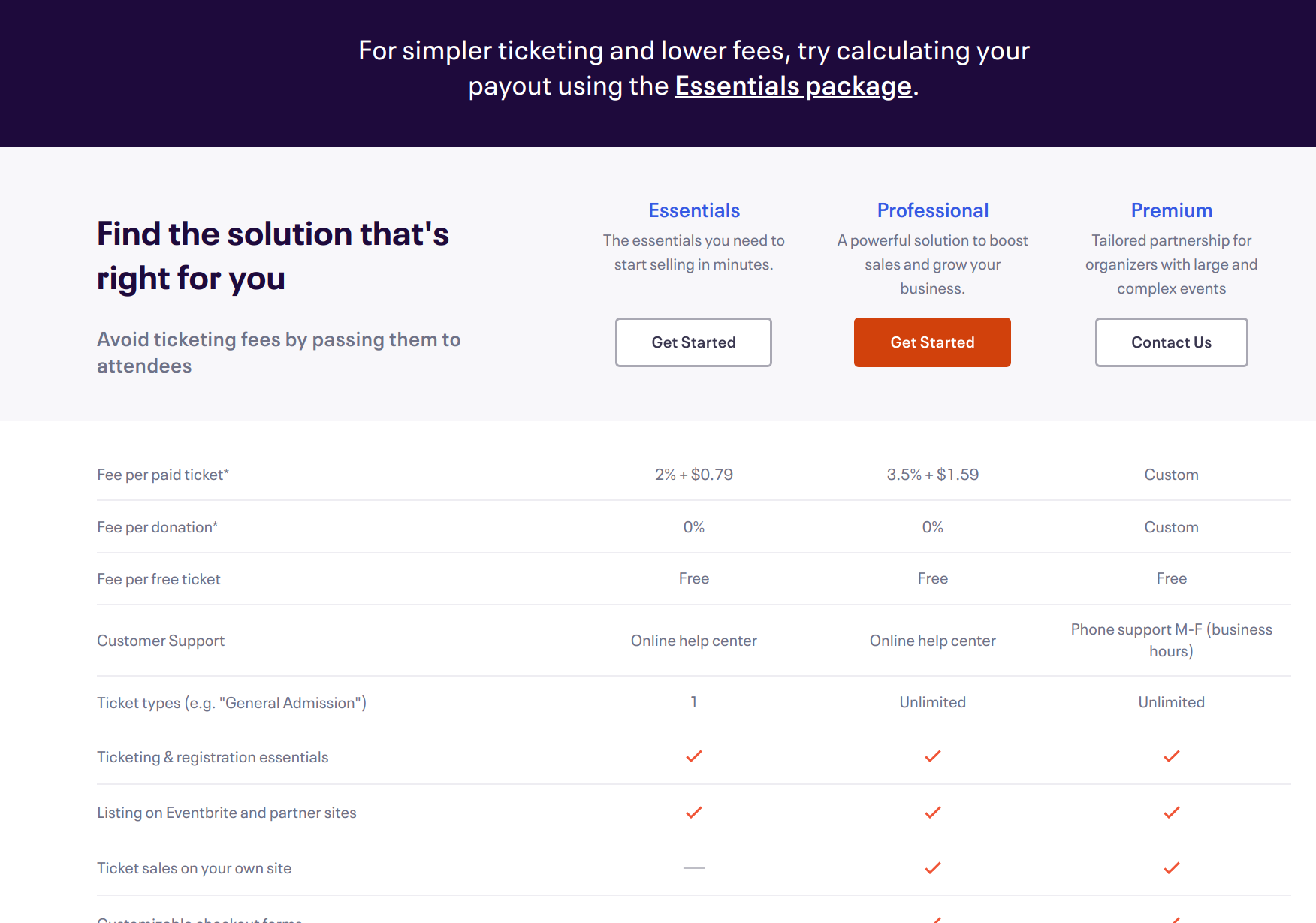
Relevant examples of pricing pages are https://www.eventbrite.co.uk/organizer/pricing/ and https://www.papercall.io/pricing.
Change the pricing link on the footer to the page.

On the top menu add the menu item "Pricing" behind the "Browse Events" link but only show it for non-logged in users. For logged in users do not show the "Pricing" tab. It is sufficient to have it in the footer for them.

Add the following to the Page Content
Pricing (header)

Find the plan that's right for you.

Add table similar to Eventbrite. Use the details as provided in the spreadsheet here: https://docs.google.com/spreadsheets/d/1WTgOEtqmeGl-p2HCsBBNKJWC8Z_owwN8hpNoggezL4Y/edit?usp=sharing
The text was updated successfully, but these errors were encountered: