-
Notifications
You must be signed in to change notification settings - Fork 34
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Vi bør ha en variant av tabell med sorterbar kolonne #3060
Comments
|
Jeg la inn støtte for sortering i den nye figma tabellen. Designet er relativt minimalt enn så lenge, og det finnes ikke noen kontekstmeny for sorteringstype (enn så lenge). Her burde vi nok ta en prat om hva som er relevant / hensiktsmessig å tilby. I en første versjon (rent interaksjonsmessig) ser jeg for meg at vi kan rullere gjennom sorteringsalternativene ved klikk på hele elementet (standard, nedover, oppover) inntil videre. Hvis tabelltitler skal bli interaktive må vi nok designe opp hover og focus states også. Foreløpige skisser: https://www.figma.com/file/9b2lNofbSyTNdmO0sGOlrx/Patterns?node-id=309%3A3278 |
|
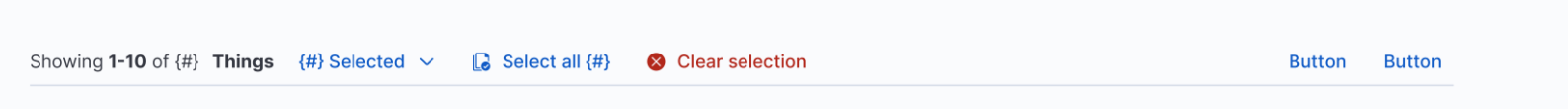
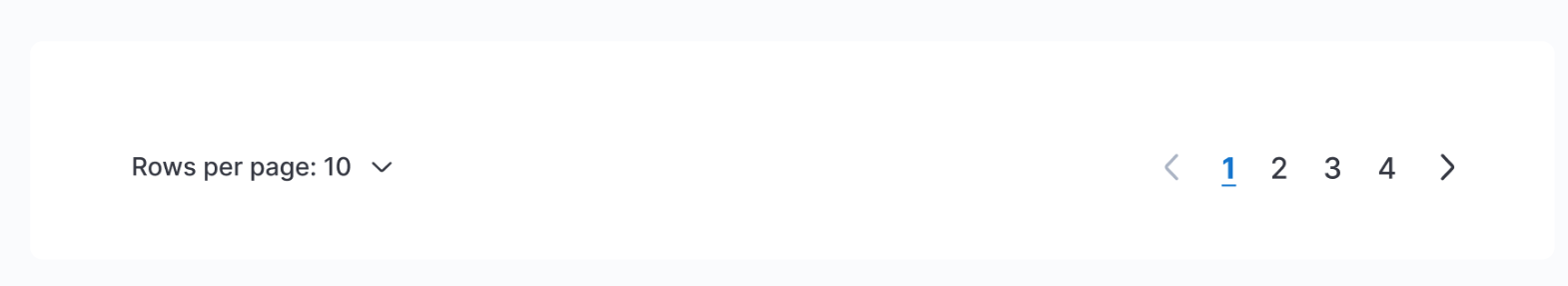
Tabellene våre kan forøvrig (sammen med sortering) til fordel utvides med støttefunksjonalitet for utilities/filtrering og sidenavigasjon, hvis vi først skal utforske det universet. Eksempelrad: Filtrering og handlingerTabellrad med filtreringsverktøy, går hånd i hånd med en rad for sidenavigasjon og antall rader vist per side. Eksempel: Sidenavigasjon/Antall rader vistTabellrad med sidenavigasjon og mulighet for å velge antall rader vist per side, ofte brukt i bunnen av en tabell. |
|
Vi ser på sammenhengen mellom denne saken og tabellkomponenten og finner ut av hvordan vi går frem. Underkomponenter vi ser relevant i sammenheng med dette er:
|
|
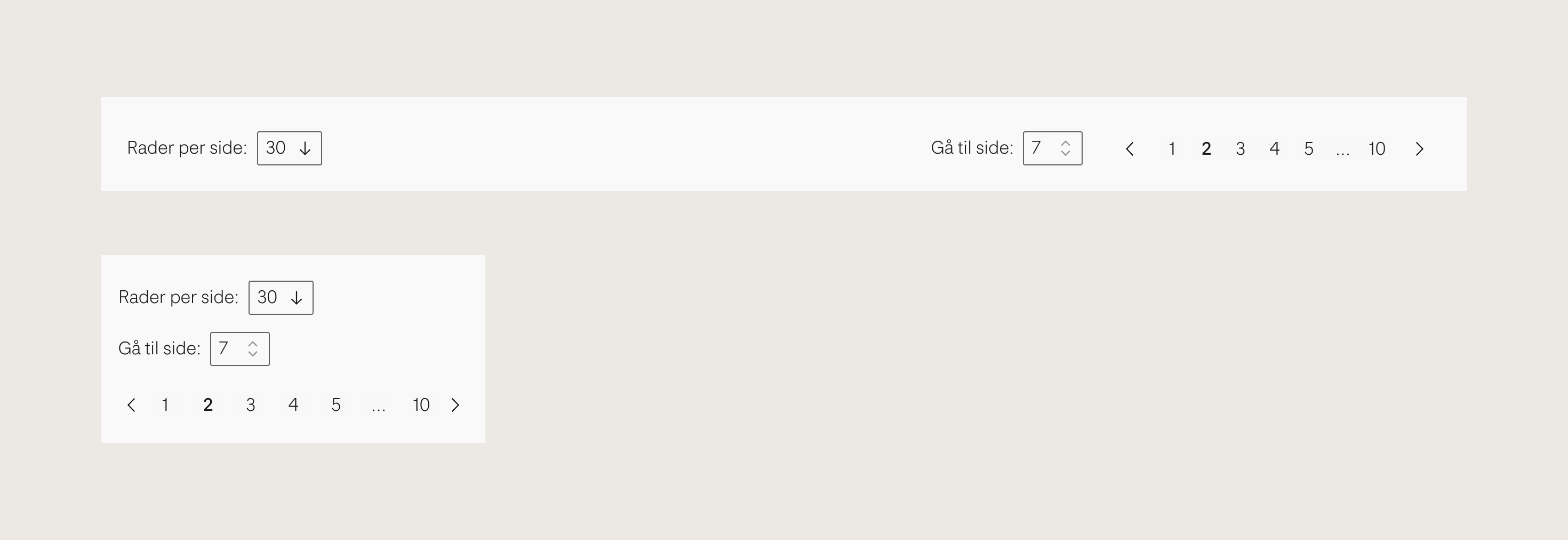
Etter en liten spurt har vi kommet et godt stykke på vei med ny tabellfooter. (cc @fremtind/design) Her er en skisse for første versjon med støtte for tabellrader per side, navigasjon mellom sider i tabellen og gå til side Jeg håper de færreste som vil se denne komponenten trenger å forholde seg seg til tabeller med >100 rader på en bitteliten telefon, derav en litt kjapp og scrappy visuell løsning for smaler skjermer i første omgang. |
|
Nice! To kommentarer
|
|
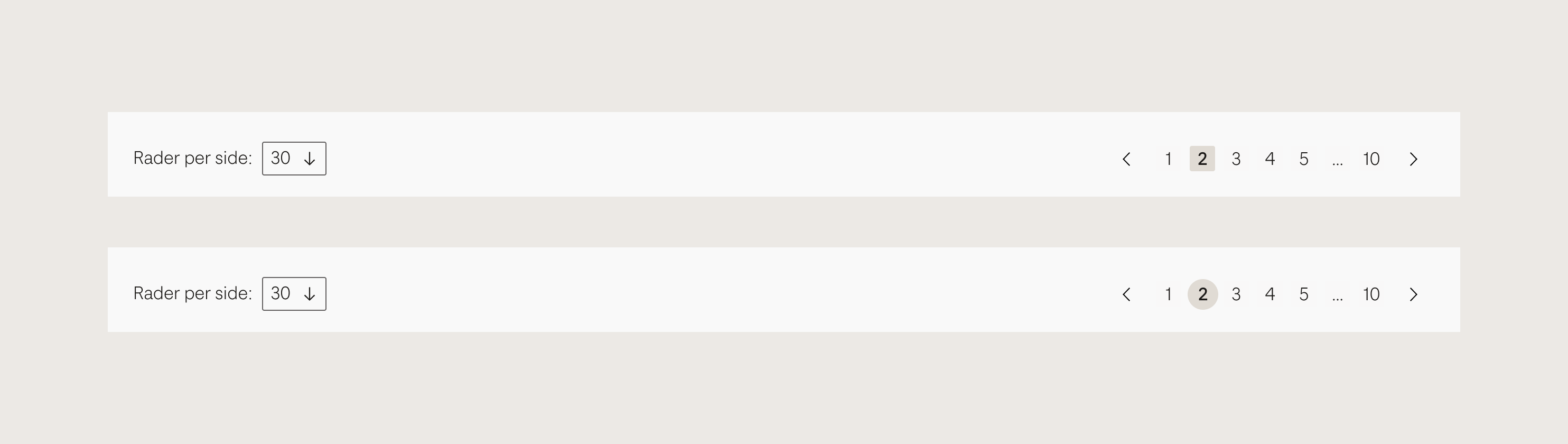
@Murstam: Enig! Jeg synes det er tricky å legge til mer kontrast uten å introdusere en ny stil for aktiv state, men vi kan eventuelt ta inspirasjon fra Datepicker? Ref «Gå til side»: Ja, den kan nok være overflødig i en del mindre komplekse tilfeller. Samtidig kan jeg se for meg at den er praktisk for en del superbrukere (av f.eks. fagsystemer og store interne løsninger). Siden vi allerede har implementert den så kan den være grei å ta med som et valgfritt tilskudd likevel. Men vi kan jo skjule den ut av boksen, så den er valgfri? Hva tror du om det @wkillerud? |
|
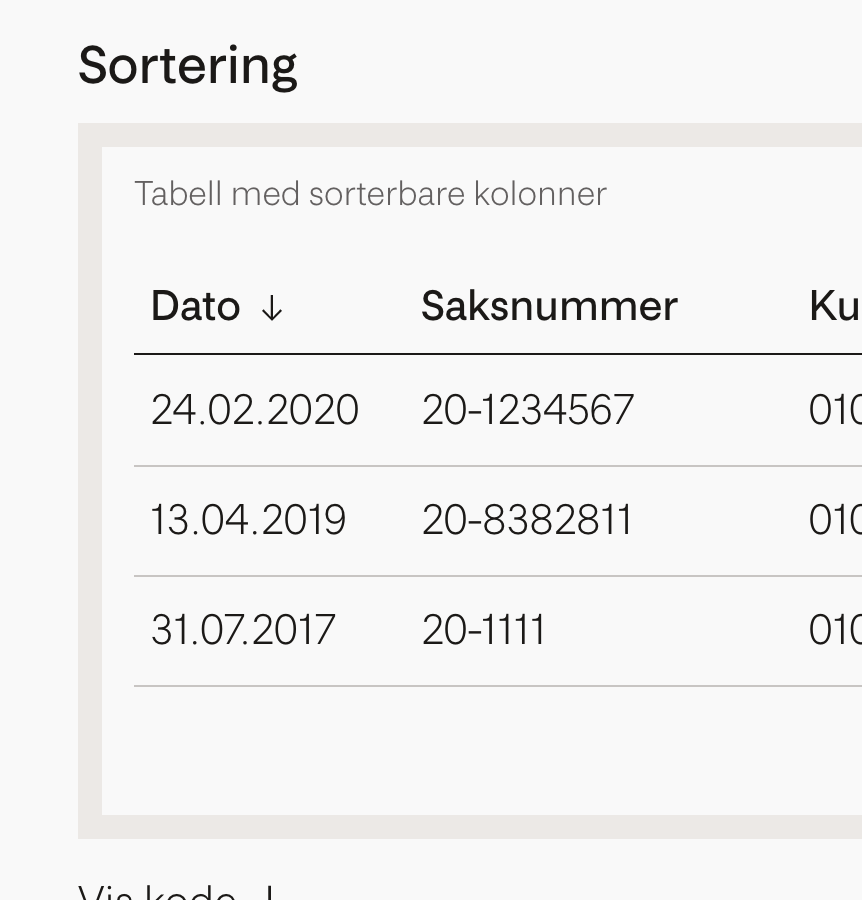
Fra #3368 (Fake data, bare så det er sagt) CleanShot.2023-01-17.at.10.11.48.mp4Det slo meg her jeg satt med disse kolonnene at Saksnummer og Kundenummer så uryddige ut. Det er en CSS-feature som heter Jeg var ikke helt fan av effekten på datoer, men synes Saksnummer og Kundenummer ble bedre. Er dette noe vi vil ha som en variant, og anbefale for tallkolonner? |
|
@wkillerud Jeg tror saksnummer og kundenummer kolonnene hadde sett mye ryddigere ut med venstrestilt tekst i første omgang :) Liker monospace, men usikker på om det er nødvendig hvis kolonnene blir venstrestilt. |
|
Enig @Stormoen, må nesten se det opp mot venstrestilt som jeg føler ville vært mer naturlig her. |
|
Mitt innspill er at tabulære tall først og fremst er nyttig der to eller flere tall skal sammenliknes, som i "er tall A større enn tall B?" I de tilfellene er det kanskje en god idé å høyrestille og bruke tabulære tall. I eksemplet her er vel hverken datoer, saksnummer eller kundenummer tall som skal sammenliknes direkte1, så her tenker jeg venstrestilling og vanlige tall er greit. Edit: Da er kanskje spørsmålet "hvor skal vi dokumentere tips og regler for bruk av tabulære tall?" Footnotes
|
|
Det funker mye bedre med venstrestilt tekst; Kolonnene blir mer lesbare som nettopp kolonner da. Etter min mening bør vi unngå monospace tekst, da dette er vanskeligere å lese enn tekst med naturlig spacing. |
|
Denne er klar i Figma nå. Og det ser ut som tabellfooter allerede er merget inn. @wkillerud: har du en branch liggende på tabellsortering? Det ser ut som ikonet i kode-prod ikke er i sync med figma-prod 🤔 |
|
Har ikke noe på lur der nei, men kan fikse @onordbo 👍 |
|
Var bold-variant som manglet, fra det jeg kunne se. Preview av fiks: https://jokul.fremtind.no/preview/fix/table-header/komponenter/table |
|
Sorterbare kolonner er nå merget inn. Jeg avventer publisering i påvente av @Slaine2's opprydning og dokumentasjon av endringene som har skjedd i cc @leon-ho |






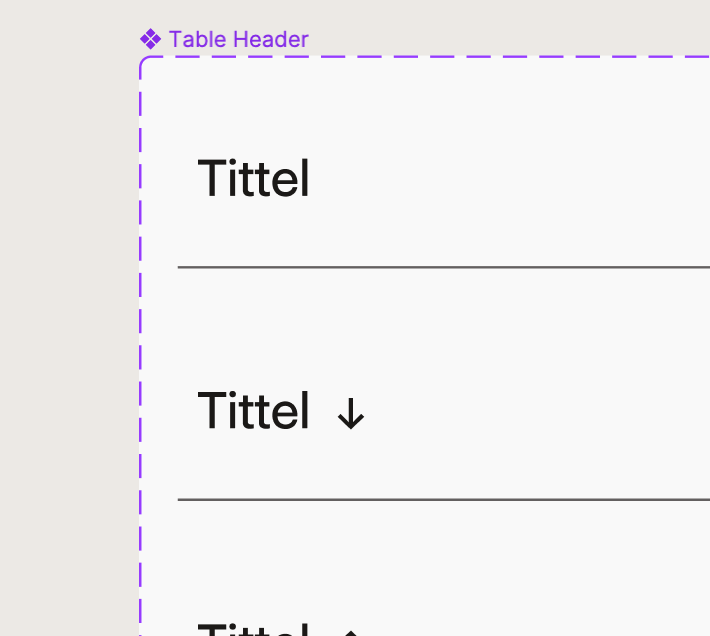
I prinsippet to nye varianter av Table sin overskrift med en indikator for retning.
Samtidig ser vi på:
🔗 Praktiske lenker (om tilgjengelig)
Designskisser: Patterns → feat: table/footer
Pull request:
Link til PR, ved endringer på kodeForhåndsvisning:
Preview-link fra @fremtind-bot (om tilgjengelig)Discussion: #2816
🎯 Sjekkliste
Hvis du står fast og trenger tips kan du ta en kikk i huskelista vår, eller tagge noen fra Jøkul-teamet i dette issuet.
The text was updated successfully, but these errors were encountered: