vConsole for react native, inspired by vconsole & vconsole-react-native. Debugger on top of screen. Have a try in expo https://snack.expo.io/SklJHMS3S
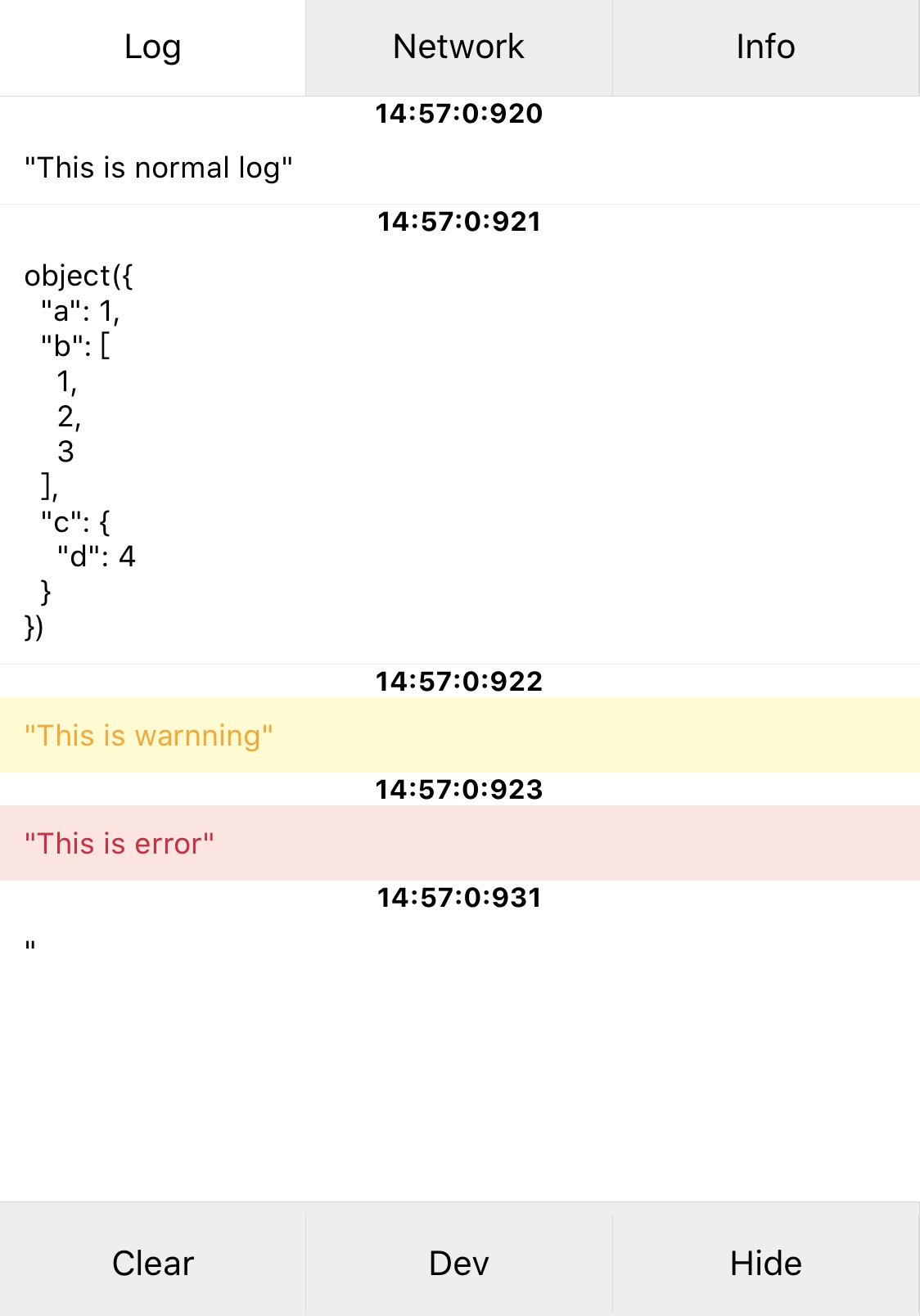
- console[log, warn, error, info] in Log Panel.
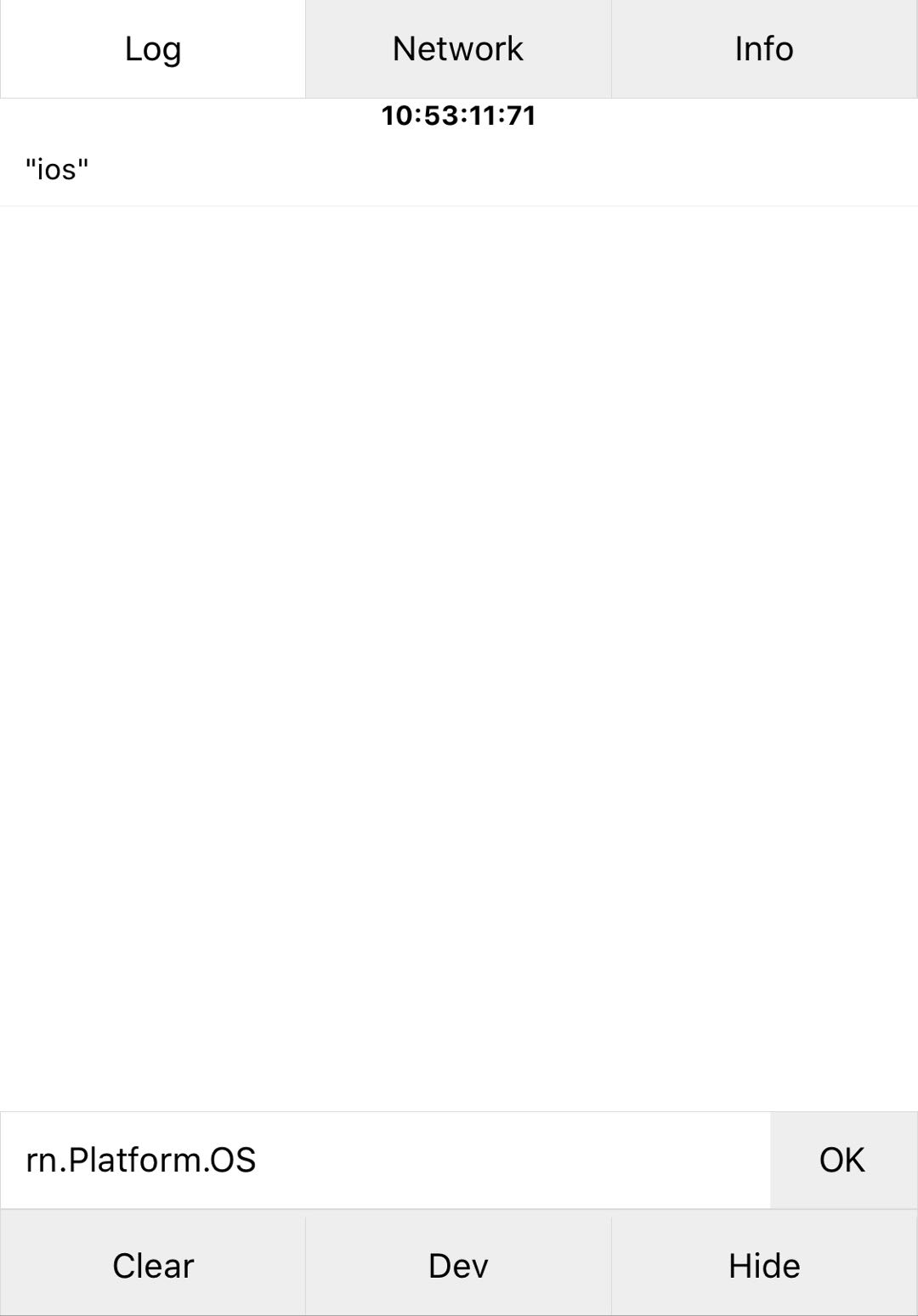
- exec Command to show message.
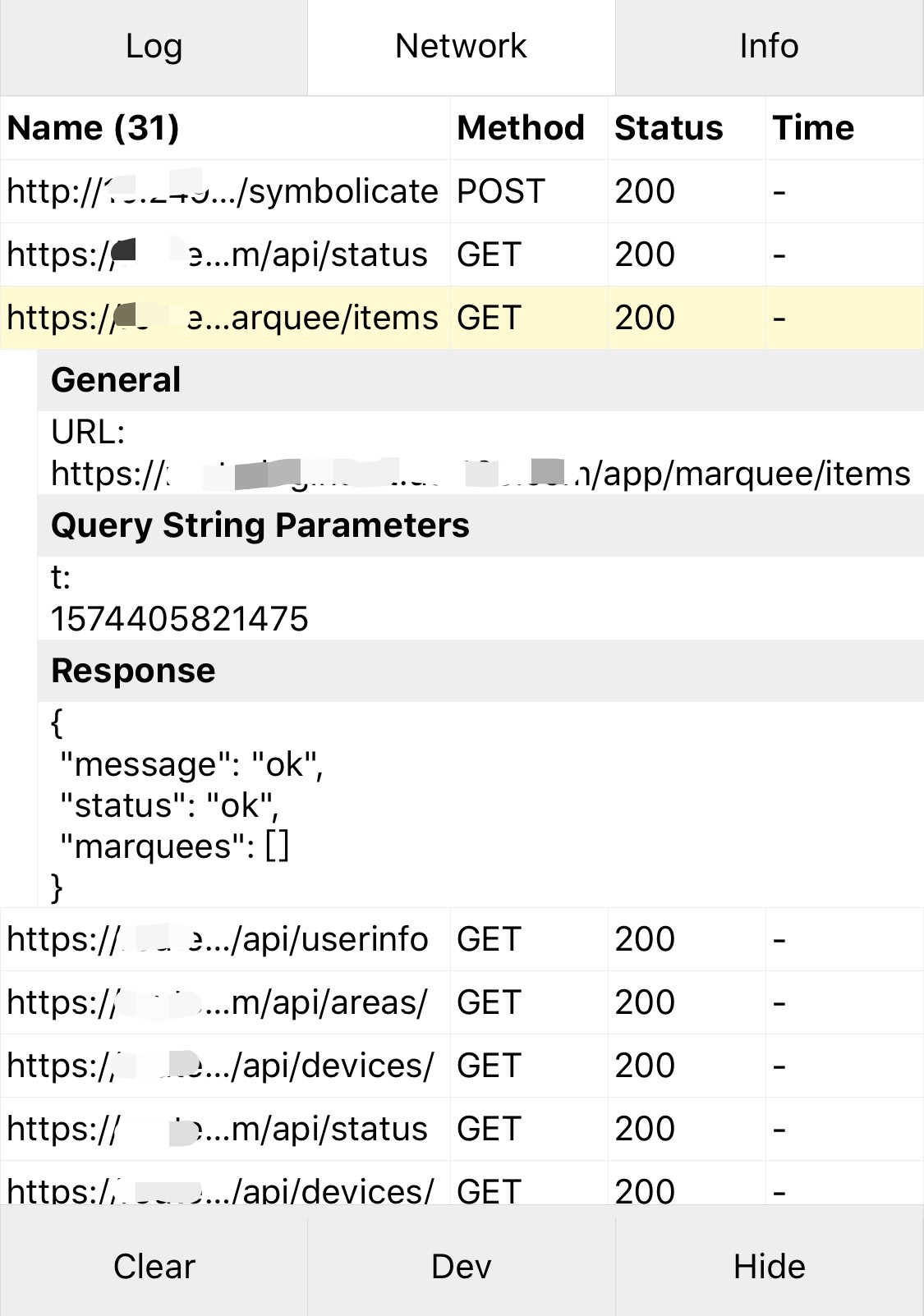
- Network request list & detail.
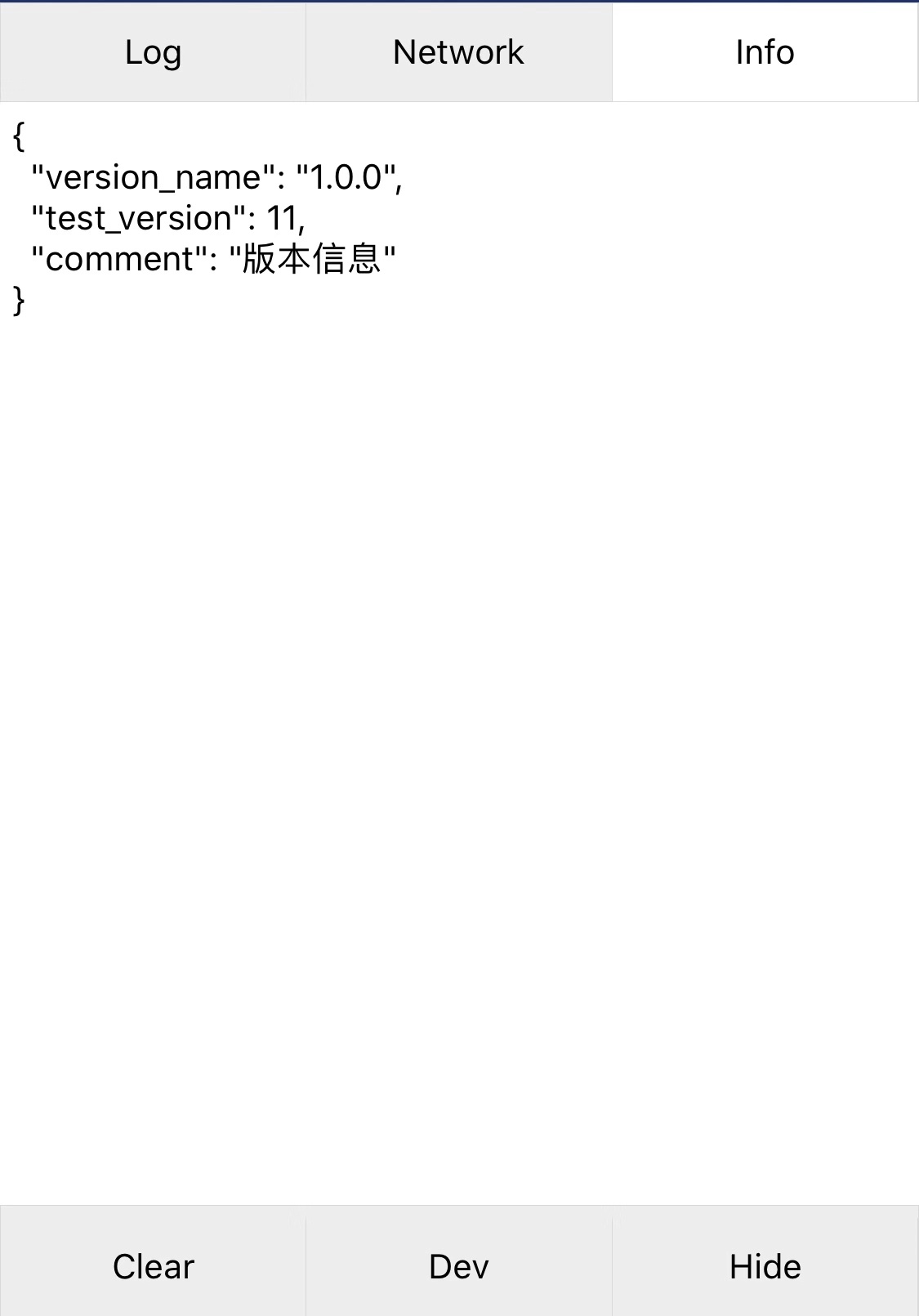
- Customized Version Info you want to show.
npm install rnvconsole
// Options
import RN from 'react-native'
import Native from '../native' // your own Module
// Show app information in INFO panel
const INFO = {
version: '1.0.0',
test_version: '4',
message: 'test xxx features'
}
const options = {
info: INFO,
// global Object can be called in Command Input
global: {
rn: RN
native: Native
}
}
const RNVConsole = require('rnvconsole').showLogWhenDev(options)
// in render function
render() {
return (
<View>
{RNVConsole} // add RNVConsole somewhere in JSX
<View></View>
</View>
)
}Object defined in global options can be call in command. Such as react-native module or your native function.