In this project we clone a old apple website.
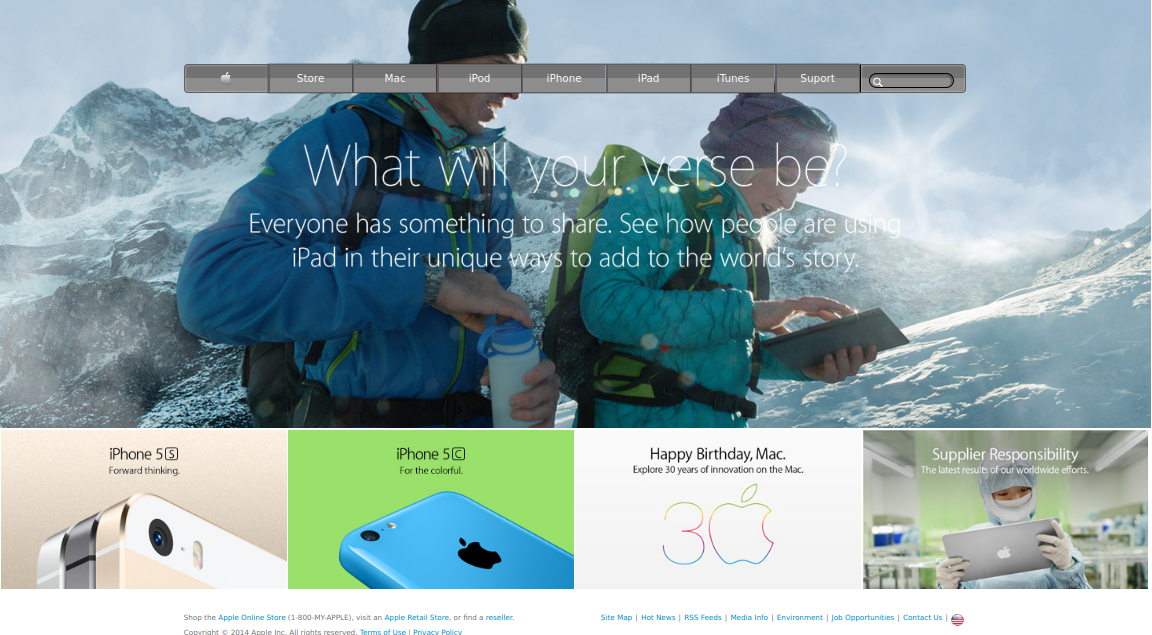
In this project we clone an old apple website, we use: HTML and CSS (backgrounds, and gradients, flex-box, grid, float...), the web page has a nav-bar section, a background, 4 sections with image and footer.
- HTML
- CSS
Gustavo Sanmartin
- Github: @gasb150
- LinkedIn: Gustavo Sanmartin
Miguel Ricaño
- Github: @MiguelRicaño
- LinkedIn: Miguel Ricaño
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a
if you like this project!
This project is MIT licensed.