Components are the main building blocks of any Angular application, each component goes through eight different stages of the lifecycle from initialization to destruction. Each stage is called a lifecycle hook event.
Every Angular component instance has a lifecycle that starts when Angular instantiates the component class. As component loads and unloads from DOM, every life cycle hook triggers sequentially that gives you an opportunity to do something for the component or its child component.
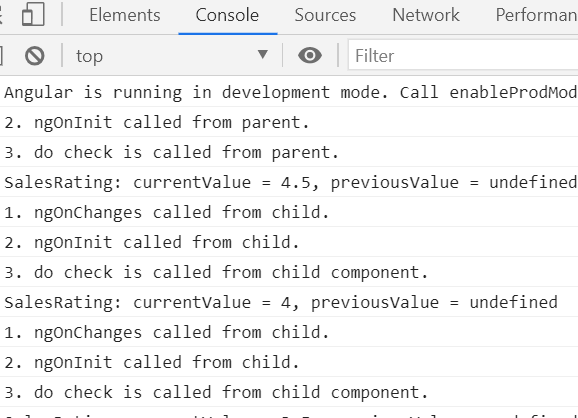
After implementation you will see output in developer tool as like.
For more details visit - Angular Lifecycle hooks