A TkInter wrapper for python inspired by the GUI library Shoes for Ruby.
This is intended to make it easier to create simple GUI interfaces quickly. All these classes inheret from their TkInter counterparts so you can use them just as you would their original TkInter counterparts if need be.
To use this library I'd reccommend simply adding this to the top of your script;
from sandals import *Context managers are used to create windows, stacks (columns) and flows (rows).
For example, this is how a context manager is used to make a window;
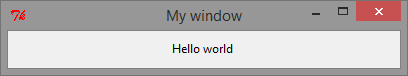
| CODE | GUI |
from sandals import *
with window("My window"):
label("Hello world") |

|
The way stacks and flows work was intended to be the same as with the Ruby library Shoes, but it's not quite there yet. Info on how they're meant to work can be found on the Ruby Shoes website: http://shoesrb.com/
As mentioned below, the library needs to be ideally be rewritten to use TkInter grids, rather than just packing elements in different ways, which is something I'm working on at the moment. The @button and other GUI decorators
Adding the decorator
@button to a function adds a button that triggers that function. The button is located in whatever context manager the function is defined in.
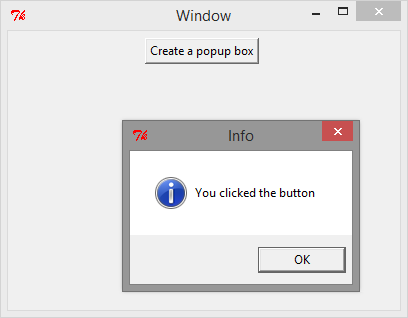
For example, this code will create a window with a button, which when clicked will create a popup;
| CODE | GUI |
from sandals import *
with window():
@button("Create a popup box")
def makePopupBox():
showInfo(message = "You clicked the button") |

|
Checkboxes, radio buttons, spin boxes, scale bars, and option menus can all be applied as decorators in a similar way. They are also located in whatever context manager (window, stack or flow) the function is defined in. For example, here is a simple implementation of a check box to change a boolean;
@checkBox("Is the oven on?", checked = True)
def ovenOn(checked):
theOvenIsOn = checkedAnd here is a simple example of how to implement an options menu;
label("How's the oven?")
@optionMenu("clean", "dirty", "broken")
def ovenState(option):
print "The oven is", optionAll these decorators can also be used as classes where this is more convenient. Manipulating buttons
Because these decorators inherit from their TkInter classes, they can be used as normal (i.e. not as decorators) and then configured using e.g. my_button.config(**kwargs).
Buttons can be altered even when created as a decorator, as they are added as a function attribute of the function they are applied to, so can be accessed via e.g. my_function.button.
All the TkInter adjectives used to modify buttons - such as DISABLE and NORMAL which describe the state of a disabled and enabled button respectively - are imported as well.
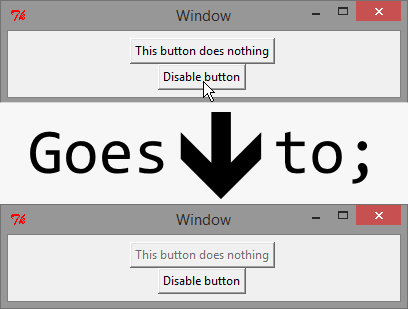
Here is an example where this method is used to disable a button created using a decorator;
| CODE | GUI |
from sandals import *
with window():
@button("This button does nothing")
def doNothing():
pass
@button("Disable button")
def disableButton():
doNothing.button.config(state = DISABLED) |

|
Two new decorators are included which you might not necessarily associate with a GUI library;
The @repeat and @loop decorators.
These create a thread that repeats or loops the function the decorator is applied to. Once the context the decorated function is defined in is destroyed (e.g. closing a window) then that thread is stopped and the function will stop repeating or looping. As an example, here is a function that repeats once a minute;
@repeat(60)
def clock():
print "A minute has passed"The repeat and loop decorators are inspired by similar methods in Shoes, which turn out to be more useful than you might expect when designing a GUI.
How the text in labels and other GUI elements is changed to try and make them easier to work with.
A slightly more complex example that demonstrates this;
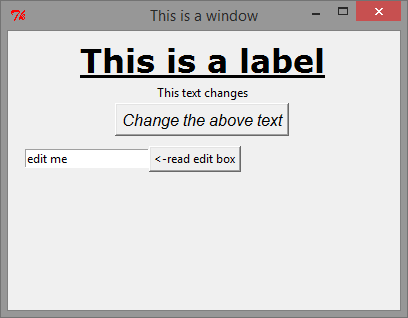
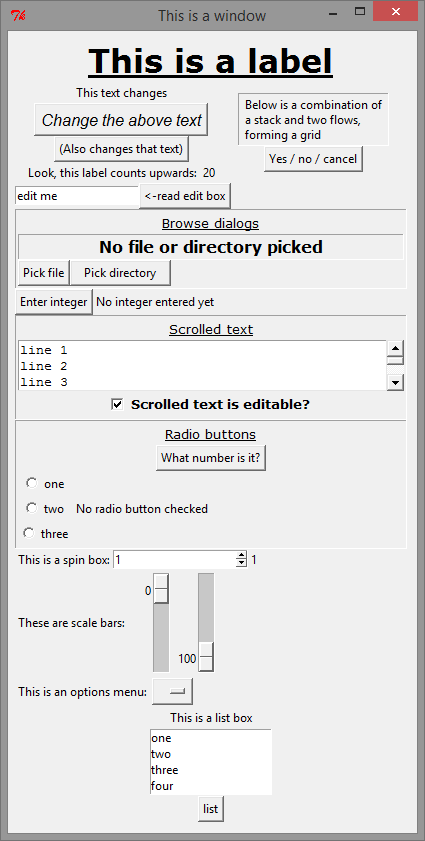
example.py has a more complete example of how to use the different methods, context managers, etc. which should look like this;
| GUI |

|
which is a bit of a mess.
Ideally this library should be rewritten at some point to use TkInter grids, instead of just packing GUI elements. I'm trying to re-write it this way at the moment.
This library uses the AutoScrollbar class by Fredrik Lundh for the autohiding scrollbars;