Below are basic HTML5 mobile app templates created using [Intel App Framework] (https://github.com/01org/appframework), which is a free and open source Javascript framework targeted at HTML5 Mobile browsers with a blazingly fast query selector library and Mobile UI framework for creating app with native like UI and performance.
You can use Intel AppFramework to create mobile web apps or create hybrid apps using tools like Intel XDK or Adobe Phonegap build to build native packaged apps.
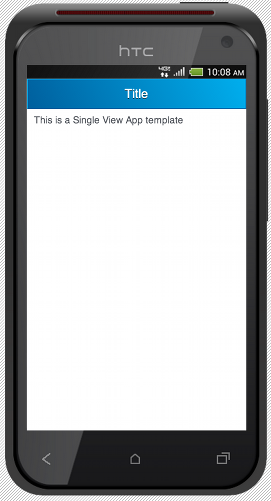
AppFramework has UI themes which look and feel similar to iPhone, iPad, Android, Windows Phone, Blackberry 10 and Tizen, the UI theme will be automatically applied by default when opened on these devices. Notice the screenshots below, the app code is same but the look and feel changes to match the device's native style.
Below are seven basic templates to get you started with your mobile app:
These template demos are meant for mobile devices, check the demos on phone/tablet or resize the browser on computer to view, you can also use Intel XDK tool to import these template and view on different phone and tablet simulators.
Feel free to send pull-requests for any bugs or enhancements for these templates
This template can be used for simple application that has just one view, this template can be used for creating applications similar to Flash light app or Calculator app.
→ Demo → Code → Documentation
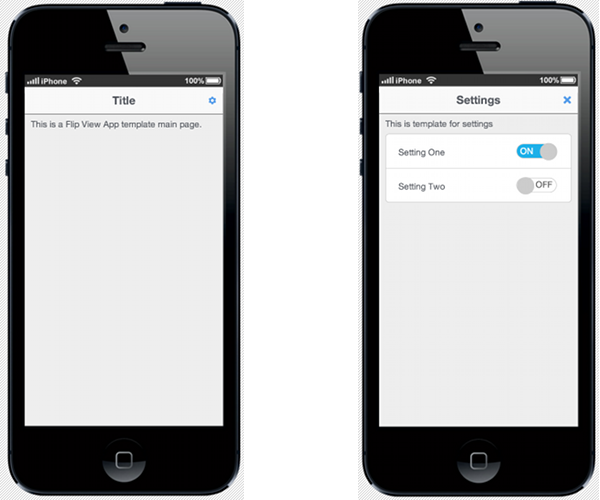
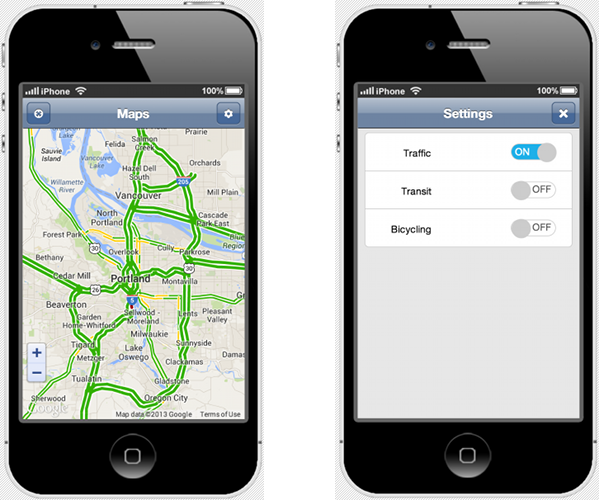
This template can be used for simple utility application that has a main view and a settings view, this template can be used for creating applications similar to Maps app, Weather app or Clock app.
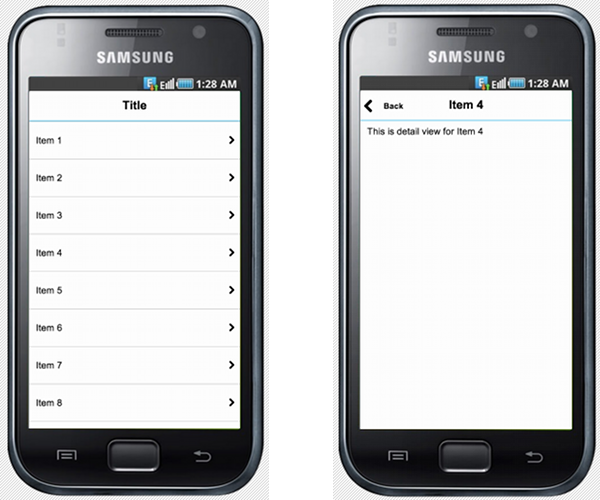
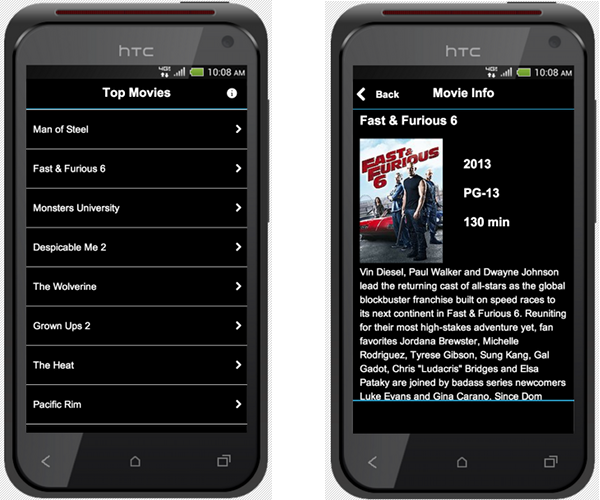
This template can be used for simple list view application that has a main view with scrollable list and detail view for each list item, this template can be used for creating applications similar to Mail app, Messages app or Twitter app.
→ Demo → Code → Documentation
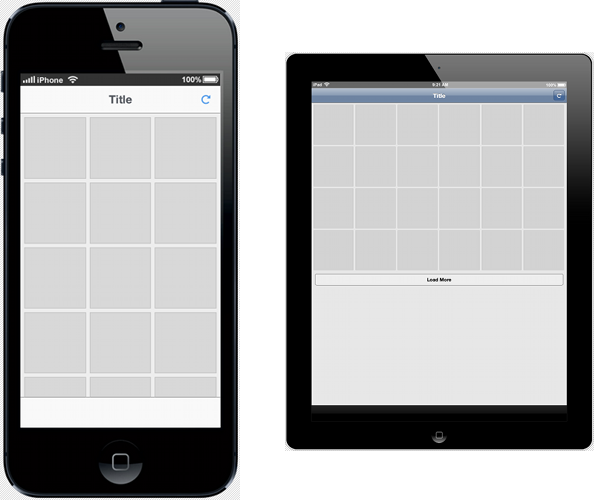
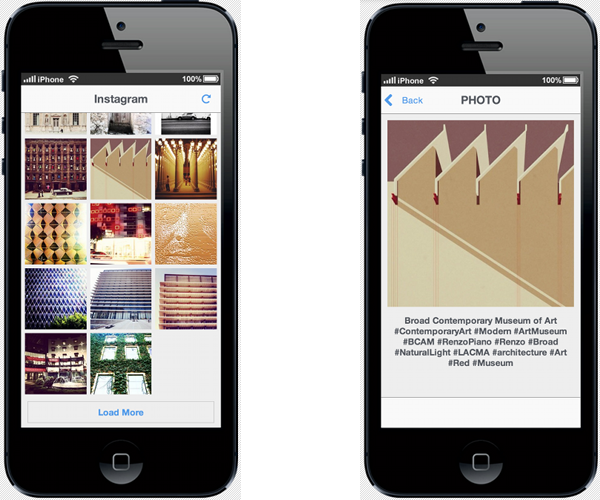
This template can be used for photo app with grid view that will open detail view, this template can be used for creating applications similar to Photo app or Instagram app.
This template can be used for simple app with side menu that can be opened to switch views, this template can be used for creating applications similar to Youtube app or Gmail app.
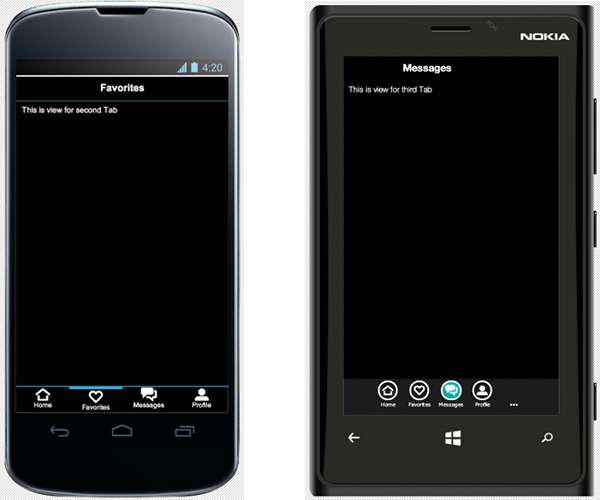
This template can be used for simple tab view application that has tabs at the bottom to switch views, this template can be used for creating applications similar to Phone app, Facebook app or Instagram app.
(UI theme - Same code on Android vs Windows Phone)
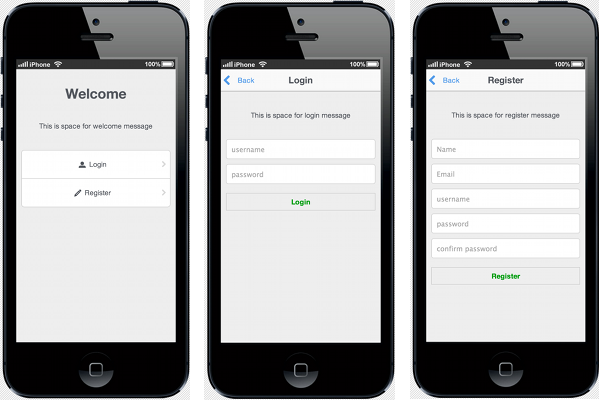
This template can be used for creating an app that requires login and registration before the app can be started, it shows option for login/register and takes you to login form view and register form view, this template can be used for creating applications similar to Facebook app or Twitter app.
Below are examples of apps created using the above templates, the sample apps show how data sources can be used to populate the templates to create apps:
This sample app is created from GridViewApp template and uses photo data from Instagram API to show photos in grid and larger photo when clicked on it. This sample gets data from API* and dynamically creates grids and uses $.ui.addContentDiv() to dynamically add panels with content from API. (In this sample, API data from Instagram is saved locally and then used for demo)
→ Code
This sample app is created from FlipViewApp template and uses Google Maps API to show map in main view and has controls in settings view to toggle Google Map layers.
This sample app is created from ListViewApp template and uses Flixter API data to show list of top movies and shows movie details when selected. This sample gets data from API* and dynamically creates list items and uses $.ui.addContentDiv() to dynamically add panels with content from API. (In this sample, API data from Flixter is saved locally and then used for demo)
→ Code
=
Screenshots from Intel XDK - HTML5 Development Tool which helps you to design, code, simulate, test, debug and build hybrid apps for iPhone, iPad, Android, Windows Phone, Tizen and more devices. more information on Intel XDK