Finnally a flux like framework don’t even need a tutorial.
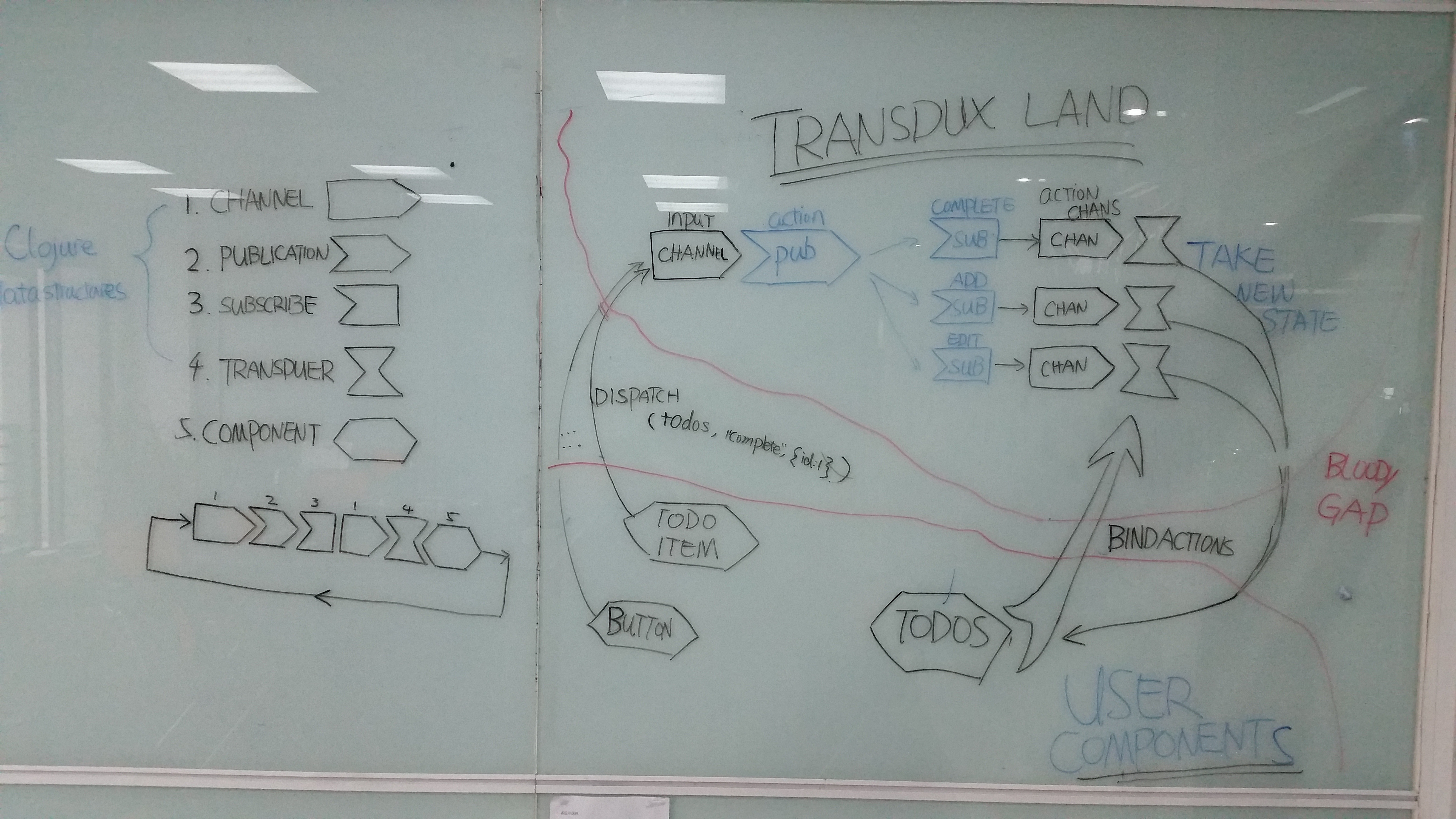
Managing React Component state in Elegant & Functional way with transducers and channels from ClojureScript
flux and redux are great and solve state management and communication pretty well.
But they are too complicated, users have to know to many things about store, dispatcher, actions which they shouldn’t
In reality what we have to do is actually just need to talk to whatever component I like and get my state just from source of truth
- defining a action will create a tunnel for a component, so other component can talk to you via the tunnel.
- your new state is always come from tunnels
- your actions(what you can do) define what kind of tunnel you have.
For component who has actions, only thing it have to define is what can it do
For component who want to call other component’s action, it directly dispatch a message to that component.
SO, all user have to know is define actions and dispatch messages.
In your React project
npm install transdux --save<Transdux>
<App/>
</Transdux>// MainSection.jsx
let actions = {
complete(msg, state){
return {
todos:state.todos.map(todo=>{
if(todo.id==msg.id)
todo.completed = !todo.completed
return todo
})
}
},
clear(msg,state){
return {
todos: state.todos.filter(todo=>todo.completed==false)
}
}
}// MainSection.jsx
import {TxMixin} from 'transdux'
let MainSection = React.createClass({
mixins: [TxMixin],
componentDidMount(){
this.bindActions(actions)
},
...
})//TodoItem.jsx
import MainSection from './MainSection'
let TodoItem = React.createClass({
mixins: [TxMixin],
render(){
<input className="toggle"
type="checkbox"
checked={todo.completed}
onChange={() => this.dispatch(MainSection, 'complete',{id:todo.id})} />
}
})see ./examples
for dispatching 1023 message at the same time, here is the Memory Usage and Time elapsed
tested on Macbook Pro 13, CPU 2.9GHz Intel Core i5, Mem 16GB 1867MHz DDR3
Memory Usage Before: { rss: 43307008, heapTotal: 18550784, heapUsed: 11889192 }
Memory Usage After: { rss: 46444544, heapTotal: 30921984, heapUsed: 15307800 }
Elapsed 51ms
Memory Usage Before: { rss: 45432832, heapTotal: 17518848, heapUsed: 12664416 }
Memory Usage After: { rss: 46772224, heapTotal: 19570688, heapUsed: 10927824 }
Elapsed 7ms
Memory Usage Before: { rss: 21647360, heapTotal: 9275392, heapUsed: 4559616 }
Memory Usage After: { rss: 22638592, heapTotal: 9275392, heapUsed: 5472112 }
Elapsed 4ms