You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
We need a STableCellPills component that accepts string[] as value, and show them as pills.
This is because the STableCellPill which we already have can't show multiple pills.
Or, might be simpler to allow STableCellPill to accept also string[]?
Yeah, it might 🤔 But however, I think we should make it accept an array of items and return pill objects so that we can have different colors depending on each value. This makes the API consistent with other type of cells.
So... maybe we should have a different API because the structure could be very different.
We need a STableCellPills component that accepts
string[]asvalue, and show them as pills.This is because the
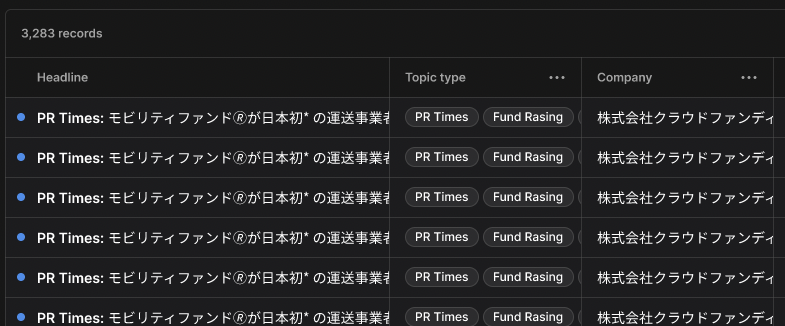
STableCellPillwhich we already have can't show multiple pills.Design image is below. ("Topic type" column)

The usage is like below.
Or, might be simpler to allowSTableCellPillto accept alsostring[]?The text was updated successfully, but these errors were encountered: