Need a Professional Flutter Developer? I'm available!
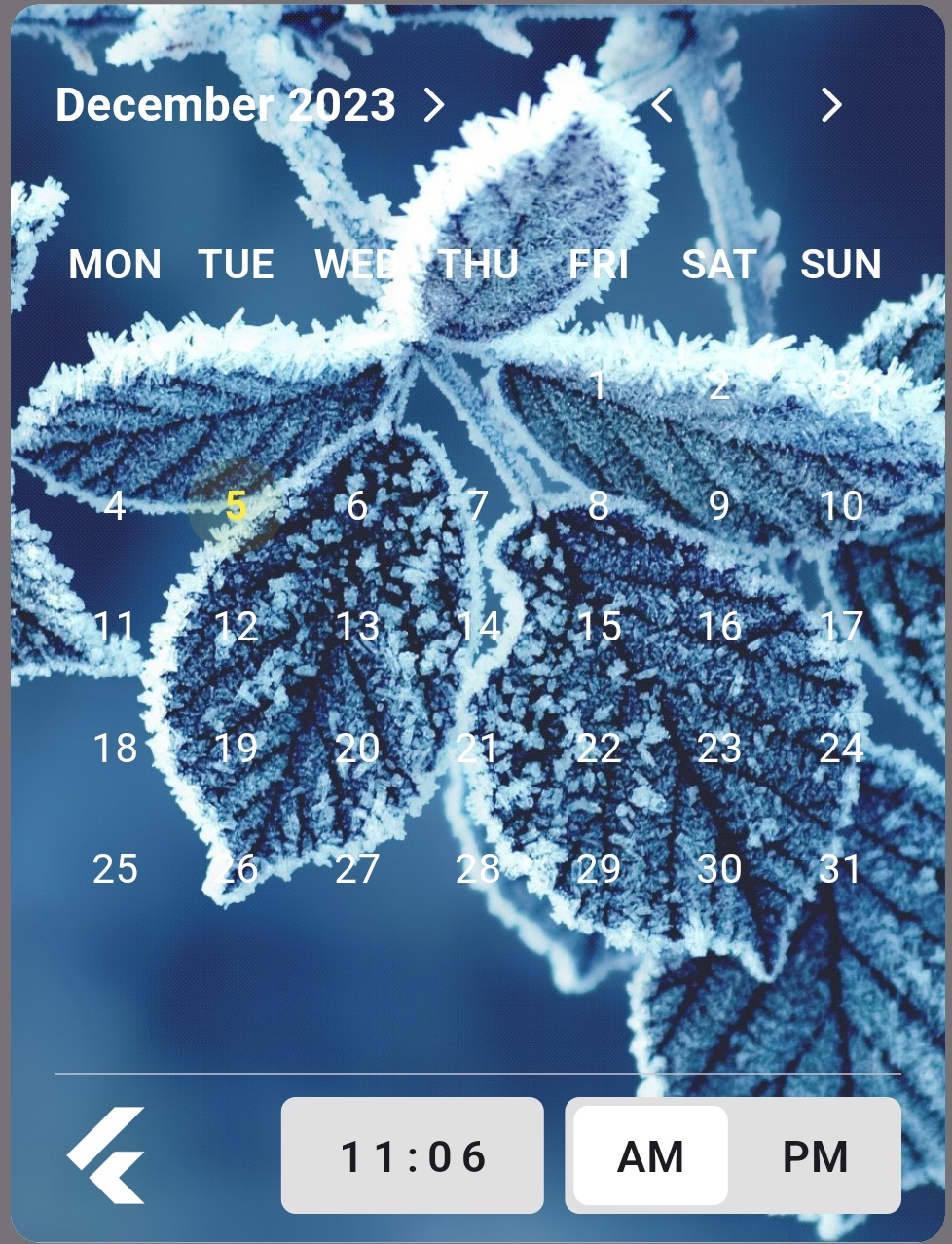
A Flutter package that provides an iOS 14 Style Cupertino look in Calendar with customizable options.
 |
 |
 |
 |
|---|---|---|---|
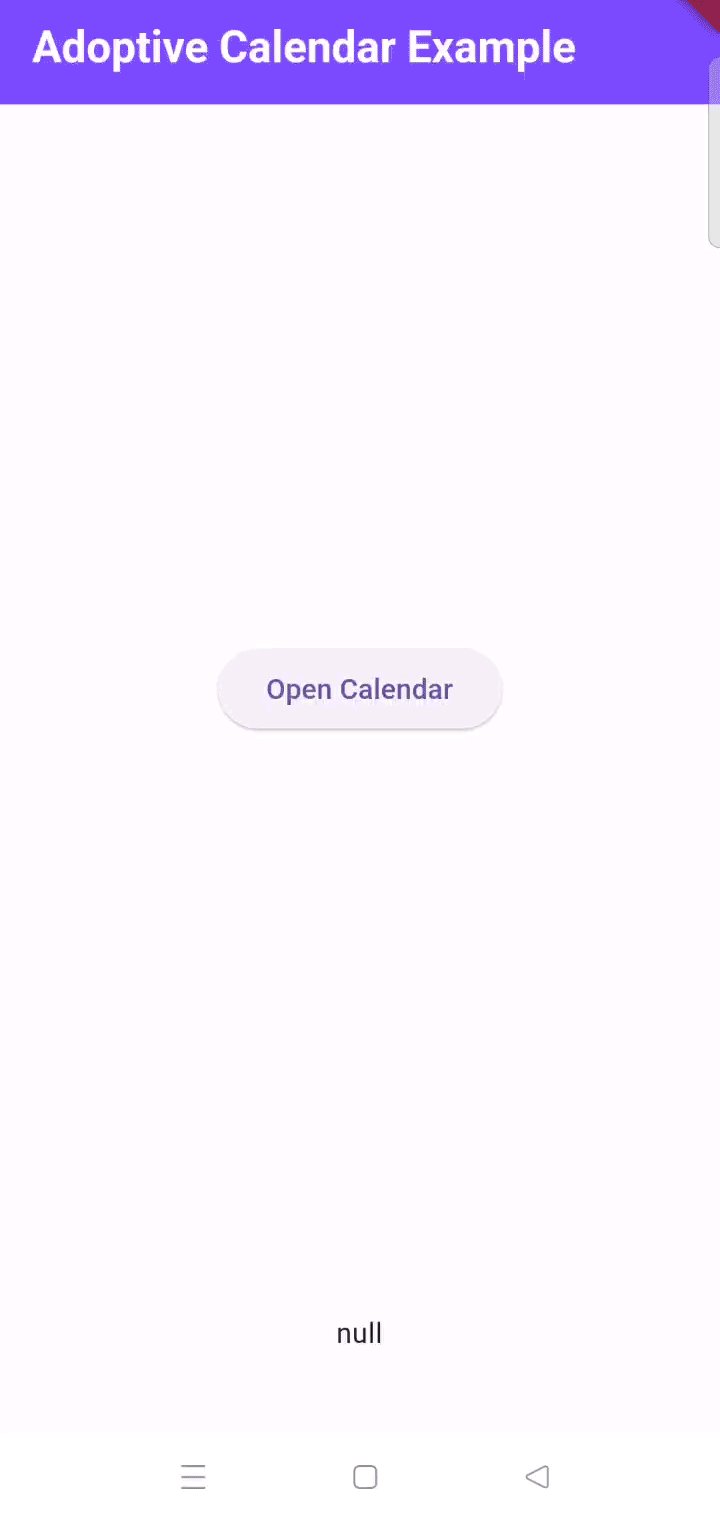
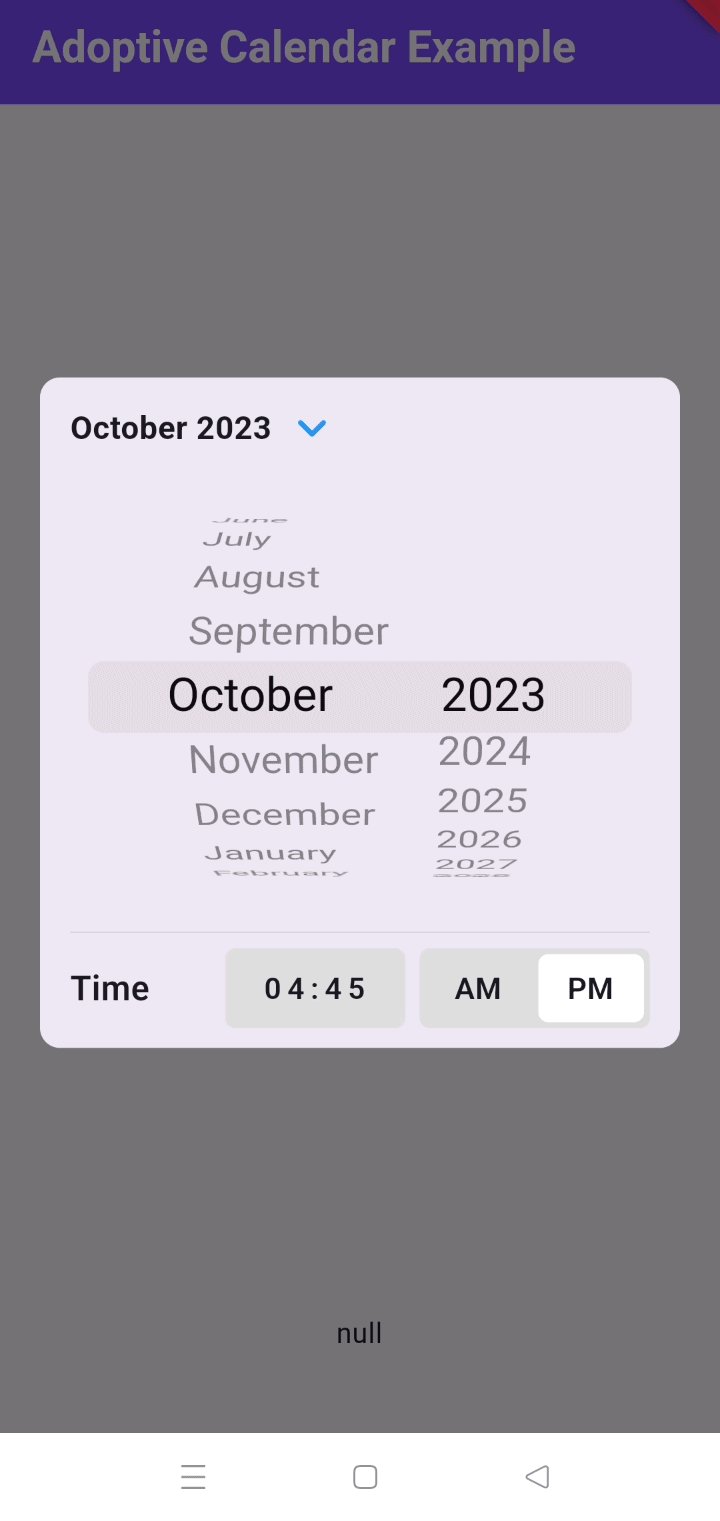
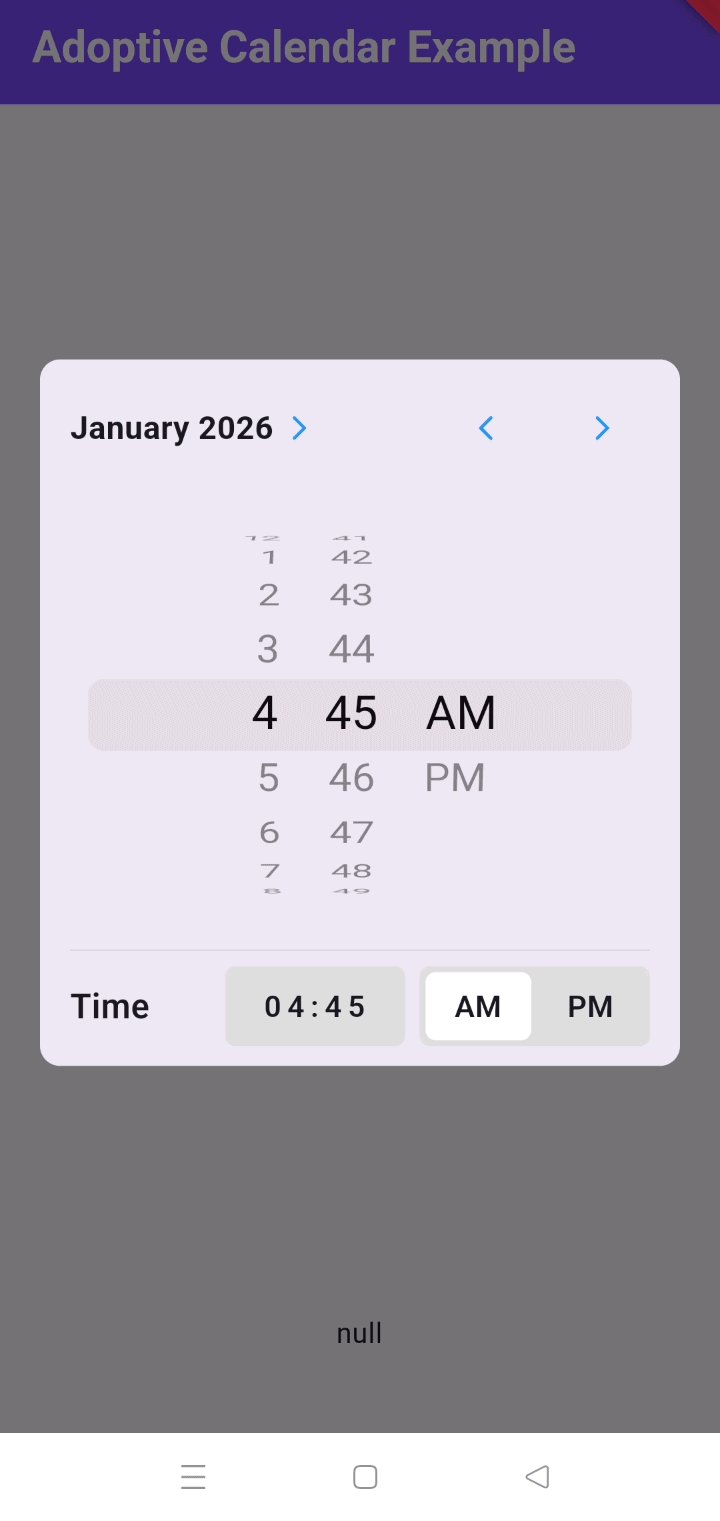
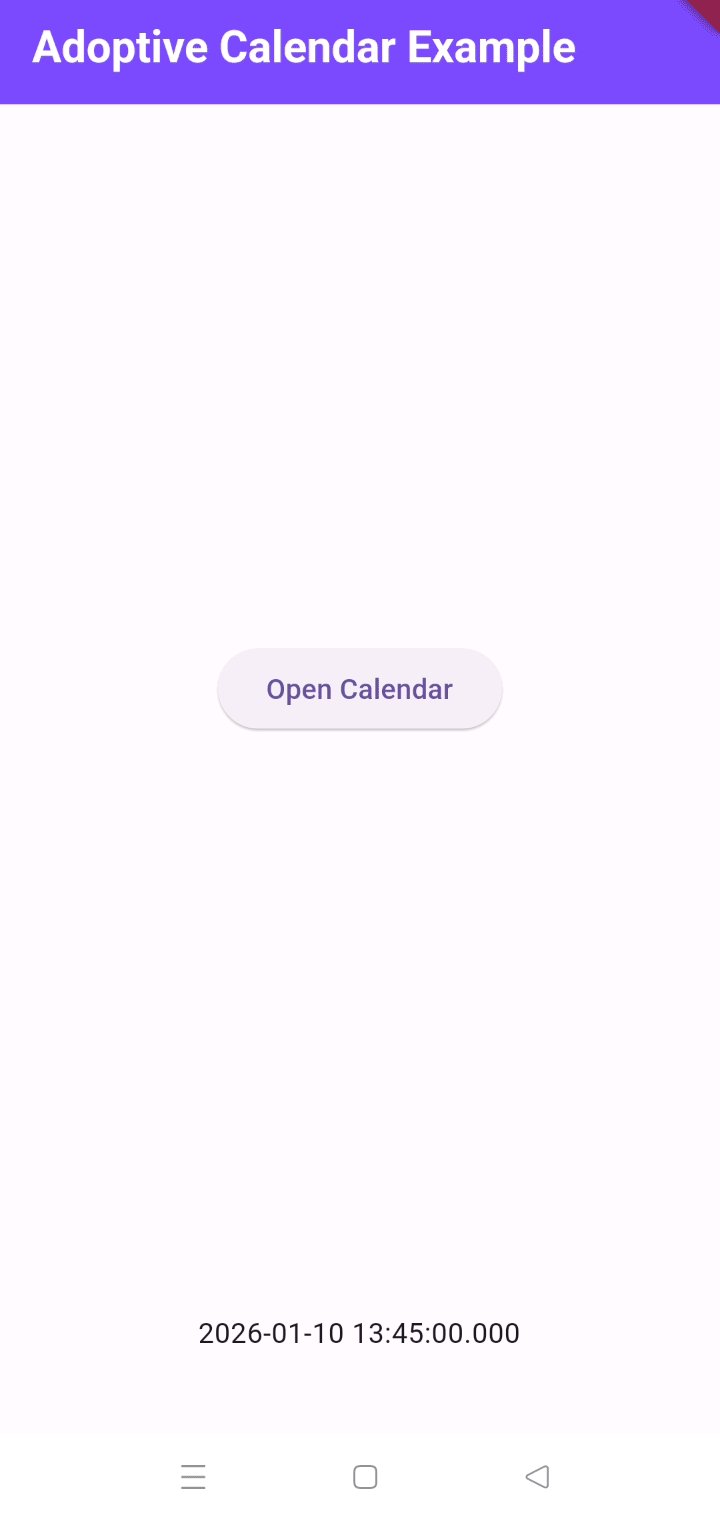
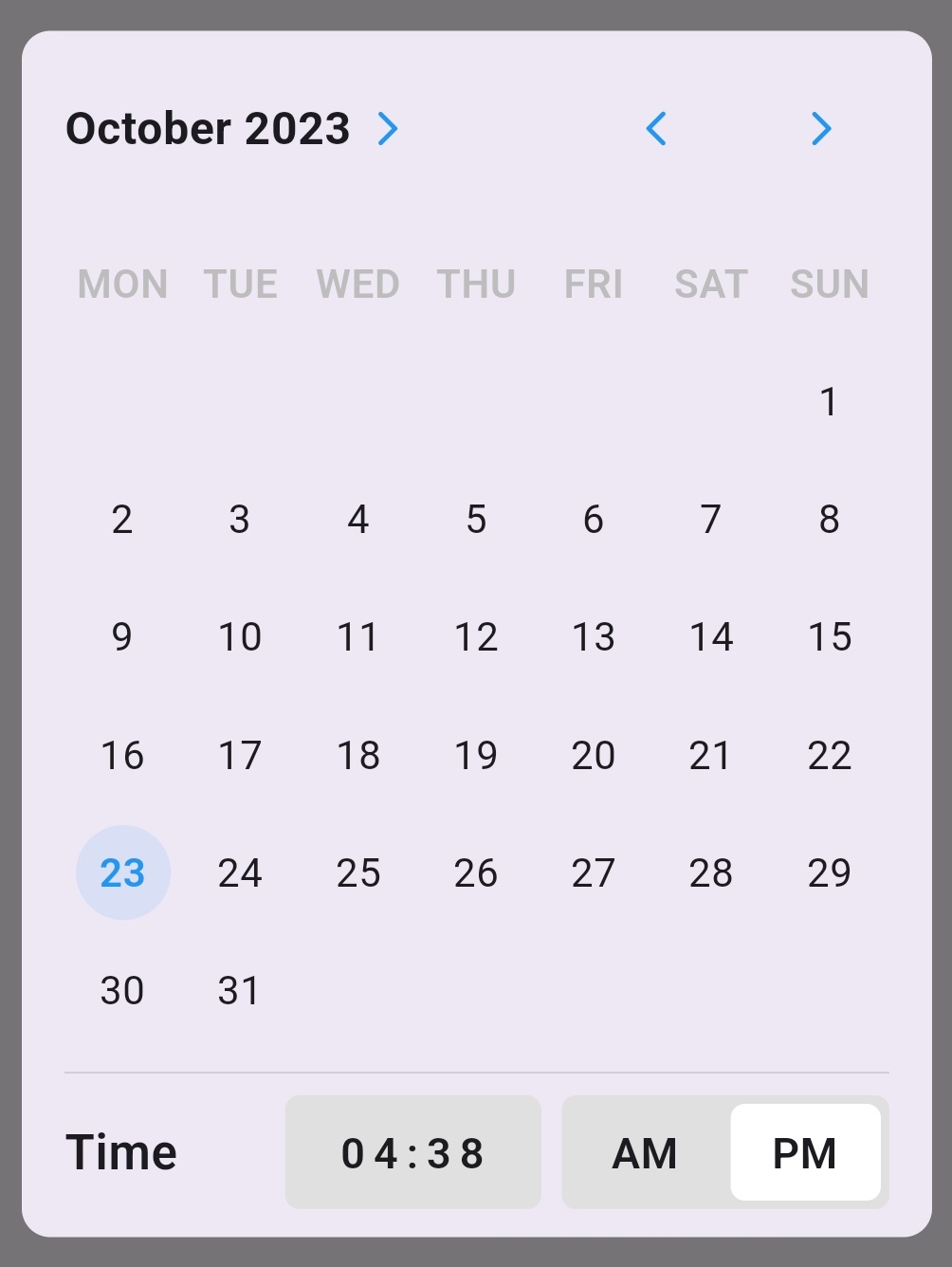
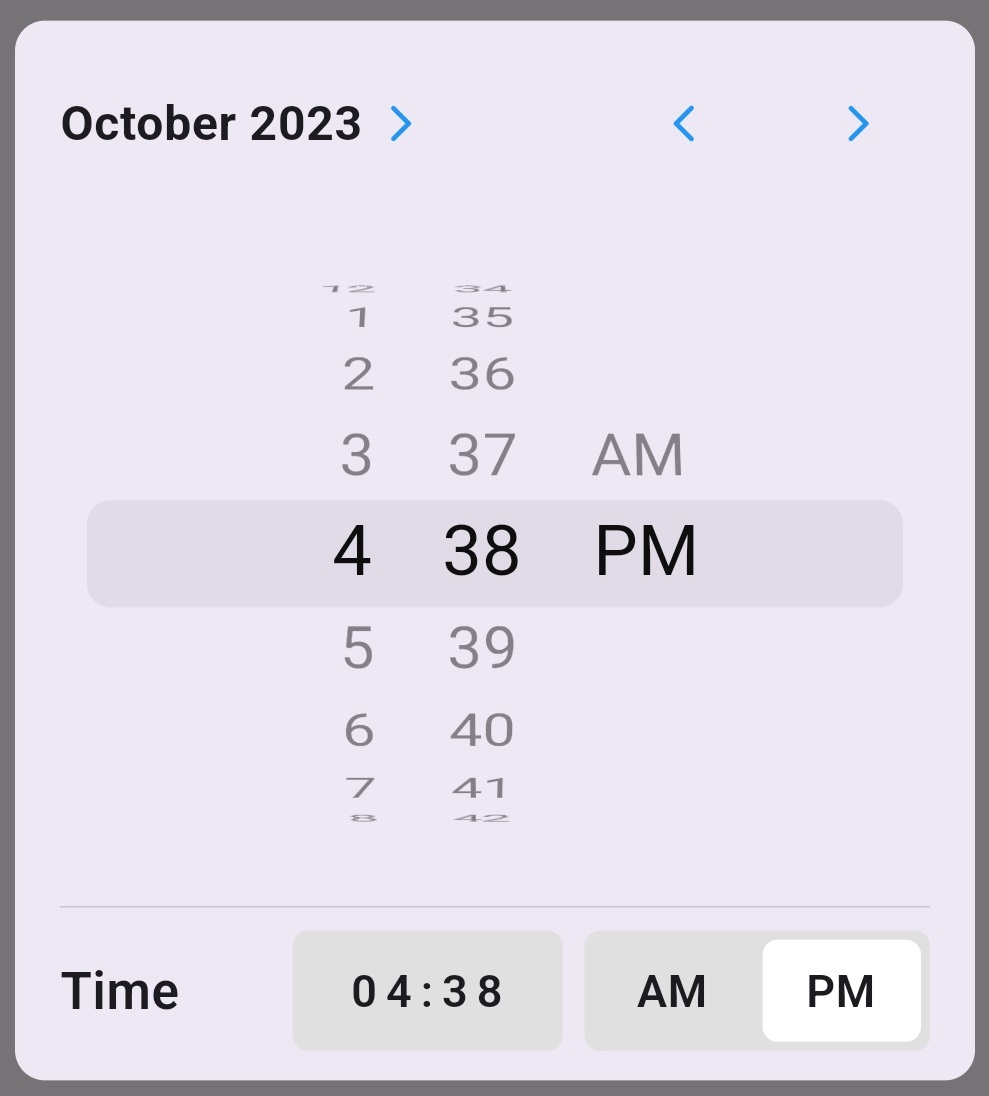
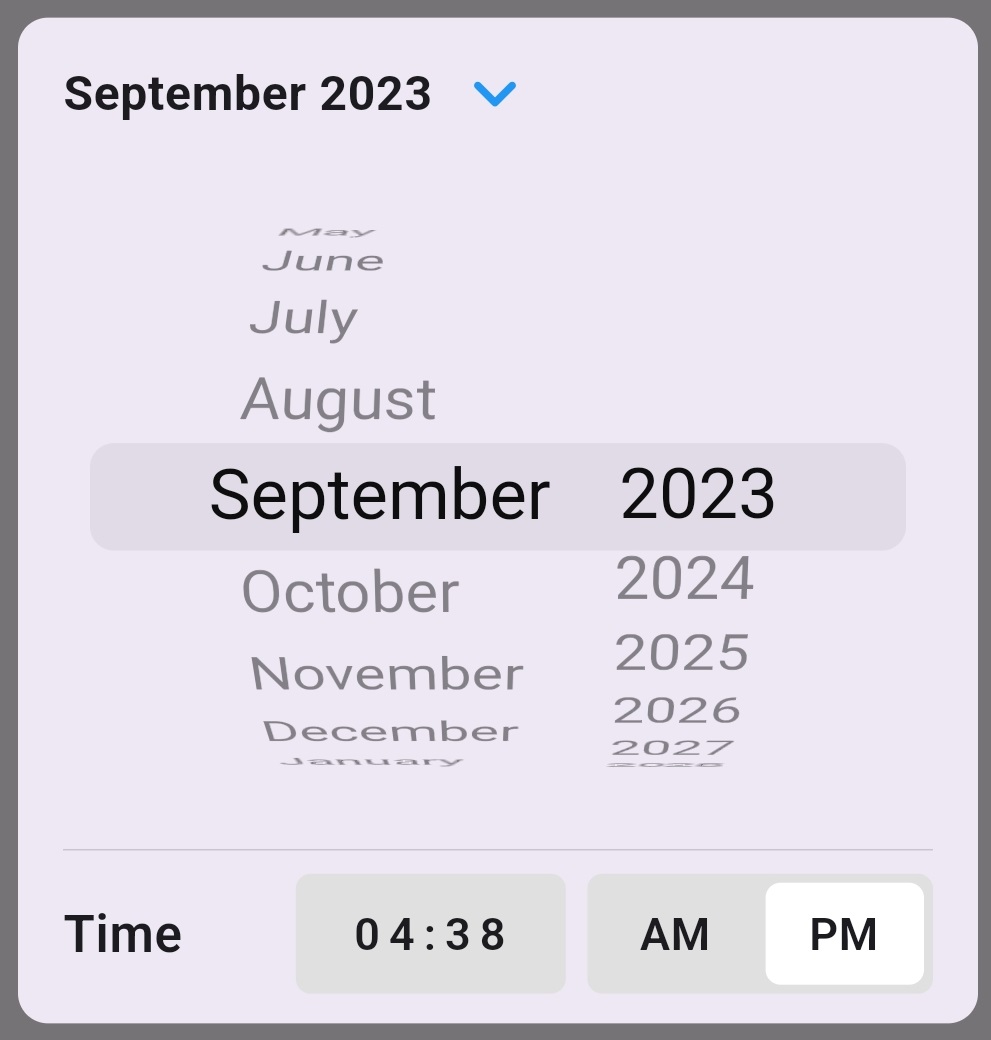
| Adoptive Calendar | Date Picker View | Time Picker View | Month Year Picker View |
To use this package, add adoptive_calendar as a dependency in your pubspec.yaml file.
dependencies:
adoptive_calendar: $latestVersion |
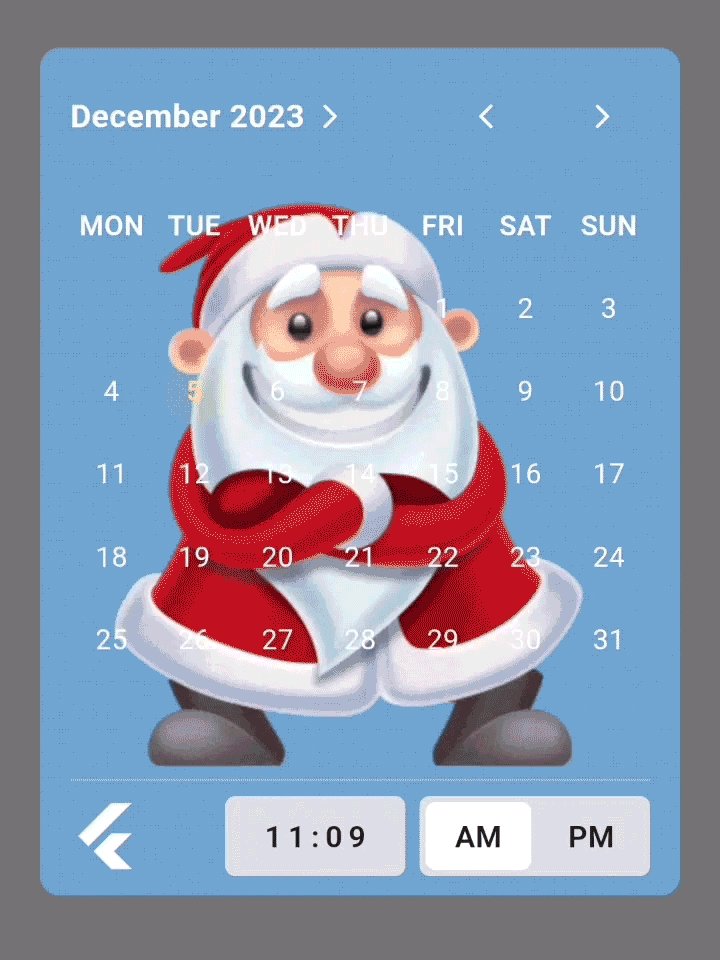
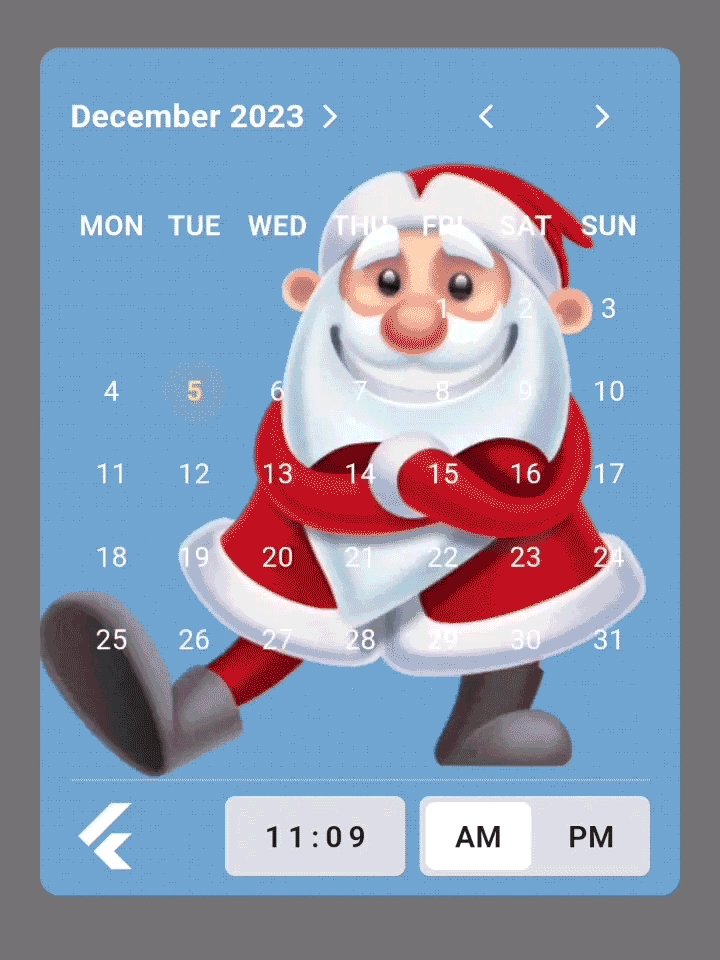
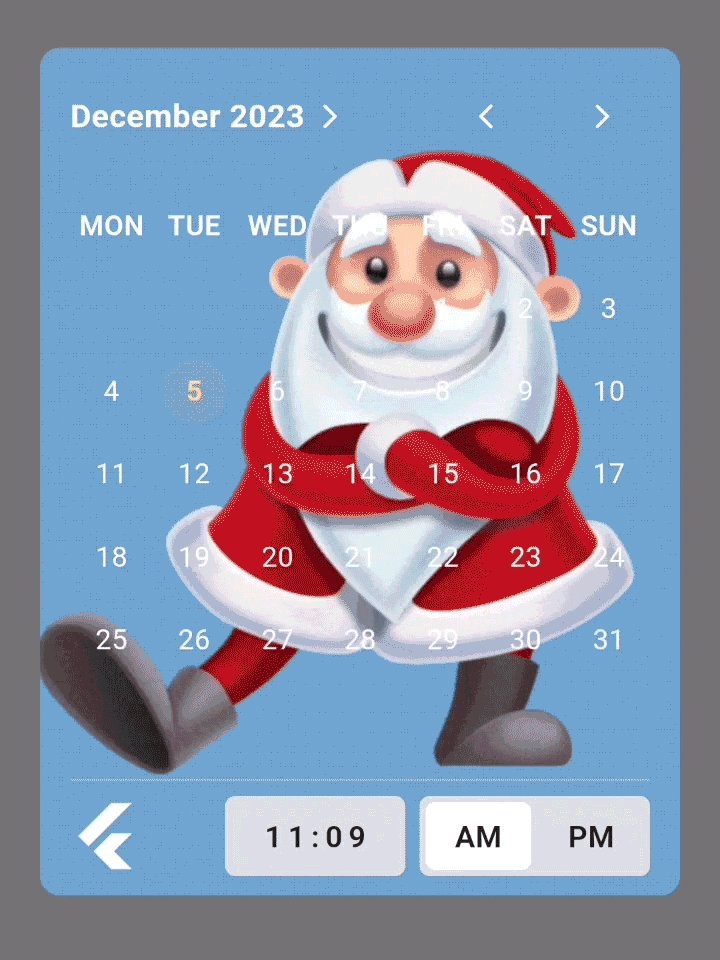
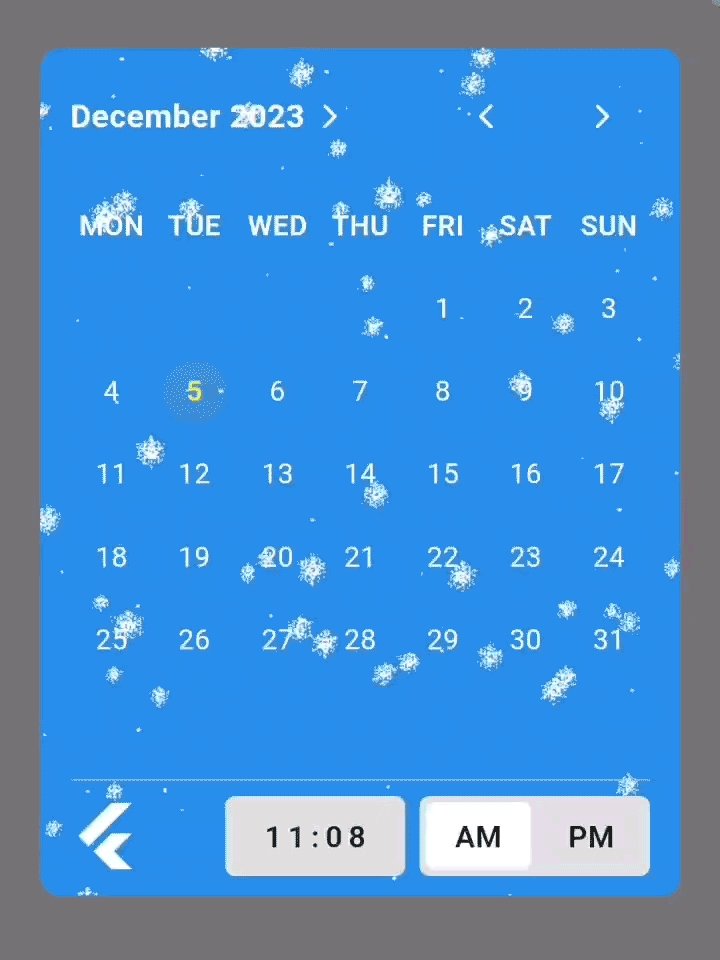
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
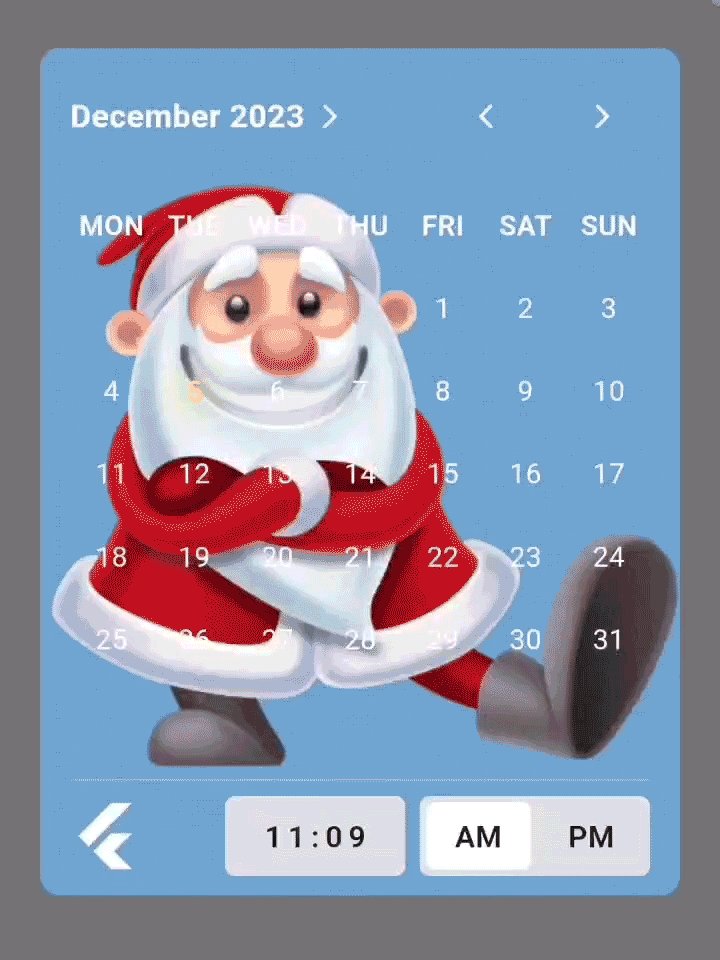
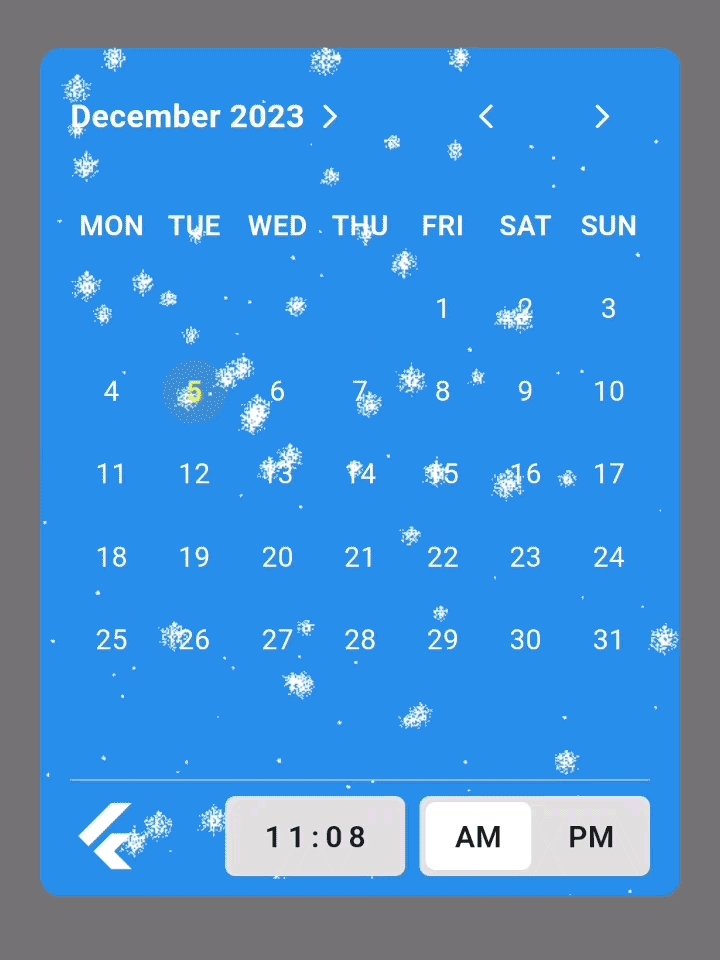
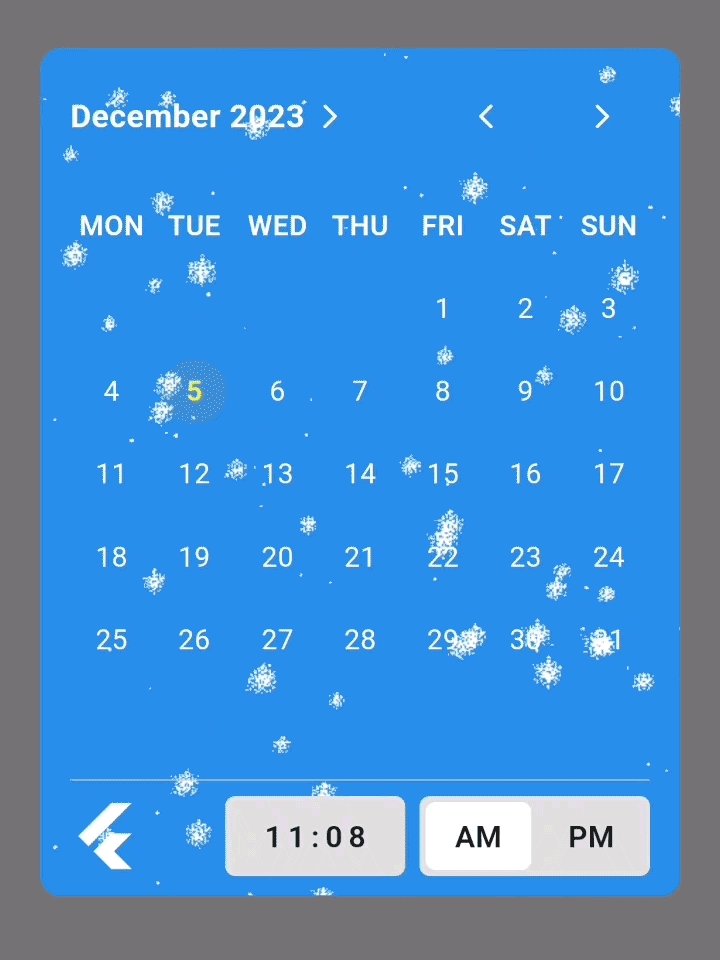
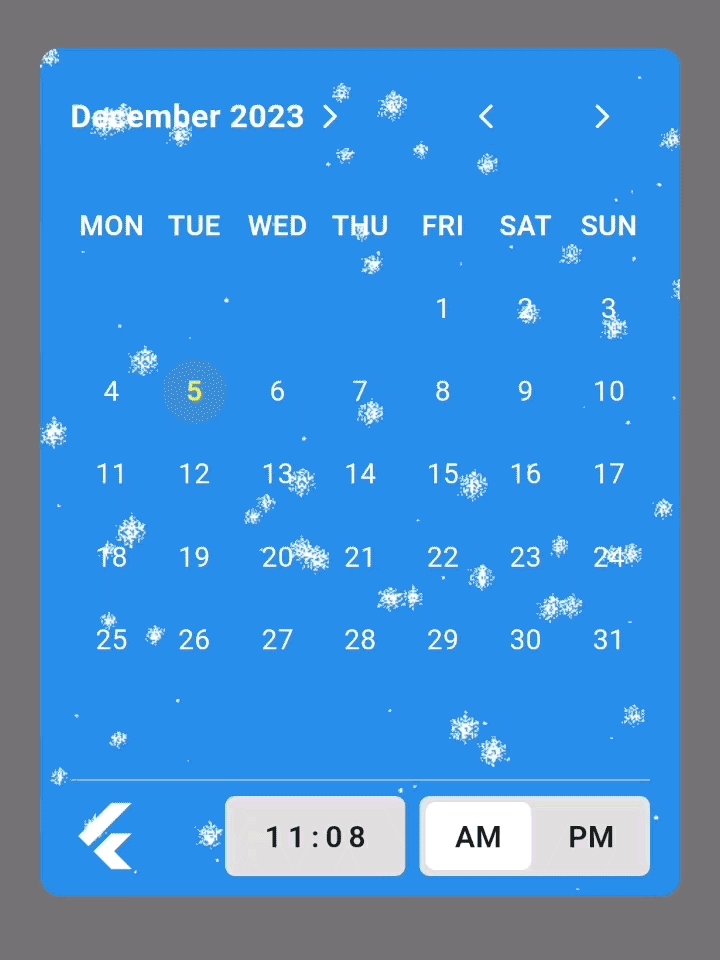
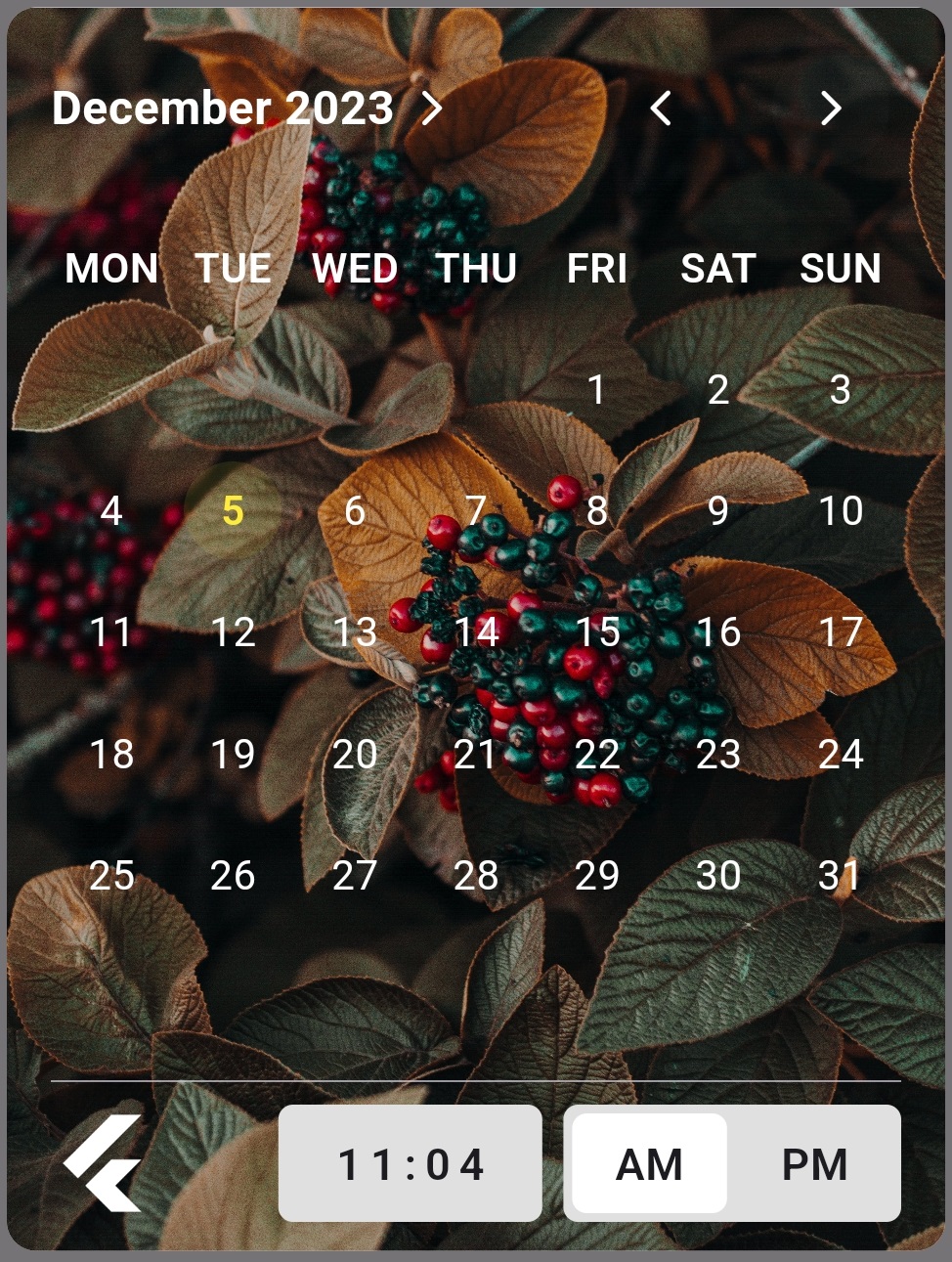
| Christmas Calendar | Snow Fall View | Halloween View | Smoky Leaf View | Summer View | Winter View |
| No. | Properties | Description |
|---|---|---|
| 1 | initialDate | Set the initial date for the calendar |
| 2 | backgroundColor | Customize the background color of the calendar |
| 3 | fontColor | Define the font color for the calendar |
| 4 | selectedColor | Set the color for the selected date |
| 5 | headingColor | Customize the color of the calendar headings |
| 6 | barColor | Set the color of the calendar bar |
| 7 | barForegroundColor | Define the foreground color of the calendar bar |
| 8 | iconColor | Customize the color of the calendar icons |
| 9 | minYear | Set the minimum allowed year in the calendar |
| 10 | maxYear | Set the maximum allowed year in the calendar |
| 11 | use24hFormat | Toggle between 12-hour and 24-hour time format |
| 12 | minuteInterval | Minutes Interval for minutes to jump on minutes with specific Gap |
| 13 | backgroundEffects | You Can Set Seasonal Background using backgroundEffects Feature |
| 14 | brandIcon | You Can add Brand Logo using Asset Or Network Image in Your Calendar |
| 15 | action | You Can use Action Button in Your Calendar |
To seamlessly integrate the Adoptive Calendar into your Flutter application, begin by adding the adoptive_calendar package to your project's dependencies in the pubspec.yaml file. After updating your dependencies using flutter pub get, import the package in your Dart code. Next, you can incorporate the AdoptiveCalendar widget into your app's UI. For instance, within the Scaffold of your Flutter app, utilize the AdoptiveCalendar widget, configuring it with options like initialDate, backgroundColor, fontColor, and more to tailor its appearance to your app's design. This widget offers a streamlined way to include an iOS 14 Style Cupertino Calendar look, providing users with an intuitive and visually appealing date selection experience. Ensure to explore and customize the available options to suit your application's specific requirements. With this package, integrating a sophisticated calendar component into your Flutter project becomes a straightforward and aesthetically pleasing task.
AdoptiveCalendar(
initialDate: DateTime.now(),
); Ghulam Mustafa
Author
We extend our heartfelt appreciation to the amazing individuals who have contributed to the development and improvement of the Adoptive Calendar Flutter package. Your valuable insights, code contributions, and dedication to enhancing this project are truly commendable. Open-source projects thrive on the generosity and expertise of contributors like you. Whether you've reported issues, suggested improvements, or submitted pull requests, your efforts have made a significant impact. Thank you for being a part of this collaborative journey. Your contributions are instrumental in making the Adoptive Calendar package a robust and user-friendly tool for the Flutter community. We look forward to continued collaboration and welcome new contributors to join us on this exciting venture!
If you find the Adoptive Calendar Flutter package helpful and would like to support its development and maintenance, there are several ways you can contribute:
Star the Repository: Show your appreciation by starring the GitHub repository. This helps us gauge the popularity of the package.
Spread the Word: Share the Adoptive Calendar package with your network. Whether through social media, developer forums, or word of mouth, your recommendations help the package reach a wider audience.
Report Issues: If you come across any issues or have suggestions for improvements, please open an issue on GitHub. Your feedback is invaluable in enhancing the package.
Contribute Code: Consider contributing code improvements, new features, or bug fixes. Fork the repository, make your changes, and submit a pull request. We appreciate every contribution from the community.
We are grateful for your support, whether big or small. Together, we can make the Adoptive Calendar package even more robust and beneficial for the Flutter community. Thank you for being a part of our journey!
If you would like to support my work, why don't you buy me a coffee?
MIT License, see the LICENSE.md file for details.




