-
Notifications
You must be signed in to change notification settings - Fork 7.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
🖥 🔧 Vue.js #7
Comments
|
I've been interested in getting into Vue lately... I don't think I've got time today, but maybe over the weekend. Definitely by Monday I should have a PR. I'll update this issue once I'm done :) |
|
Awesome! Just saw your fork of the boilerplate :) For those out there interested in helping/watching, you can check out @mchandleraz WIP repo over at https://github.com/mchandleraz/realworld-vue |
|
Thanks for updating, Eric. I was just coming to add a link to my repo and let others know they're welcome to help. If anyone wants to join, open an Issue or hit me up on Twitter @mchandleraz so we can coordinate our efforts. -Matt |
|
@mchandleraz FYI I made a custom logo that you can use for the README: |
|
Just set up the Gitter chatroom for this! Lets do collaborator coordination in there 👍 cc/ @mchandleraz |
|
@mchandleraz Any updates on this? Anything we can do to help? |
|
@mchandleraz I would be happy to contribute with development of this repo. Can I send my pull-requests? |
|
@michalzagrodzki feel free to make PR's — I'm sure @mchandleraz would really appreciate it! |
|
@mchandleraz the issues are disabled, can you enable back, please? |
|
I was going to recommend opening an issue on the repo. Then I realized I'm
an idiot. 😄
…On Wed, Apr 26, 2017 at 11:23 AM Átila Camurça Alves < ***@***.***> wrote:
@mchandleraz <https://github.com/mchandleraz> the issues are disabled,
can you enable back, please?
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#7 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AD5-rPnRv2i666r6weoljoYIOcWiRPQzks5rz4uQgaJpZM4NCTDF>
.
|
|
Sorry guys, been super busy w/ life. Just got Issues enabled, and I'm taking a look at the PRs now. Thanks for the help everyone. |
|
No worries @mchandleraz! 🍻 |
|
Since @mchandleraz is MIA since a few months, I started a new fork https://github.com/vilsbole/realworld-vue |
|
@vilsbole Lovely idea. When I will have some time will send pull requests. |
|
@vilsbole @michalzagrodzki awesome! How is the progress going? Should I update this issue to point at your new repo? Lmk! |
|
@EricSimons That would be great! It's moving forward smoothly, there are still a few tickets and it should be simple to complete. |
|
@vilsbole just updated this issue to point at your repo! 👍 |
|
Just saw this, and i wanted to mention my kazoo repo, i like real world examples and am building a real world example for vue as an example. And then i found this one. In my example i mention and setup some extra code splitting in modules for each page type. Maybe useful. I also have a couple of medium posts for explaining mt things https://medium.com/@disjfa/lets-store-some-data-in-a-vue-app-808d8b86cb79 Just for info. |
|
@disjfa Nice article! I love the module code splitting. It would be nice to have in the project, so please feel free to submit a PR. |
|
@EricSimons We're reading for the peer-review. I made a PR to the starter-kit, should i submit elsewhere as well? |
|
@vilsbole so sorry about my delay here, I'm just seeing this now! I just spun up a new repo for it and added y'all to it: https://github.com/gothinkster/vue-realworld-example-app I'm pinging Evan You now to see if he/anyone else might be able to help with the RFC 👍 Awesome work everyone!! |
|
FYI I just added this to the homepage- keep up the great work y'all!! |
|
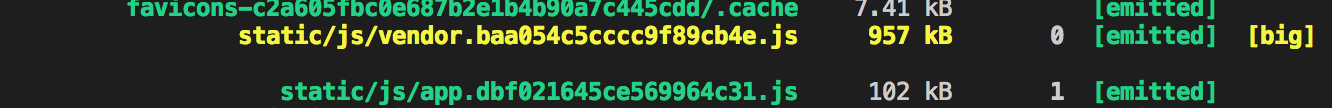
Hi everyone, I'm Thorsten from the Vue.js core team. I was asked to tak a look at this. Great work so far, thanks to everyone contributing! I didn't have much time to go into the details, so I chose to take a look at the resulting bundle first, as it was mentioned to me that the bundle was surprisingly big, compared to e.g. the react example. And in fact, the minified vendor bundle comes in with a whopping 957kB! that's quite heavy, I would say: So I ran So on first sight we might realize that there are quite a lot of heavy dependencies in the vendor bundle that you won't find in the react example, whose only "external" dependenies apart from all things directly related to react&redux&router are: {
"dependencies": {
"": "excluded all things react-related",
"marked": "^0.3.6",
"superagent": "^2.3.0",
"superagent-promise": "^1.1.0"
},
}By comprison, this repositoy includes these additional dependencies: "dependencies": {
"": "excluded all things directly vue-related",
"axios": "^0.16.2",
"moment": "^2.19.2",
"vue-axios": "^2.0.2",
"vue-markdown": "^2.2.4",
},Disclaimer: all package sizes from https://bundlephobia.com
"dependencies": {
"highlight.js": "^9.12.0",
"markdown-it": "^6.0.1",
"markdown-it-abbr": "^1.0.3",
"markdown-it-deflist": "^2.0.1",
"markdown-it-emoji": "^1.1.1",
"markdown-it-footnote": "^2.0.0",
"markdown-it-ins": "^2.0.0",
"markdown-it-katex": "^2.0.3",
"markdown-it-mark": "^2.0.0",
"markdown-it-sub": "^1.0.0",
"markdown-it-sup": "^1.0.0",
"markdown-it-task-lists": "^2.0.1",
"markdown-it-toc-and-anchor": "^4.1.2"
}Which is nice because it adds so much cool functionality, but makes the app super-heavy. By comparison, the markdown-lib that the react example uses only adds 17.8kB minified - So by replacing That would also bring this example closer to feature-parity with the other implementations, who don't support syntax highlighting, emojis, MathML, date locales and all the features that the above dependencies include (wether or not the Vue app actually uses them. I hope this helps improving this example a fair bit, and I will look further into it this weekend (especially the actual implementation), provided I find the time between IKEA and a family birthday. Keep up the good work! |
|
|
|
Oh geez, did I analyse the wrong repository? Sorry! :-P |
|
we must disable https://github.com/vilsbole/realworld-vue or redirect to https://github.com/gothinkster/vue-realworld-example-app/ to avoid this kind of confusion. cc @vilsbole |
|
@LinusBorg Thanks a ton for taking a look at the project! Indeed Knowing that the project's code style is still heterogenous, I look forward to reading your review! |
|
@atilacamurca I can't find a way to redirect the initial repo (without an ownership change), so I updated the description and README. |
|
@vilsbole agreed, date-fns is fine. The main point is to keep the number and kind of framework-independent dependencies roughly equal, so bundle sizes are comparable. It's not a bundle-size contest, but it's an important detail nonetheless. |




Current Status
Codebase in progress @ github.com/vilsbole/realworld-vue
Interested in helping out? Say hello! 🎉 gitter.im/realworld-dev/vue
Todo:
Anyone out there interested in this? Many folks have been asking for a RealWorld Vue codebase.
The text was updated successfully, but these errors were encountered: