Administrators have the option to modify the layout and theme of the Developer Portal to customize how APIs are presented to API consumers. The following sections describe which elements can be modified and provide instructions:
You can click on an API in the Developer Portal to access its details. Selecting the General information header tab will display the API's description and reviews (if any have been submitted), as well as a sidebar on the right that contains additional information.
{% tabs %} {% tab title="Modify the access URL" %} Administrators can control what is shown in the sidebar. To modify the access URL:
- Select Organization at the bottom of the left sidebar of the Management Console
- In the organization's left sidebar, select Sharding tags under the Gateway subheader
- Modify the Default entrypoint of the Gravitee Gateway
The access URL for each API in the Developer Portal is the default entrypoint followed by that API's context path.
Modify the access URL
{% hint style="info" %} Sharding Tags and Gateway Entrypoint Mappings
Sharding Tags tags are used to help manage complex distributed architectures:
- By assigning sharding tags to APIs and Gravitee Gateways, an API is deployed to a subset of the available Gateways.
- By mapping sharding tags to a Gateway’s entrypoint URL, the Developer Portal can intelligently display different entrypoints based on an API's sharding tags. {% endhint %} {% endtab %}
{% tab title="Modify sidebar settings" %} To modify the sidebar settings:
- Return to the Management Console's home page
- Select Settings from the left sidebar
- Select API Portal Information from the inner left sidebar to display the following options:
Developer Portal API sidebar display settings
-
Add extra information
- Show tags list in the API header: Display all API labels in the Developer Portal
- Show categories list in the API header: Display all API categories in the Developer Portal
-
Configure the information list: Display custom values in the Developer Portal. Use the + icon on the bottom right of the page to add new values.
-
API Page list options: Display a banner at the top of each page in the API Catalog to promote a particular API. The tab automatically determines which API to promote, e.g., the Starred tab will feature the API that was most recently reviewed.

Developer Portal promotion banner
{% endtab %} {% endtabs %}
{% hint style="warning" %} Categories currently only support v2 APIs. You can learn more about the differences between v4 vs v2 here. {% endhint %}
{% hint style="info" %} At least one API inside the category must be published for the category to be visible. You can publish an API from its Info page in the Management Console. {% endhint %}
Administrators can modify the browsing experience offered by the Developer Portal's API Catalog. To organize APIs by category:
- API categories must be added
- One or more categories must be applied to each API
- The Categories tab must be added to the API Catalog
{% tabs %} {% tab title="Edit and show categories" %} To enable the Categories tab and modify categories:
- Select Settings from the left sidebar of the Management Console
- Select Categories from the inner left sidebar
- Toggle Enable Category Mode to display the Categories tab
- Create new categories and/or modify or delete existing categories
APIM categories settings page
{% endtab %}{% tab title="Apply categories" %} To apply categories:
- Select APIs from the left sidebar of the Management Console
- Select the API to which you want to add categories
- Select Info from the inner left sidebar
- Use the Categories dropdown to select one or more categories to apply to the API
Apply categories to a Gateway API
{% endtab %} {% endtabs %}With the toggle enabled, a Categories tab will appear in the header of the API Catalog:
Dev Portal categories page
Administrators can also control what is displayed on the Featured page of the API Catalog by modifying the top APIs:
- Select Settings from the left sidebar of the Management Console
- Select Top APIs from the inner left sidebar
Top APIs settings
Administrators can use the + icon to add new APIs, reorder APIs, and remove APIs from the list. APIs added here are displayed on both the Developer Portal's homepage and on the API catalog's Featured page:
Developer Portal homepage displaying top APIs
Developer Portal Featured page in the API Catalog
{% hint style="info" %} Top API visibility
- Administrators can view all of the Gateway APIs added to the Top APIs list
- The Top APIs visible to individual users are restricted to public APIs and APIs they have been granted access to through user and group access settings {% endhint %}
Administrators can customize the header and footer navigation of the Developer Portal by creating link pages in Gravitee's system folders. There are three types of links:
- External link
- Link to an existing documentation page
- Link to a category
Each link is treated as a new documentation page. To learn about the features and functionality of Developer Portal documentation, see Documentation.
{% tabs %} {% tab title="System folders" %} To access Gravitee's system folders:
- Select Settings from the left sidebar of the Management Console
- Select Documentation from the inner left sidebar
System folders are identified by a padlock icon:
Gravitee's system folders
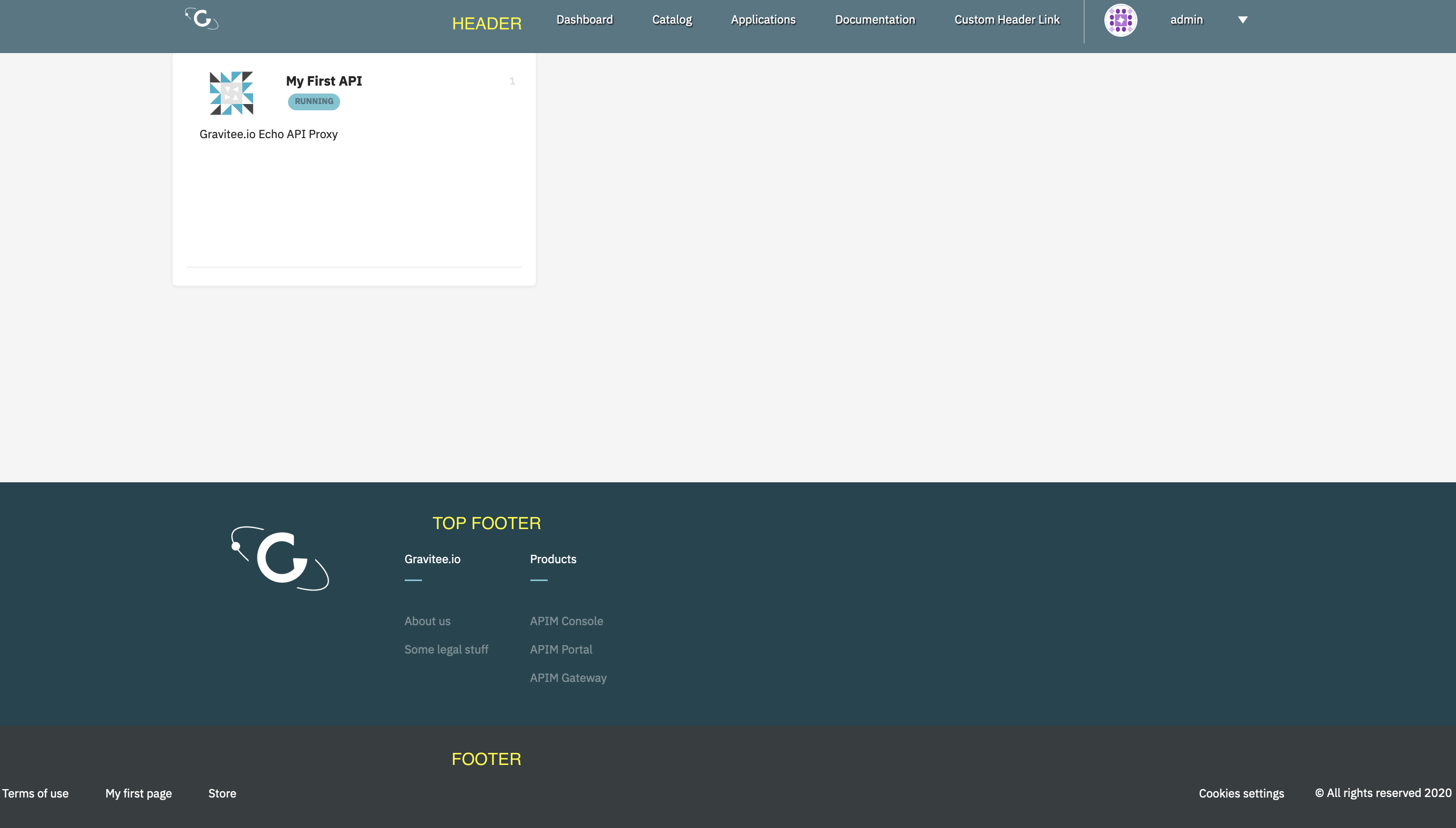
There are three system folders: Header, TopFooter and Footer. Each system folder corresponds to an area of the Developer Portal:
Developer Portal - system folder mapping
{% hint style="warning" %}
TopFootersystem folder nesting
TheTopFootersystem folder is the only system folder that accepts nested folders, which are used to group links together. Nested folders must be published to be visible in the Developer Portal.
{% tab title="Manage links" %} To create a link:
- Open a system folder
- Select the + icon
- Select the Link icon
This will take you to a new page to select your link type and provide additional information about your link:
Create a new Developer Portal link
To view your new link, click Save and navigate to the Developer Portal:
Sample "Gravitee Homepage" custom link
Each custom link offers additional features such as translations and access control. See Documentation for more information. {% endtab %} {% endtabs %}
Administrators can change the default theme of the Developer Portal to a custom theme. To modify the theme:
- Select Settings from the left sidebar of the Management Console
- Select Theme from the inner left sidebar
Developer Portal theme settings
This page allows the administrator to customize every aspect of the Developer Portal's look and feel. Edits are shown in a live preview on the right.
{% hint style="warning" %} Enable live preview
To enable a live preview, you must provide a Portal URL per the General settings section. {% endhint %}
The top menu includes the following options:
- Fullscreen: Opens the preview in a new window to avoid switching screens when editing.
- Reset: Resets the theme from the last backup. Backups occur when you select the Save button.
- Save: Saves your theme.
- Enabled: Activates the theme in APIM Portal.
- Import: Upload a custom theme in
JSONformat. To view the required structure of theJSONfile, Export the current theme. - Export: Downloads your current theme in
JSONformat. - Restore Default Theme: Overwrites your modifications with the default theme.