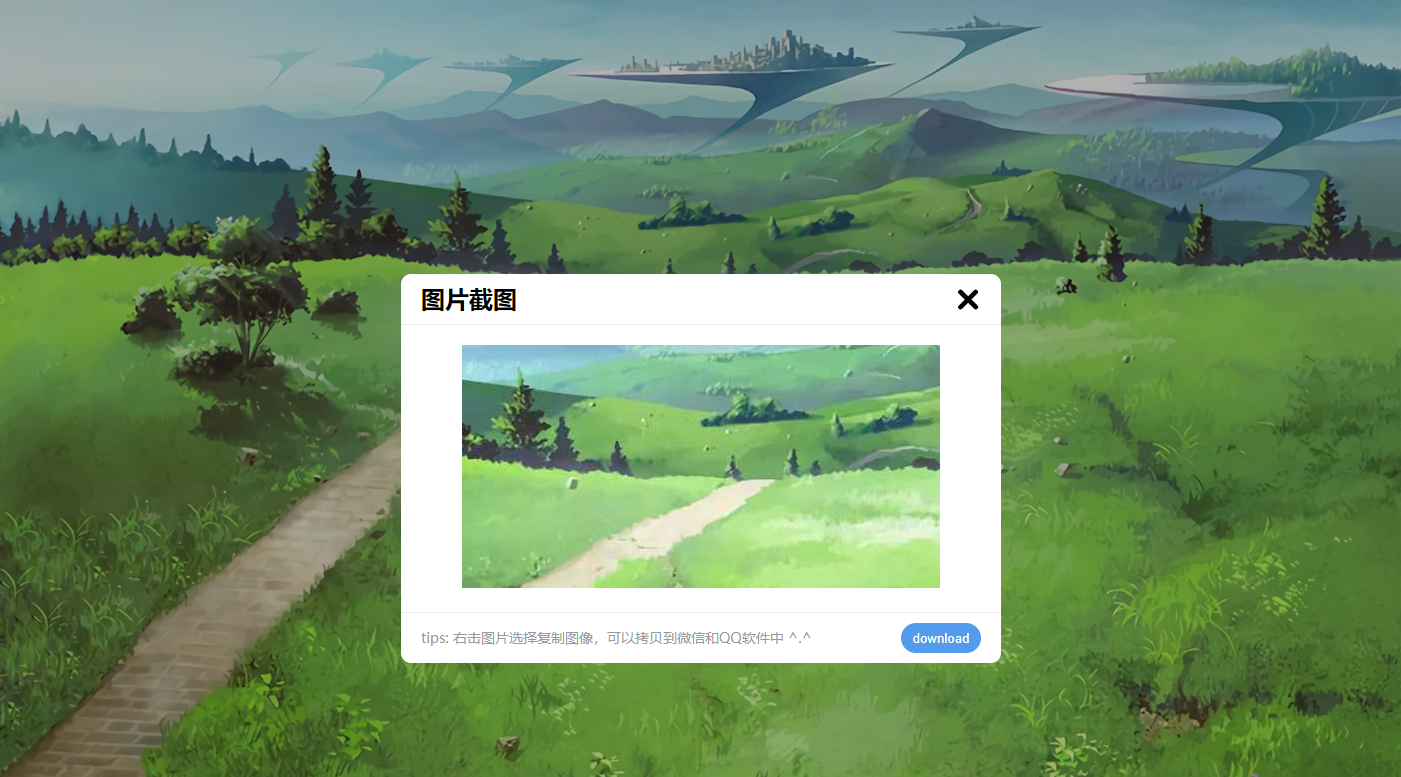
网页截图
安装很简单,可以用npm 或者浏览器引入screenCapture.js。
npm i web_screencapture
// 或者
npm install web_screencapture -i
import ScreenCapture from 'web_screencapture';
let sc = new ScreenCapture({
copyType: 'all'
});
sc.init();
键盘按下
ctrl+b开始截图;ctrl+m全屏截图;esc退出截图
初始化构建函数的参数如下:
- copyType: 截图后的行为:all : 弹出弹窗选择;download: 直接下载截图;_blank: 新窗口打开截图
- keyCode: 键盘触发截图的keyCode,默认66(b)
- fkeyCode: 键盘触发全屏截图的keyCode,默认77(m)