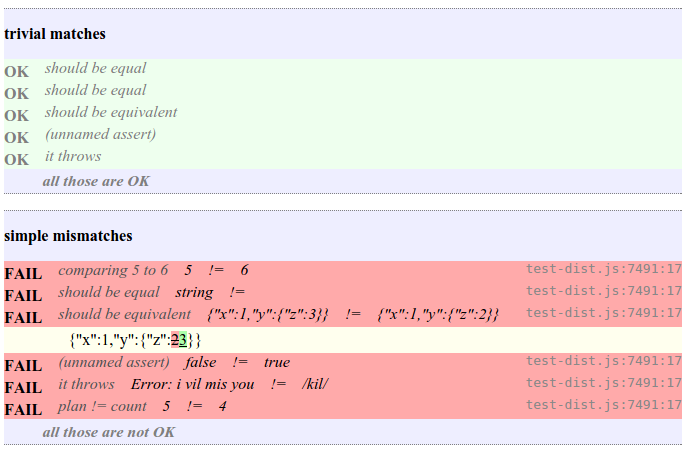
Convert tape's TAP output to nicely formatted DOM.
Tape is an NPM package for making Test Anything Protocol tests in node.js. Tape nicely runs in a browser using browserify or in a browser-based debugger like IronNode.
Isomorphic use:
var tape = require('tape');
// If DOM tree is available (browser, IronNode) then render
// results to DOM. Otherwise, do nothing.
require('tape-dom')(tape);
Then browserify my_js_test.js -o browserified_test.js
The HTML side:
<html>
<head>
<title>tape-dom example</title>
</head>
<body>
<div id="tests"/>
<script src="browserified_test.js"></script>
</body>
</html>