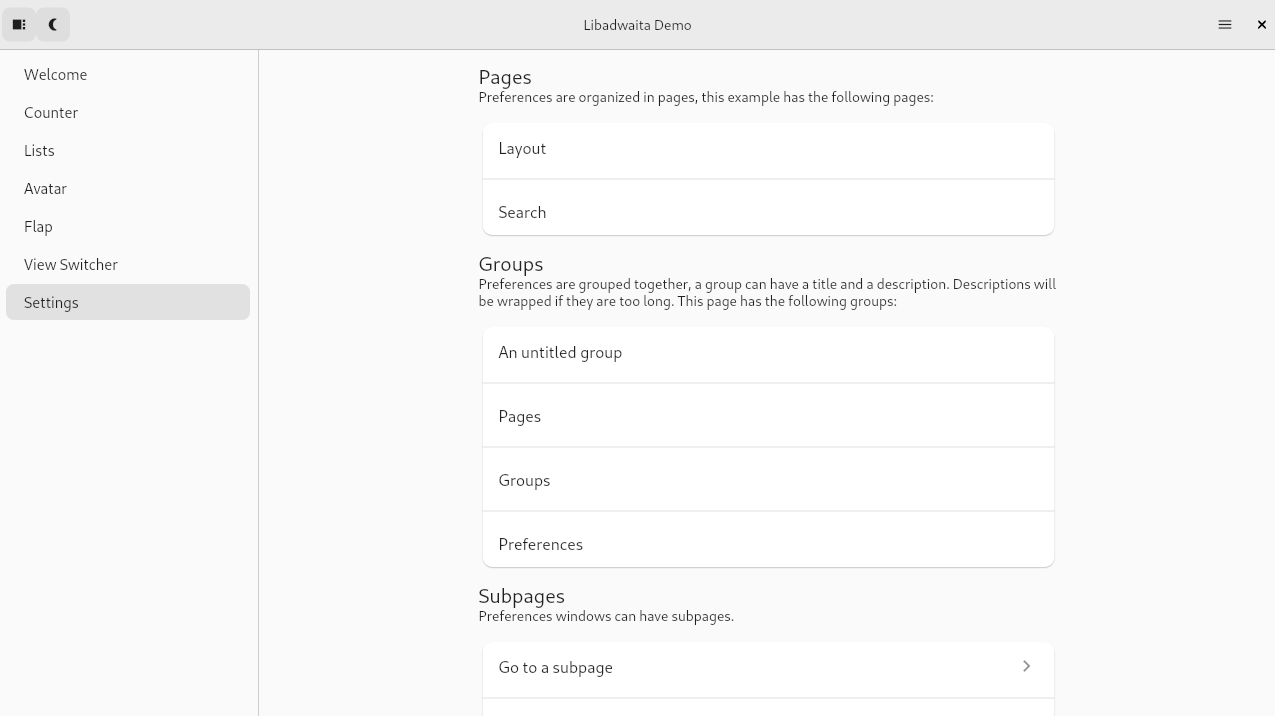
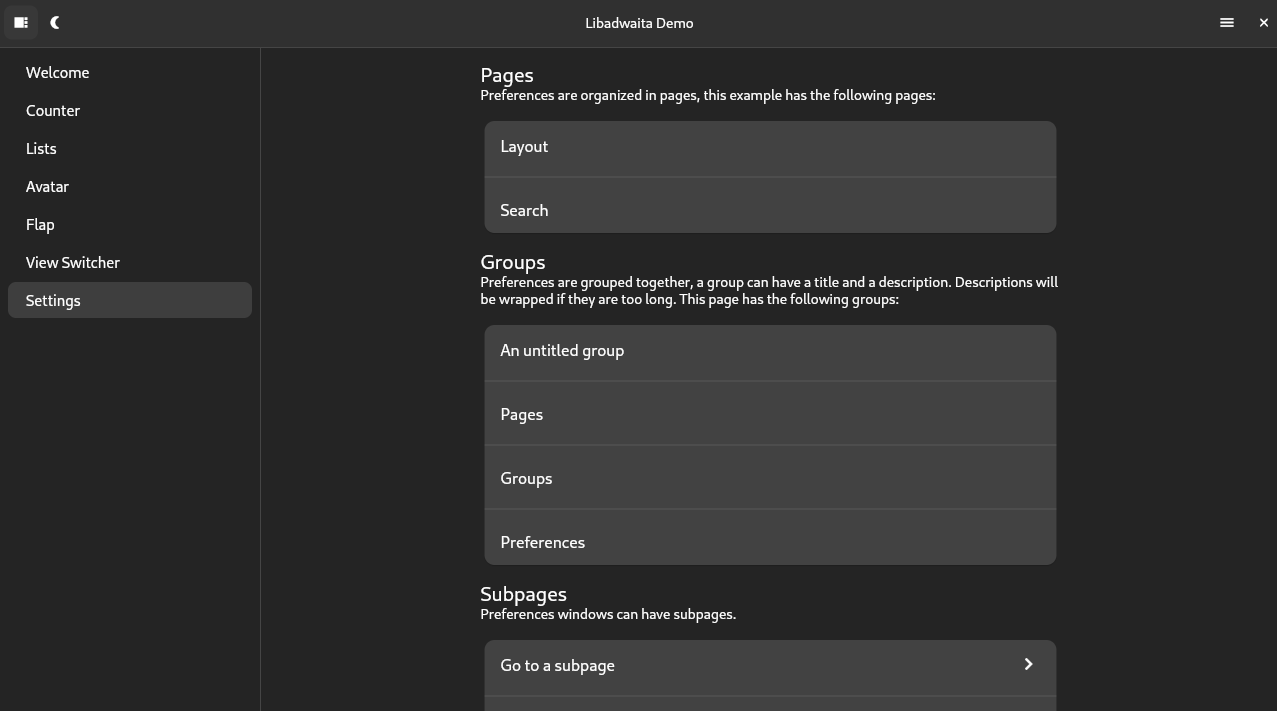
Implementation of the adwaita color scheme found in libadwaita.
Inspired by the yaru theme for flutter.
import 'package:flutter/material.dart';
import 'package:adwaita/adwaita.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final ValueNotifier<ThemeMode> themeNotifier = ValueNotifier(ThemeMode.light);
MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ValueListenableBuilder<ThemeMode>(
valueListenable: themeNotifier,
builder: (_, ThemeMode currentMode, __) {
return MaterialApp(
theme: AdwaitaThemeData.light(),
darkTheme: AdwaitaThemeData.dark(),
debugShowCheckedModeBanner: false,
home: MyHomePage(themeNotifier: themeNotifier),
themeMode: currentMode);
});
}
}