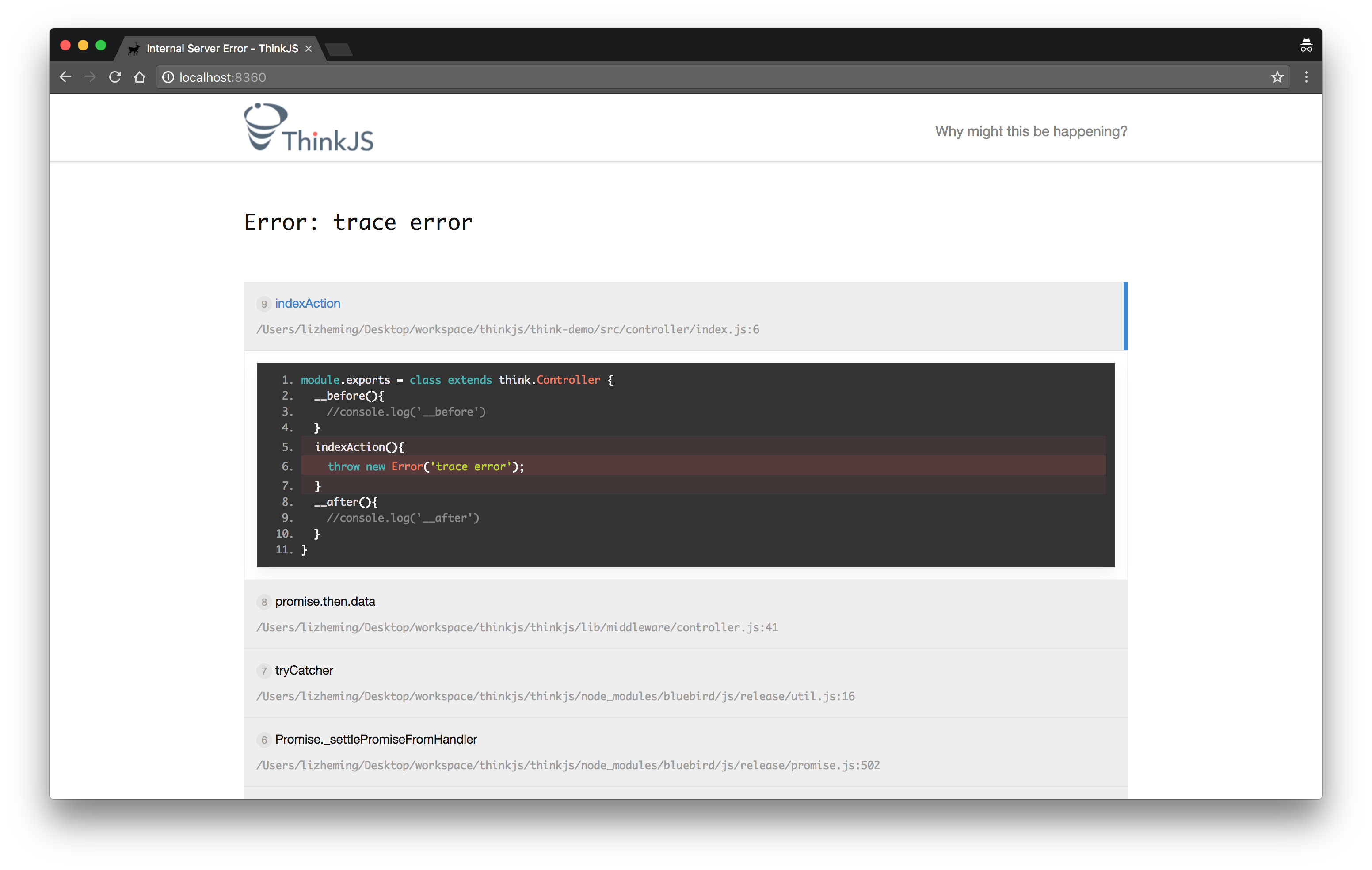
think-trace is an error handler for ThinkJS 3.x and koa2. It provides a pretty error web interface that helps you debug your web project.
npm install think-trace
const traceMiddleware = require('think-trace');
app.use(traceMiddleware({
sourceMap: false,
error: err => console.error(err)
}));Modify src/config/middleware.js:
const trace = require('think-trace');
module.exports = [
{
handle: trace,
options: {
sourceMap: false,
error(err, ctx) {
return console.error(err);
}
}
}
];sourceMap: Whether your project has source map support, default istrue.debug: Whether show error detail in web, default istrue.ctxLineNumbers: How long you want show error line context, default is10.contentType: Due to think-trace can't get content-type while application throw error, you should set content type by yourself by this parameter. Default value isctx => 'html';. You can set json content type like this:{ contentType(ctx) { // All request url starts of /api or request header contains `X-Requested-With: XMLHttpRequest` will output json error const APIRequest = /^\/api/.test(ctx.request.path); const AJAXRequest = ctx.is('X-Requested-With', 'XMLHttpRequest'); return APIRequest || AJAXRequest ? 'json' : 'html'; } }
error: callback function when catch error, it receives Error object and ctx as parameter.templates: error status template path, if you want to specific. You can settemplatesas a path string, then module will read all status file named like404.html,502.htmlas your customed status page. Or you can settemplatesas an object, for example:Also you can set templates as function, function should return error template file path or error template file path object.{ options: { //basic set as string, then put 404.html, 500.html into error folder templates: path.join(__dirname, 'error'), //customed set as object templates: { 404: path.join(__dirname, 'error/404.html'), 500: path.join(__dirname, 'error/500.html'), 502: path.join(__dirname, 'error/502.html') } } }
Contributions welcome!