-
Notifications
You must be signed in to change notification settings - Fork 85
drag n drop animated gif maker #53
Comments
|
Does it have to be client-side? |
|
Yeah it totally has to be clientside. Why not! |
|
seems like if Gifpal added drag 'n drop, you'd have what you're looking for. ref: http://www.gifpal.com/ |
|
Can't believe we haven't created a better animation file since CompuServe 1989. |
|
I'd be down to help out, sounds like a fun project. |
|
folks created APNG, which hypothetically is cooler. It's got support in Firefox and Opera. other browsers are like WHO cares, anim gifs do the job. ANYWAY this is not a debate on standards :) I JUST WANT SOME ANIM GIFS MADE EZ thank you very much. |
|
I made a repo: https://github.com/h5bp/mothereffinganimatedgif |
|
it sounds challenging. I would love to participate! |
|
Interesting! I am in! |
|
Cool :) |
|
WIP from @vladikoff here http://text-align.com/gifster/a/Demos/jpg.html |
|
Would love to help if I can :) |
|
darcy got some structure for the repo going: https://github.com/h5bp/mothereffinganimatedgif what we need:
|
|
A timeline is a good idea |
|
Like a drag n drop timeline to rearrange the order? I agree! Anyone want to start on that? |
|
UI I'll jam on tonight |
|
Hrm, I'm between jobs right now and this looks like a fun thing to attack. I'm going to give it a try on my own as I'm curious to see if I can do this. PS: bonus points to make the tool work very intuitively à la Mario demo from Bret Victor. http://vimeo.com/36579366 :) Edit: Ok, so there is too much involved for a single person to take a quick shot at. There is a lot to consider. For example, gifpal is great for effects, drawing, etc (it's flash, easier to add the fancy extras that we were likely won't have). However, as a negative for gifpal: you must create a landscape gif at 320x240... what about support for portrait or smaller/larger sizes? Also, gifpal - and it seems the GIFEncoder.js Paul pointed to - only supports a single shared frame delay across the entire gif. But gif format allows for a different frame delay per frame, which allows for cooler effects. Many possible options to consider! 2nd edit: never mind about GIFEncoder.js. Read the comment for setDelay(), it can be changed between adding frames! I would say changeable frame delay in UI would be amazing. :) |
|
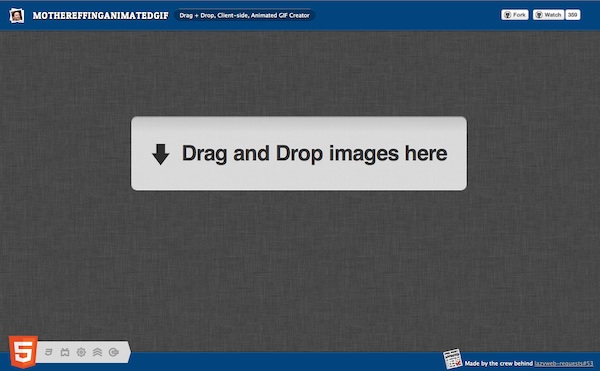
http://mothereffinganimatedgif.com/ is live, updating every 10min based on whatever's in the repo. Everyone feel free to fork the repo and hack, though at this point you might hit some merge conflicts. :) |
|
Darcy is taking a break for tonight, if anyone want to wire up the jsfiddle DND/Filereader logic to the existing UI in the repo, go at it. |
|
Lol, awesome :). There is a spelling mistake in the title of http://mothereffinganimatedgif.com/. It has a stray "e". |
|
I'll work on it from tomorrow morning |
|
@paulirish @darcyclarke I've got it, just happened to be working on that part locally. I have it loading the uploads into image tags, and appending them to the filmstrip. Even have some landscape/portrait detection to allow mixing of the formats. |
|
@frickenate nice man. I had the D+D working that that JSFiddle @paulirish linked to earlier and if you're able to mash that with @vladikoffs working example of the GIF library you should be able to get it all together relatively easily. Also, you may want to check out Downloadify by @dcneiner. Doug's library lets you generate downloadable files on the fly. More info here: https://github.com/dcneiner/Downloadify |
|
I apologize ahead of time for my formatting being different than the others. Feel free to clean it up to suit the rest, my brain can't handle it at 4am! This might be all I'll be contributing, not used to having to co-edit files. Here is the progress I made on drag-dropped files being loaded into image tags and an ugly add to the files filmstrip. Note: due to the way the "Drag and drop files here" area was done in UI, you need to drop the files directly on those words, not anywhere at the bottom of the screen. No conversion being done into a specific file format yet - accepts jpeg, gif and png, and simply creates image tags in whatever format was uploaded. It would be really cool to be able to generate either landscape or portrait gifs, at whatever download/export size you want. I made the filmstrip handle loading a mix of portrait/landscape by squaring the boxes, leaving black background color bars where necessary. Probably a more visually appealing way to handle this (especially if all images uploaded are either portrait or landscape). Obviously the files filmstrip will need a lot of work by someone who can css much faster than I. Needs those placeholders to show until you upload something, at which point they get filled. Scrolling to handle lots of files, etc. |
|
Hmm... I tested it, drag and drop not working in Chrome / OSX at the moment. Cool idea |
|
How about a Cache Manifest? Similar to what Sprite Cow is doing. |
|
@grayghostvisuals +1 that. |
|
An inch forward. This should make d&d work. Also hitting the play button composes an animated gif. |
|
What about typography? I'll sponsor the first year of a Typekit account if interested. I'd also understand if using the Google font network is a better way to go. I'll start that manifest file :)p |
|
@grayghostvisuals google fonts all the way... I'll get funky with them tonight along with some updates to the UI which should add nice details (icons etc.) |
|
So turns out @bgrins already wrote a FileReader library which helps with the heavy lifting and provides a nice API I'm going to merge in that and then pull in Carson's hookup to the GIFEncoder: Boom! |
|
That's what I call an executive decision. Slam! |
|
Where should the resulting animated image end up? Modal popup or something like that? |
|
Wow that was easy: http://mothereffinganimatedgif.com/ (drag pics in. hit play) (and big thanks to @mohsen1 for the critical Things left:
Anything else? All contributions welcome! Anyone wanna call dibs on something from above? I'm somewhat excited about launching this project 24 hours after it started, so 8pm PST would be an awesome target to hit if we can. |
|
UI! As usual. |
|
I'll work on the hover effect on dragover. |
|
Also after 1 accepted PR i'll add you to the project so subsequent contributions can go right in. |
|
maybe an additional file-browser for when drag and drop doesn't work? or even a URL input? |
|
@karlpcrowley hmm.. I think we're gonna have to require both FileReader and dnd support for this app. Opera <12 is only browser lacking DND but with FileReader. 12 supports both and will be good here. |
|
I'll look at save functionality. Is anyone against making the timeline the drop target and making the content area the controls area and resulting image? |
|
Carson, I like a biggggasss drop target, but if the timeline is empty then no need to display it IMO. Also my usecase for this app is a 24 frame anim gif which requires some Also @grayghostvisuals just added a very nicely done cache manifest that we'll wire up later on. h5bp/mothereffinganimatedgif#6 |
|
I also like the huge drop target, I can include that in my pull request to hide the timeline until there are items. |
|
I'm going to hide the timeline area until the initial drop is placed and then animate it down with the populated images. You'll also be able to drag to organize images, utilizing jQuery draggable, and also use jQuery UI slider to navigate images beyond the width of the screen. "Play" button will be used to run animation within the drop area somewhere and then add options for global duration between frames and size. "Clear" button will wipe the timeline but prompt before doing so. Sound good? |
|
Optional compression? -> http://www.clientcide.com/best-practices/optimization/clientside-image-compression/ |
|
@karlpcrowley that was an april fools joke. but also, no i don think we need any compression. fast and loose! @darcyclarke html5 drag n drop! |
|
@karlpcrowley I can easily add in a file input as just another call to FileReader - I did this for http://instantsprite.com/ since not every browser supports drag-in (as far as I remember).. |
|
It's mostly good to coordinate here in the public but I'm also in |
|
I could modify saveasbro.com to handle requests from this site so we don't need no stinking flash for saveas dialog triggering. |
|
|
Awesome. Will update above comment. As of now we have superhot blobbuilder I'm starting now on setting image sizes and maintaining aspect ratio. |
|
Okay! We now have...
styling/cleanup is ongoing and still needed. I'm going to hook up to the caniuse api now |
|
I'm going to add a handle to each image in timeline to let user extend or shorten duration of playing the image. |
|
Mohsen, can i ask you to handle that in your fork? We are locking down |
|
Sure, then I will go to see how can I fix bugs/clean code. |
|
we launched!! http://mothereffinganimatedgif.com/we can close this thread as a successful endeavor. subsequent action will happen over in the repo's issue tracker: https://github.com/h5bp/mothereffinganimatedgif WOOO!!!!! Thanks everyone |
|
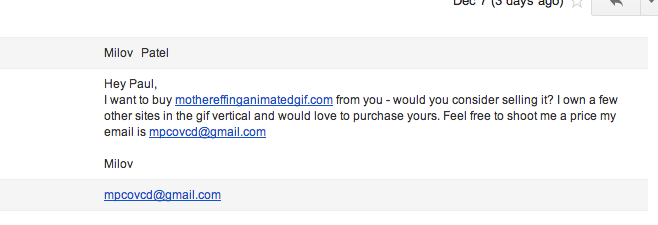
whoa. just realized this is #4 on google for someone wants to buy it! |
|
Busted in chrome atm :(
|
@remy You should put this in the issue tracker |
|
@grayghostvisuals aha! |

i'll sponsor domain and hosting!
The text was updated successfully, but these errors were encountered: