-
-
Notifications
You must be signed in to change notification settings - Fork 706
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
The "Hack for LA's GitHub Actions" Wiki guide needs additional explanation #6537
Comments
|
Hi @eyaaoo, thank you for taking up this issue! Hfla appreciates you :) Do let fellow developers know about your:- You're awesome! P.S. - You may not take up another issue until this issue gets merged (or closed). Thanks again :) |
|
|
Is this guide outdated? Feel free to open a new issue so that a developer can work on updating it! IntroductionGitHub Actions (GHAs) are pieces of code that run once a trigger...triggers. These triggers can be nearly anything that can happen on GitHub, such as when a pull request is created, or a comment is made on an issue. Traditionally, GitHub Actions is used to perform unit tests whenever a pull request is created. The GHA would ensure that the new code does not break the website. However, with a bit of creativity, GitHub Actions can do so much more! This wiki outlines the way we organize our GitHub actions, provides a mini-guide to get started on your own and some tips if you ever need help. Table of Contents
GitHub Actions ArchitectureGitHub Actions at HackForLA lives in two main directories, the .github/workflows directory and the github-actions directory. Much like how our project has a folder for overall pages, and a folder for pieces that we include into those layouts, the two github actions folder follow a frame-details relationship. That is, the .github/workflows directory frames the conditioned in which the action would activate and the github-actions directory details how those actions are performed. Architecture SummaryThis is a summary of our file structure. Please refer back to this often if you are ever confused! ├── .github
│ └── workflows
| ├── issue-trigger.yml
| ├── lint-scss.yml
| └── pull-request-trigger.yml
├── github-actions
│ ├── trigger-issue # Named after a trigger
| ├── job1 # Named after a job
| ├── *.js # Named after a step
| └── *.js # Named after another step
| └── job2
| ├── *.js
| └── *.js
| ├── trigger-pr
| ├── ...
| └── ...
| ├── trigger-schedule
| ├── ...
| └── ...
│ └── utils
| └── *.js.github/workflows DirectoryThe .github/workflows directory contains 3 overarching framing files: issue-trigger.yml, lint-scss.yml, and pull-request-trigger.yml. These files are named after their triggers. For example, in the below snippet, the GHA triggers on a pull request that is either opened, closed, or edited. Note on wr-pull-request-trigger.ymlThe wr-pull-request-trigger.yml file is based on a workflow run trigger. This trigger basically means "run this after this GHA finished running". Sometimes this is used if the results of one or more past actions can be further used to perform an additional task. For example, pull request triggers can often be dangerous since it runs in the context of the repository that made the pull request, a context that a user have limited controlled. The workflow run trigger moves the context into the repository that the pull request is trying to merge into. For more information on security, take a look at the tips below for articles on security! Note on the other filesThe other files in that folder are GHAs that has not yet been incorporated into issue-trigger.yml, lint-scss.yml, or pull-request-trigger.yml. These files, depending on their triggering condition, should eventually be refactored into them (in fact, there are probably issues on them if you type in 'refactoring ghas' in the issue search bar. Note on the scheduled triggersBased on our naming scheme, you might be wondering about how we name scheduled triggers. Although there are currently files that work on a scheduled trigger, they had not been renamed yet. For those files, they should be named based on when they activate, such as "Schedule Daily 1300", "Scheduled Monthly", or "Scheduled Friday 0700".
name: Pull Request Trigger
on:
pull_request:
types: [opened, closed, edited]
branches:
- 'gh-pages'Further more, these triggers are further subdivided through if-else clauses into different jobs, or actions that are taken when the trigger condition is fulfilled. In the below snippet, there are two overarching jobs: Add-Issue-Labels-To-PR and Add-Reviewers-To-New-PR. These jobs only activate when a pull request is opened. Once activated, they perform a series of instructions, called steps (which is not written out here to conserve space).
jobs:
Add-Issue-Labels-To-PR:
runs-on: ubuntu-latest
# Only trigger when a new PR is created
if: ${{ github.event_name == 'pull-request' && github.event.action == 'opened'}}
steps:
- run: echo "Hello World! 🎉"
...
Add-Reviewers-To-New-PR:
runs-on: ubuntu-latest
# Only trigger when a new PR is created
if: ${{ github.event_name == 'pull-request' && github.event.action == 'opened'}}
steps:
- run: echo "Hello World! 🎉"
...To summarize, the thing to remember about these files are that they are named after triggers, and that each job uses if/else clauses to specify the specific trigger that causes the GHA to run. github-actions DirectoryFor most developers, the The github-actions directory houses all the JS files that are called or used by the .yml files in the .github/workflows. These files are usually called via two external modules called actions/checkout@v2 and actions/github-script@v4. Their functions will not be detailed here, as that can be found in their documentation. However, I will say that these two work in tandem to allow GHAs to call our JS files.
In the above sample, you will notice that the script is called by giving it a github and context object. These two objects are provided by the actions/github-script@v4 module, respectively serving as an entryway into the GitHub API and the data containing the context of the trigger. Note how every step in the GHA has a name (above, the names are Check Labels and Post Comment). These names are there to broadly define the steps of that particular action. Also, note the path of the called JS files, trigger-issue/add-missing-labels-to-issues/check-labels.js and trigger-issue/add-missing-labels-to-issues/check-labels.js. These paths follow the pattern of trigger/jobname/stepname.js. This organization allows us to very quickly locate the JS file that is associated with some action, and quickly surmise its purpose. This helps us edit the files quickly, since most GHAs involves very similar tasks, and so a very nested structure is needed to not confuse files such as add-update-label-weekly.js vs add-label-on-issue-creation.js. Jumping into the github-actions directory, you will see four main directories: trigger-issue, trigger-pr, trigger-schedule, and utils. The first three are related to the aforementioned triggers, while utils contains code that can be reused by multiple JS files in the trigger-* directories. NoteThe other folders have not yet been incorporated into the trigger-issue, trigger-pr, and trigger-schedule directories. These files, depending on their triggering condition, should eventually be refactored into them (in fact, there are probably issues on them if you type in 'refactoring ghas' in the issue search bar. To summarize, the important things to know about the github-actions directory is that they house the js and other files involving GHAs in a nested pattern, trigger/jobname/stepname.js, and that the js file is called by the yml files in the .github/workflows directory. Also, for those who are curious as to why the directory does not live inside .github: the .github folder is hidden, and so cannot be found when checkout is used. Mini-guideThis mini-guide details a very hacky way for making GHAs. The reason why this is hacky is because it is a very specific way of making GHAs, but not the only way. This way often provides the quickest results by abstracting a lot of the arcane language and nuance, making it very friendly for web developers. In other words, this method uses a very specific boilerplate that simplifies GHAs. Note that this guide assumes you are familiar with the architecture outlines above, so I will not discuss about files and naming convention here. Without further ado, let's begin. Step 1: Fill out the jobs yml templateTo start, in the correct .yml file (remember, the .yml files are named based on triggers), paste the below snippet in the correct spot. Change the name of the job and the if/else clause as needed. Every GHA should only have one of this snippet. jobs:
Add-Missing-Labels-To-Issues: # Replace this with the name of your job
runs-on: ubuntu-latest
if: ${{ github.event_name == 'issues' && github.event.action == 'opened'}} # Use as many && statements as needed to isolate your triggerClear version without commentsjobs:
Add-Missing-Labels-To-Issues:
runs-on: ubuntu-latest
if: ${{ github.event_name == 'issues' && github.event.action == 'opened'}}Step 2: Fill out the steps yml templateAfter defining the job, below it, copy and paste the below step, and replace text as needed. Most GHAs should only need one or two of these, depending on how you want to subdivide the steps. As a rule of thumb, a step should do one overarching thing. A naive reader reading the file should be able to understand your GHA's function just by reading the steps. steps:
- uses: actions/checkout@v2
- name: # Put the name of the step
uses: actions/github-script@v4
id: # Optional field, see docs for [actions/checkout@v2][#actionscheckout] for details
with:
script: |
const script = require('') // Put the relative path to the JS file, because the root is not what you think it is, trust
const checkLabels = script({g: github, c: context}) // Rename the const variable, but do NOT change anything else
return checkLabels // Optional return, see docs for [actions/checkout@v2][#actionscheckout] for details on how to use return statementsClear version without commentssteps:
- uses: actions/checkout@v2
- name:
uses: actions/github-script@v4
id:
with:
script: |
const script = require('')
const checkLabels = script({g: github, c: context})
return checkLabelsStep 3: Create the JS file for each stepFor every step you have, create the correct directories (remember, the pattern is trigger/jobname/stepname.js) for where your js files should reside. For your js file, copy and paste the below boilerplate to get started. // Import modules // Import whatever files or modules you need
// Global variables // Add whatever global variables you need
var github;
var context;
async function main({ g, c }) { // Add other variables as needed, but keep { g, c }
github = g; // DO NOT EDIT
context = c; // DO NOT EDIT
// TODO
// Write your code here.
}
module.exports = main // DO NOT EDITClear version without comments// Import modules
// Global variables
var github;
var context;
async function main({ g, c }) {
github = g;
context = c;
// TODO
// Write your code here.
}
module.exports = mainTipsTip 1: Make sure to add proper indentation and spacingIn yml, much like with Python, spaces have meaning! If something does not work, it is often because your indentation was improper. The below snippet is from GHA's documentation. Examine it carefully, and make sure that your GHAs follow the same indentation levels. name: GitHub Actions Demo # GHA name
on: [push] # Trigger
jobs:
Explore-GitHub-Actions: # Job name
runs-on: ubuntu-latest
steps:
- run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event." # Steps
- run: echo "🐧 This job is now running on a ${{ runner.os }} server hosted by GitHub!"
- run: echo "🔎 The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}."
- name: Check out repository code
uses: actions/checkout@v2 # Module
- run: echo "💡 The ${{ github.repository }} repository has been cloned to the runner."
- run: echo "🖥️ The workflow is now ready to test your code on the runner."
- name: List files in the repository
run: |
ls ${{ github.workspace }} # multi-line ubuntu code
echo "🍏 This job's status is ${{ job.status }}."Tip 2: Bookmark these helpful referencesBefore writing any GHAs, make sure you skim through these references to make sure you understand the ins and outs of GHAs. To get startedQuickstart for GitHub Actions To access the GitHub APIREST API/Reference Docs on useful modulesactions/checkout Docs on keeping your GHAs secureSecurity guides Tip 3: Remember to use the relative path and not the absolute pathsteps:
- uses: actions/checkout@v2
- name:
uses: actions/github-script@v4
id:
with:
script: |
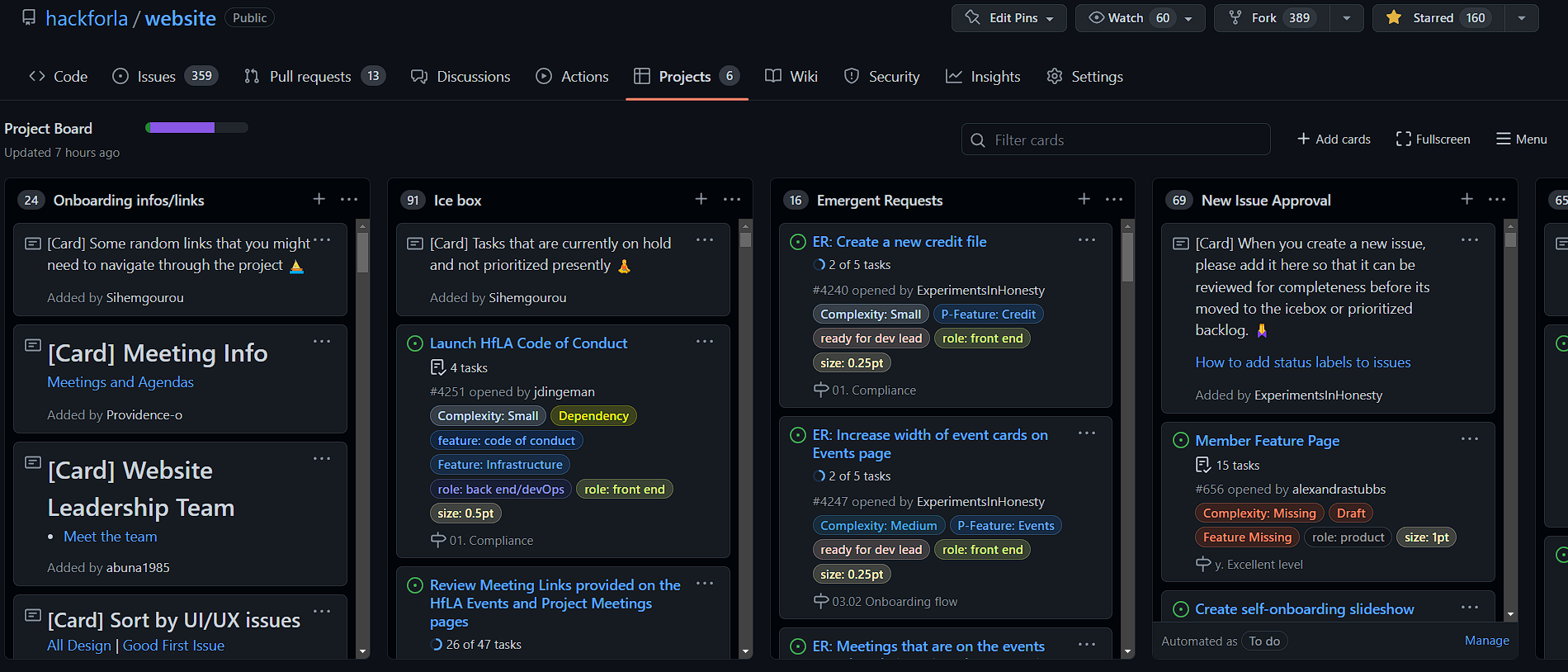
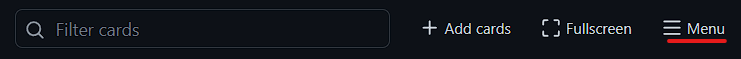
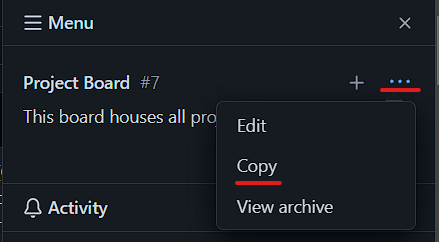
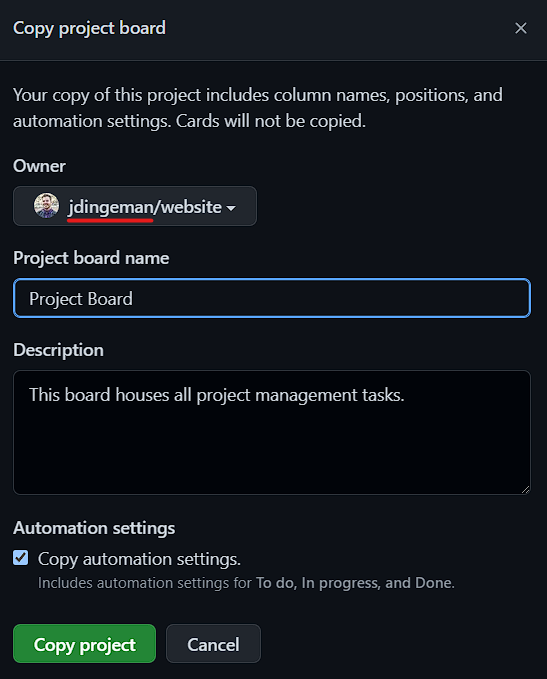
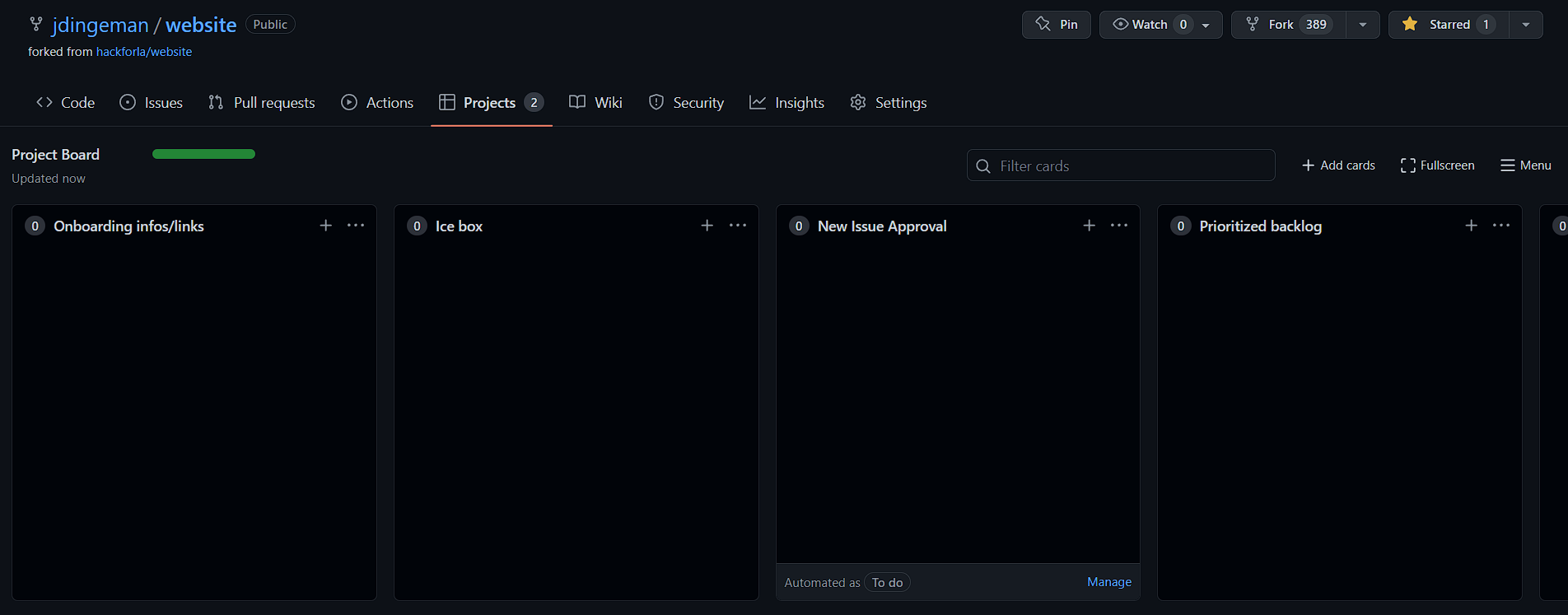
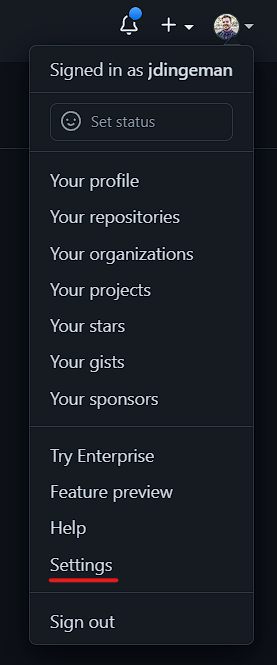
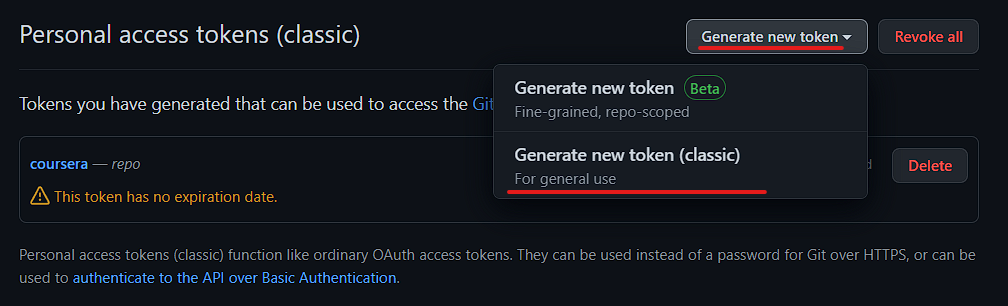
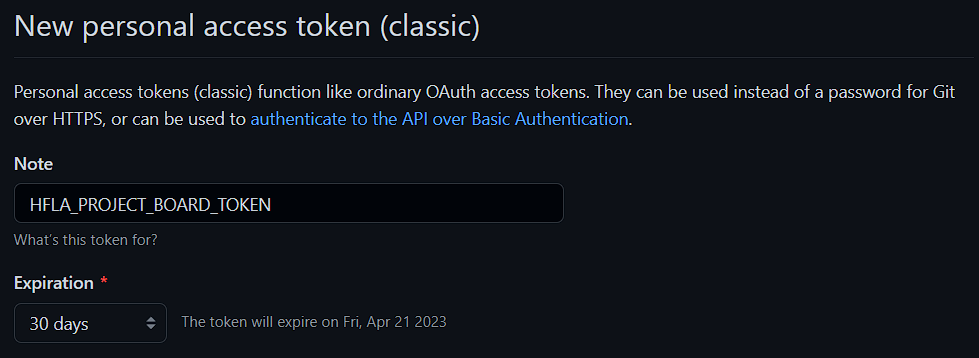
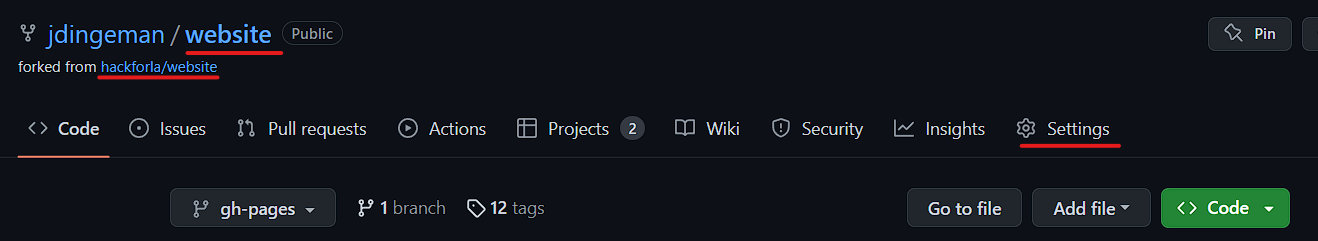
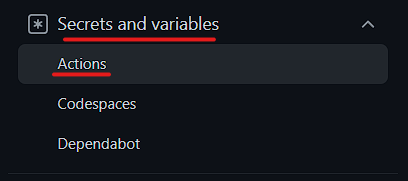
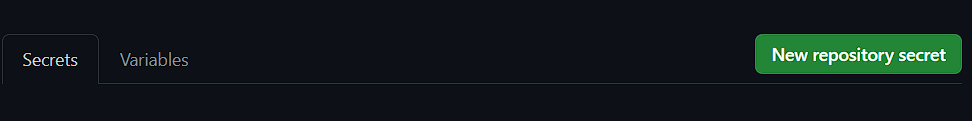
const script = require('') <-- relative path only!!!Tip 4: Use dummy data to feed your GHAs and test them locallyTesting GHAs on GitHub itself is a very slow process since you need to upload it to GitHub and trigger it yourself by making a pull request or issue or something else on your own repository. The better thing to do would be to break your code into small functions and test the code by feeding it dummy data. Also, if you must run it on GitHub to test, use the workflow_dispatch trigger. If a certain context is needed, such as a PR number, you can always use dummy data again. Tip 5: Make your own API calls to test GHAsIn addition to using dummy data, you can also use GitHub's API to programmatically create issues, pull requests, and other tasks. This will trigger your GHAs, dramatically lowering the work required to check how your GHAs behaves "in the field". Below are sample gists of GHAs that you can borrow. If you want to contribute other gists, feel free to add them here! Tip 6: Creating your own Project BoardSome actions require local testing, and a good way to do that is to creat a copy of the HfLA Project Board into your own repo. Follow the steps below to make your very own copy of the Project Board. 4. Apply these Settings, and create your copyBe sure to replace the underlined portion with your own GitHub handle and select it from the dropdown menu. This will ensure the new Project Board is placed into your forked HfLA repo. Now you should have your very own copy of the HfLA Project Board! To confirm, just navigate to your repo in GitHub, and go to the Project Board just as you would do for the HfLA Project Board. You should now see your own Project Board The copy won't have all of the content of the HfLA Project Board, but it should retain all of the columns and most automations. Some automations will not work in your repo unless the tokens in the GHAs are replaced with tokens that point to your repo. See Tip 7 below. Tip 7: Using Personal Access Tokens to test in your own repositoryYou may find your GitHub Action accessing
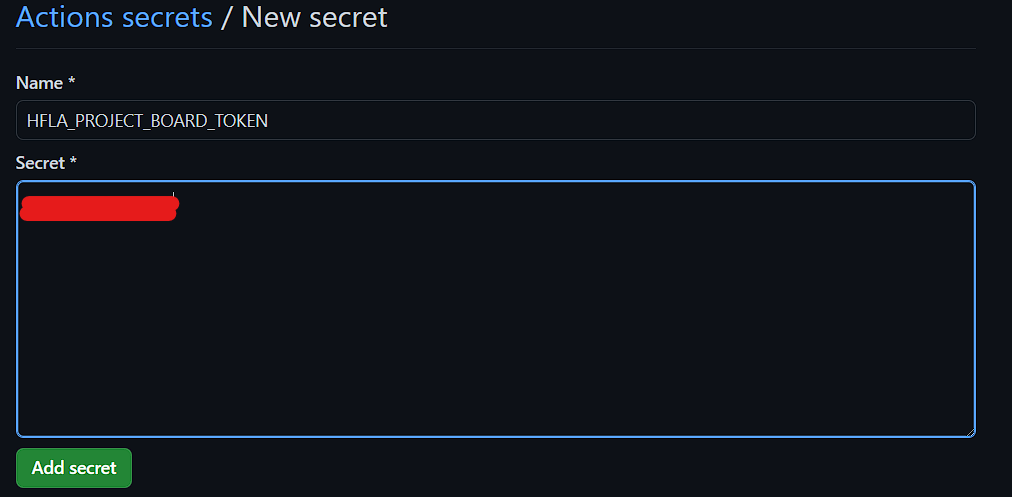
When the token is generated, be sure to copy it and place it somewhere safe so you don't lose it. The token will not be available again when you leave the page!! In the box "Secret*", paste the token code that you saved in step 5. In the box "Name*", enter a name for your token, for example To Create Issues or Pull requestsPython: https://gist.github.com/Aveline-art/fa5e50998e5dbaa11f0bdc11be010229 |
|
Hey @eyaaoo - great job making the requested changes and updating the links on the "How to Contribute to the Wiki Page". I am closing this as completed. Thanks for working on this, and you can go ahead with your next issue. |















Overview
The "Hack for LA's GitHub Actions" Wiki guide explains to devs how to setup a local environment to test GitHub Actions, including how to create tokens. The guide directs devs to create tokens with greater scope access than the standard
HACKFORLA_BOT_PA_TOKEN. We need to test GHAs using the actual token scopes, otherwise the GHA might fail in production without the cause being obvious.Action Items
There is an existing issue in the queue for updating this Wiki page once the new Wiki is released. Therefore, to make sure that information is not lost, we want to make sure our new changes incorporate the previous changes so that when the time comes there is only one copy of the page to be edited (with all of the changes).
Refer to Issue 4790 and especially this comment
Copy the entirety of that comment to a new comment in this issue.
Make the changes shown here:
Follow the instructions for including the edited content as explained in Editing a Wiki page.
Remove the reference to issue 4790 on the
Edit a Wiki page, that is remove:As a final step, search through the posted updates on the
Edit a Wiki pageand make sure that there are not any additional updates to be made to the same Wiki page. If not, you're done. If you do find another update to the same Wiki page, notify the Merge Team so that we can review.Resources/Instructions
The text was updated successfully, but these errors were encountered: