-
-
Notifications
You must be signed in to change notification settings - Fork 3.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css] 第90天 CSS的overflow属性定义溢出元素内容区的内容会如何处理呢 #748
Labels
css
css
Comments
|
|
overflow:hidden可以清除浮动,如果对父级CSS选择器加overflow:hidden样式,可以清除父级内使用float产生浮动。 |
|
补充一下:一般都是用伪元素清除浮动 |
|
overflow溢出部分隐藏 可用于bfc |
|
题目还是要自己答的。
除了 参考文档:MDN overflow |
|
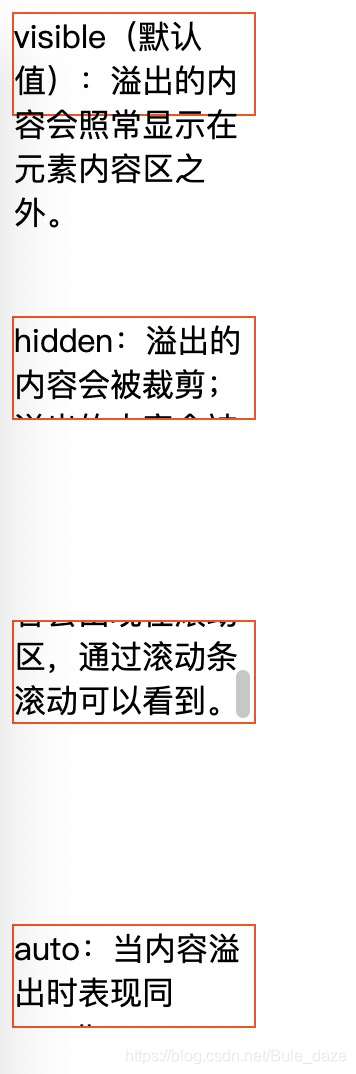
🌰: <div class="box1">visible(默认值):溢出的内容会照常显示在元素内容区之外。</div>
<div class="blank"></div>
<div class="box2">hidden:溢出的内容会被裁剪;溢出的内容会被裁剪溢出的内容会被裁剪溢出的内容会被裁剪溢出的内容会被裁剪溢出的内容会被裁剪</div>
<div class="blank"></div>
<div class="box3">scroll:溢出的内容会出现在滚动区,通过滚动条滚动可以看到。</div>
<div class="blank"></div>
<div class="box4">auto:当内容溢出时表现同scroll。</div>.box1 {
width: 120px;
height: 50px;
border: 1px solid orangered;
overflow: visible;
}
.box2 {
width: 120px;
height: 50px;
border: 1px solid orangered;
overflow: hidden;
}
.box3 {
width: 120px;
height: 50px;
border: 1px solid orangered;
overflow: scroll;
}
.box4 {
width: 120px;
height: 50px;
border: 1px solid orangered;
overflow: auto;
}
.blank {
padding: 50px;
} |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

第90天 CSS的overflow属性定义溢出元素内容区的内容会如何处理呢
The text was updated successfully, but these errors were encountered: