Sometimes you need to set settings outside of app. in iOS, the app settings is best place to change them.
On Project navigator, expand the Settings.bundle file to see it's files. The "en.lproj" folder is used for Localized Strings, so you can localize it entirely.
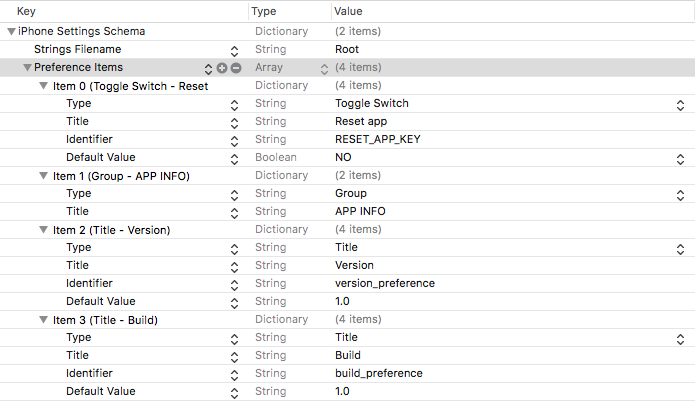
The "Root.plist" contains all the preference items. for more details about fields and inputs : here
The preference items is an array of dictionaries of controls. Each item has identifier.The identifier is the Userdefaults key that you can use inside the code to do the appropriate changes. Don’t forget to add the default values for Title. It will not appear in the settings otherwise.
If your app is not showing these controls in settings page, then try deleting the derived data and reinstall the app. Be patient. If you use simulator, the chances that the app doesn’t show the settings is more. It seems the simulator is still running your last iteration of your app. When you hit stop in Xcode it doesn’t stop the settings app. Click Command-Shift-HH to double-click the home button. Swipe up on the Settings app to kill the process. Start the Settings again, and settings refreshes itself.
$ npm install react-native-ios-settings-bundle --save
For React Native >= 0.60.0 run the following command in the ios/ folder and
skip the rest of the section.
pod install$ react-native link react-native-ios-settings-bundle
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-ios-settings-bundleand addRNIosSettingsBundle.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNIosSettingsBundle.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
The package has one method, get(key,callback).
the key is as item identifier in "Root.plist". After get value, the callback is called with err and value.
import RNIosSettingsBundle from 'react-native-ios-settings-bundle';
RNIosSettingsBundle.get('key',(err,value)=>{
if(value && !err)
alert(value)
else
console.log(err);
})- set method
- Multiple key retrieval
- Callback error with mode details