 |
 |
 |
 |
felvin.com as your default search engine, or install our chrome extension to use Felvin Instant apps with Google Search
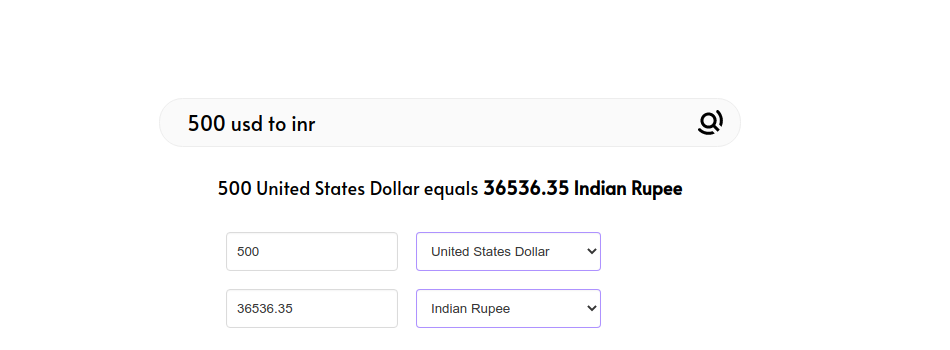
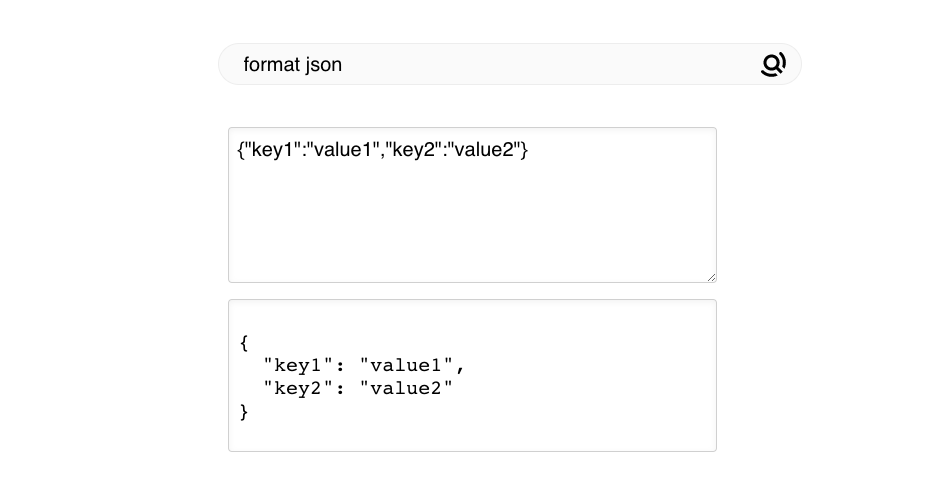
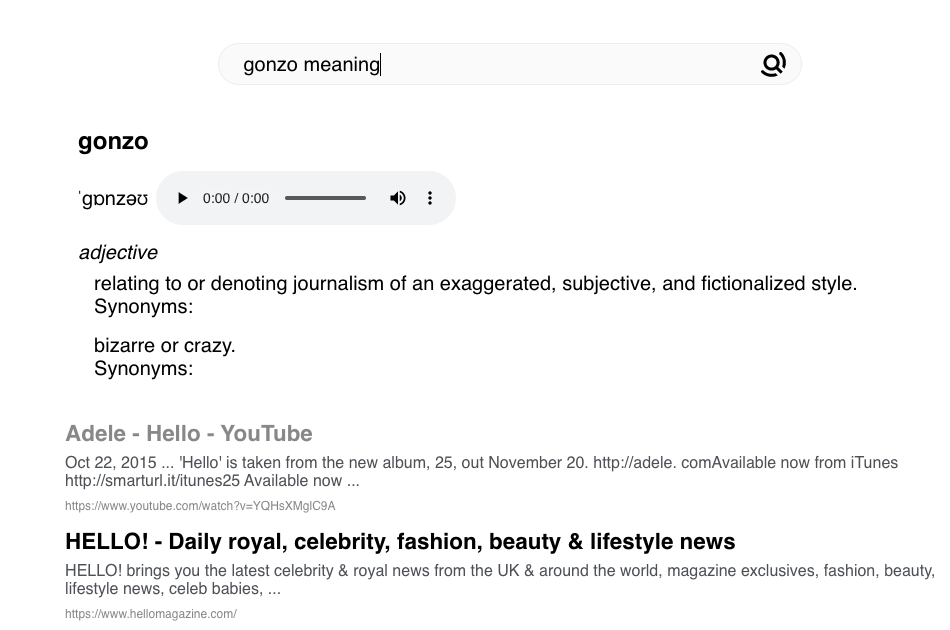
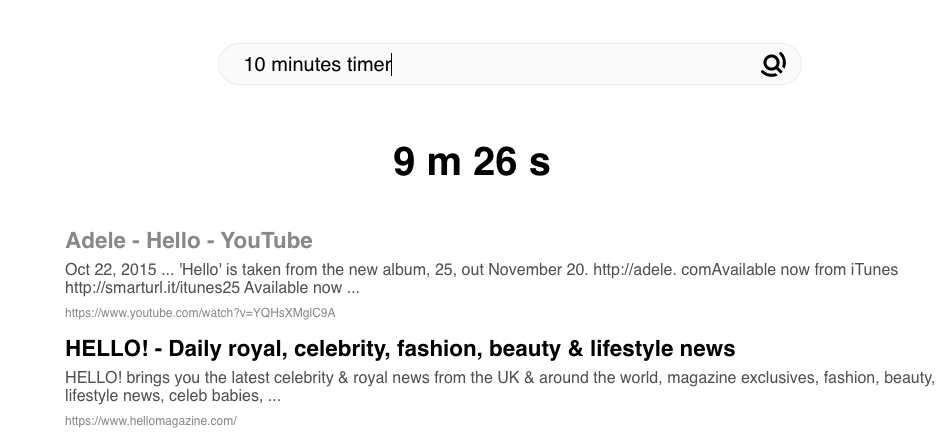
Demo:
Instant apps are the small interactive cards which you get for your search queries.
We can build instant apps for all kinds of use cases like dictionary, checking football scores, stock prices or notes from your notion or even search history from company slack or anything!
Try them out live - felvin.com
There are many ways in which you can contribute to the project:
- Try creating a new app, it's fun and it's a new kind of superpower. 😎
- Take a look at existing suggestions of new apps and implement one!
- Suggest a new instant app, anything useful for you is a valid suggestion.
- Add features to existing apps. See all open issues.
Anyone can create an instant app! Felvin Search is a platform - create apps for yourself, as well as others.
- Fork the repository.
- Install the dependencies
yarn install - Run
yarn create-app. - Update your new app, commit and send a pull request!
Checkout our CONTRIBUTING guide for more details.
If you got error like Internal Error: Cannot redefine settings "changesetBaseRefs" Follow the below steps to get your app rolling :
- Run
yarn --version. - If it is the latest one ,try to downgrade it to Version @3.0.2.
- Run
yarn set version 3.0.2. - Run
yarn start. - Bingo🤙🏻, Your local developement environment will start spinning.
A instant app is a Javascript object with following schema:
namedescriptionqueryToData: A function which takes a search query and converts into any data which could be displayed.Component: The React component of the app. The data fromqueryToDatais passed as a prop.
Read more about the architecture.
See apps/.
All the instant apps are published to npm registry here. Currently, we have an action setup which bumps up the package version, commits the tag and publishes the package.
These are minor releases i.e. v0.3.0 -> v0.4.0
If there's a need for running the action manually, just go into the actions tab and click on the workflow to find the follow button:
- Discord chatroom - Join us on Discord to engage.
- Give us a star ⭐️ - if you appreciate what we are doing, we would love a star on GitHub ❤️