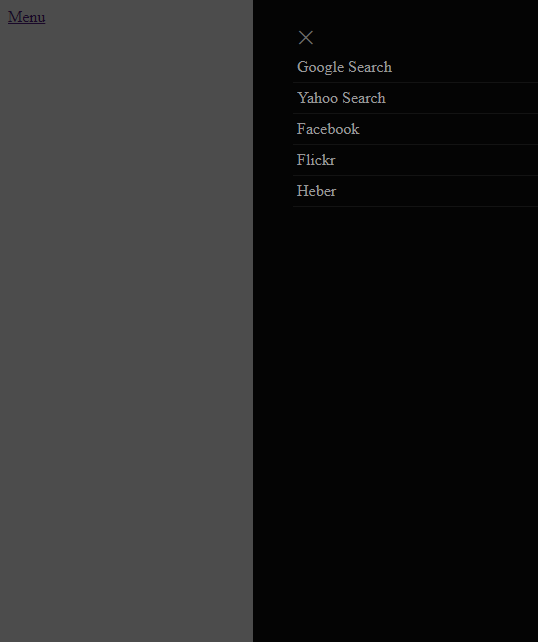
A simple, menu overlay for VueJS (2.x)
The plugin is meant to be used with existing Vue 2.x projects. It uses ES6 features so as long as your build process includes a transpiler, you're good to go.
Install with npm:
npm install --save vue-menu-overlay
import into project:
import Vue from 'vue'
import VueMenuOverlay from 'vue-menu-overlay'
Vue.use(VueMenuOverlay)
<template>
<div>
<vue-menu-overlay :menus="links" label="Menu"></vue-menu-overlay>
</div>
</template>
<script>
import Vue from 'vue'
import VueMenuOverlay from 'vue-menu-overlay'
Vue.use(VueMenuOverlay)
export default {
data(){
return {
links: [
{ title: 'Google Search', url: 'http://www.google.com', target: '_black'},
{ title: 'Yahoo Search', url: 'http://www.yahoo.com', target: '_black'},
{ title: 'Facebook', url: 'http://www.facebook.com', target: '_black'},
{ title: 'Flickr', url: 'http://www.flickr.com', target: '_black'}
]
}
}
}
</script>| Option | Description | Type, Example |
|---|---|---|
| label | text label menu | String, "Menu"If not set, the label "Open Menu". |
| icon | icon label menu | String, "fa fa-bars"icon fontawesome example |
| material | icon material design | String, "icon material"icon material design |
| label | text label menu | String, "Menu"If not set, the label "Open Menu". |
| menus | Array containing objects |
[
{
title: String,
url: String,
target: String (optional),
icon: String (optional) *import libs icon <-set class icon,
material: String (optional) if icon material design
}
//...
] |
- Heber Almeida - Initial work - heberalmeida
This project is licensed under the MIT License
Inspiration, layout taken from
- Saran Chamling sanwebe