-
Notifications
You must be signed in to change notification settings - Fork 217
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve/fix OpenMoji Colorfont (and Black) #93
Comments
|
This is to gather a few links. Currently we use https://github.com/hfg-gmuend/openmoji/blob/master/font/README.md basically SVGinOT Color Font Builder a 3-4 year old and stale project. The resulting Colorfont seem just partly to support the standard. They just work in Firefox :( Other links:
|
|
To simplify the discussion: These formats are supported as follows at the time (source: https://pixelambacht.nl/2014/multicolor-fonts/): Checking with https://pixelambacht.nl/chromacheck/ there also seems to be supported SBIX in Chrome. My opinion: there's no way around SVG because it's much more powerful than COLR. I guess, sooner or later all browsers will support SVG Color Fonts. Our situation: Safari should support SVG Color Fonts. So, that's a bug. |
|
Hi @bohnacker, many thanks for putting this together. I'm agnostic and happy to support a single standard e.g. SVG properly ... just it should be 100%. Currently our colorfont is just rendered in Firefox, but should also usable in Safari, Adobe CC, Sketch, Affinity ... which is not the case. Also @dnlutz is strongly in favor of SVG ... Hence I think SVG is the best bet, however I couldn't find a good tooling for it back at the beginning of 2019. Also note: Google Noto Emoji tooling is PNG based. |
|
I don't know what joypixels (emojione) is doing, but their color font seems to display nicely in browsers and qt apps (including konsole) on Arch linux with the repo package, which fetches joypixels-android.ttf. |
|
Hi @bohnacker, https://www.glyphrstudio.com/online/ a free online font editor might be interesting in terms of debugging the black font. (But also no colorfont support currently glyphr-studio/Glyphr-Studio-1#270) |
|
Related font issue from #96:
|
|
Maybe we could use some other libraries like this to convert all strokes in the black SVGs to areas before creating the truetype glyphs: It seems to support all we need (stroke-linecap="round" and stroke-linejoin="round"). The fact that it is not developed further on is not a problem in my opinion because it has no dependencies. Or has anybody good experiences with other libraries for path operations? |
|
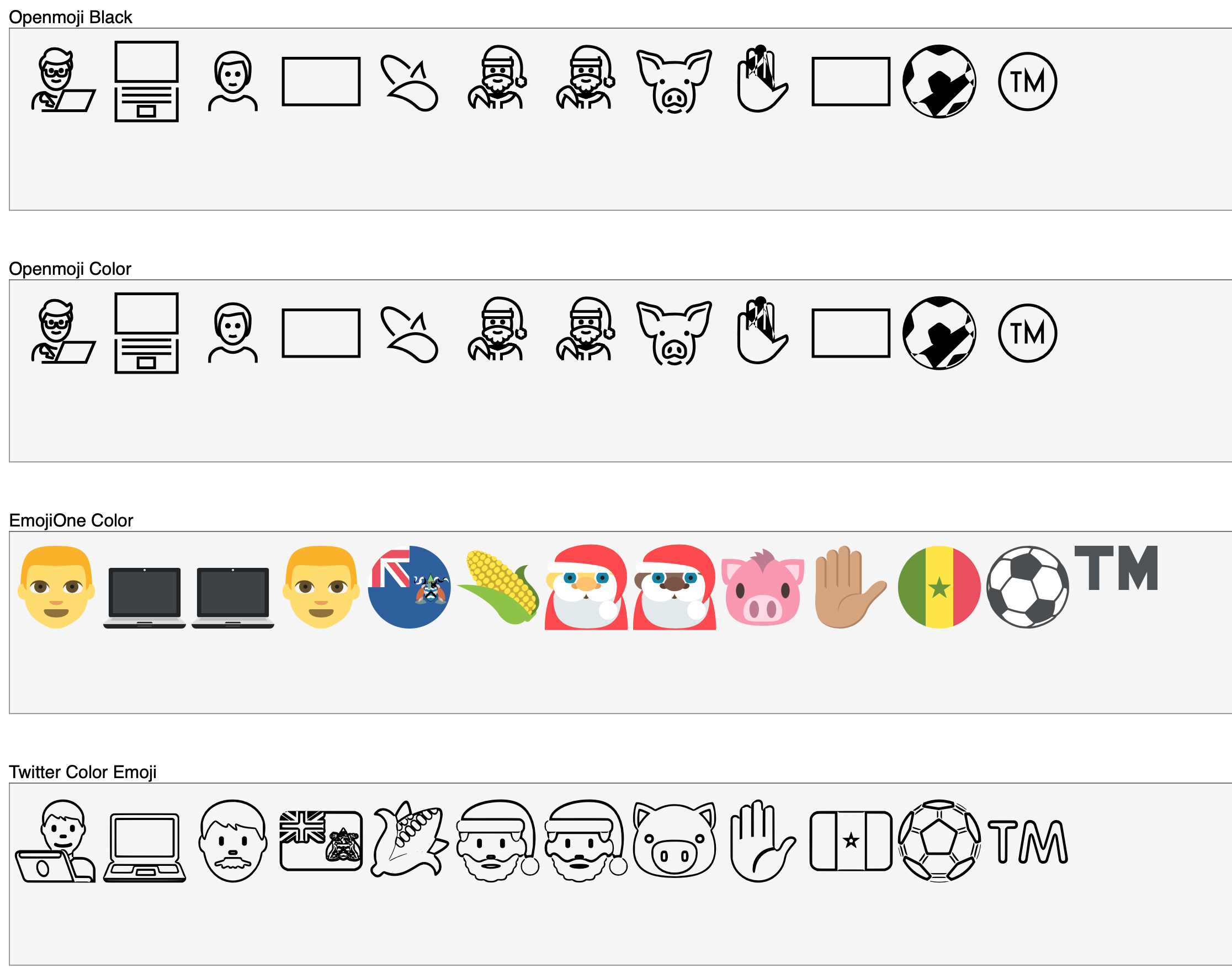
Hi @bohnacker! A belated happy new year + many thanks for the investigation! That sounds a lot more promising than I've anticipated! Yay! A few comments/thoughts: OpenMoji Black
OpenMoji Color
|
|
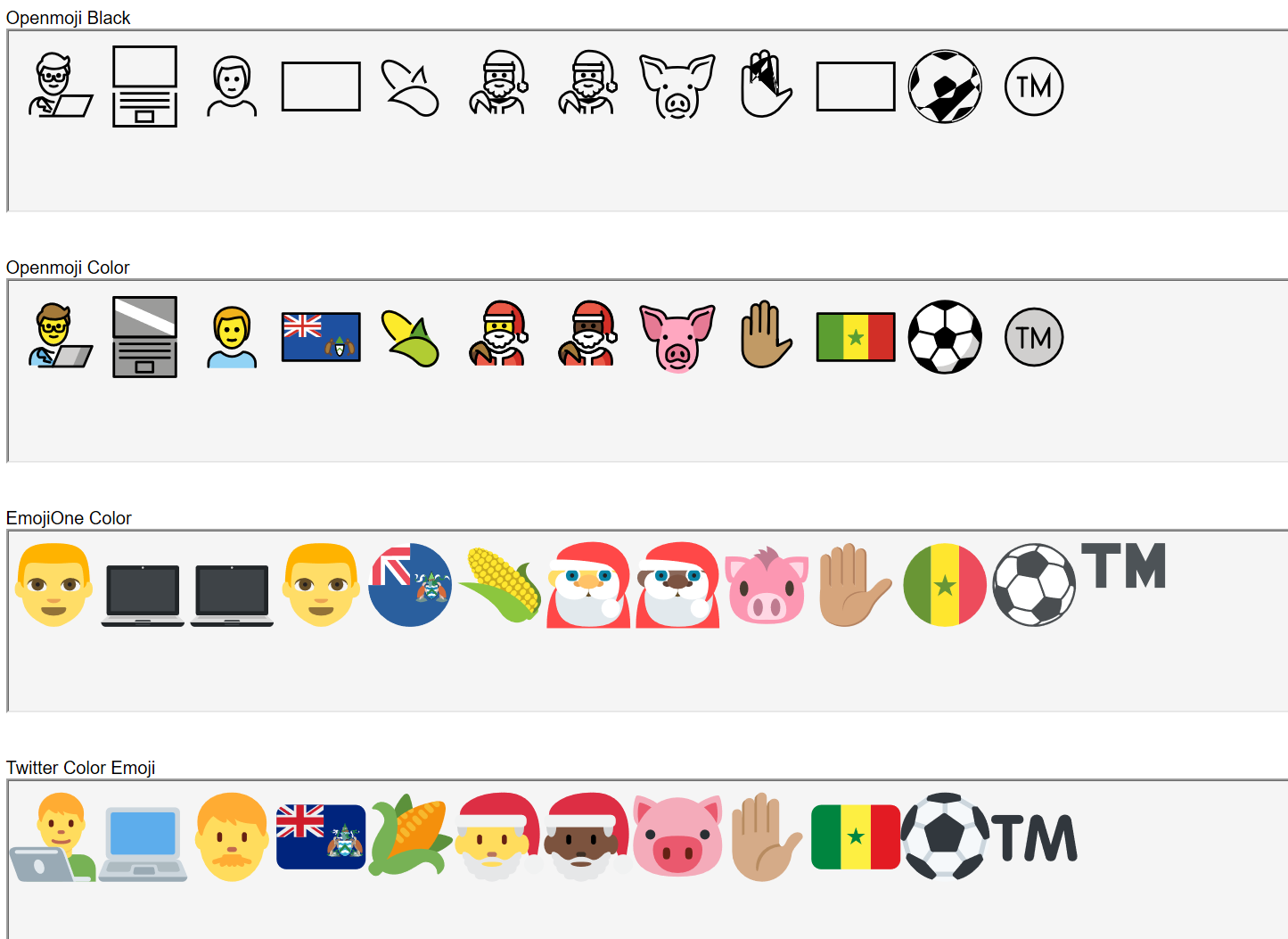
Hi @b-g, some answers to your questions and suggestions:
Yes, I think so too. That's the only approach that makes sense.
I also agree. I had a look at js-clipper and found that it converts all curves to polygons. The result will be glyphs that will look bad when scaling them up a lot. Still we have to check if paperjs is doing everything correctly.
Best would be to convert every stroke beforehand because scfbuild (or whereever this is done) has also problems with paths that are crossing itself (see hand and soccer ball in the above examples). In the end (as a glyph) everything will be areas.
As far as I've seen, it's a Firefox only bug. Maybe we could ignore it and hope for a bug fix on the Firefox side.
I think we could stick with scfbuild. In general it is doing a good job as far as I've seen. I don't know if it is possible to switch to opentype using scfbuild. I think the truetype glyph creation is done with the fontforge library which should also be capable of generating opentype glyphs. But there might still be a lot more things to change... |
|
Note this image is 5 years out of date (it's from 2014): COLR works fine in Chrome now |
|
@mikemaccana Thanks for the heads up! :) @bohnacker Many thanks + agree! Should I go ahead and improve scfbuild with a dedicated --black-only flag so that we can streamline the font build process, or is this too earlier and currently not helpful? |
|
PS is there a webpage we can see openmoji rendered in COLR format, as a webfont? |
|
@b-g: If you want you can streamline the font building but it's not urgent from my side. I'll start testing paperjs stroke conversion and exploring the other bugs. @mikemaccana: We haven't build the font in COLR format (and I'm quite sure that we can't do that in the near future). We concentrate on debugging the SVG color font. |
|
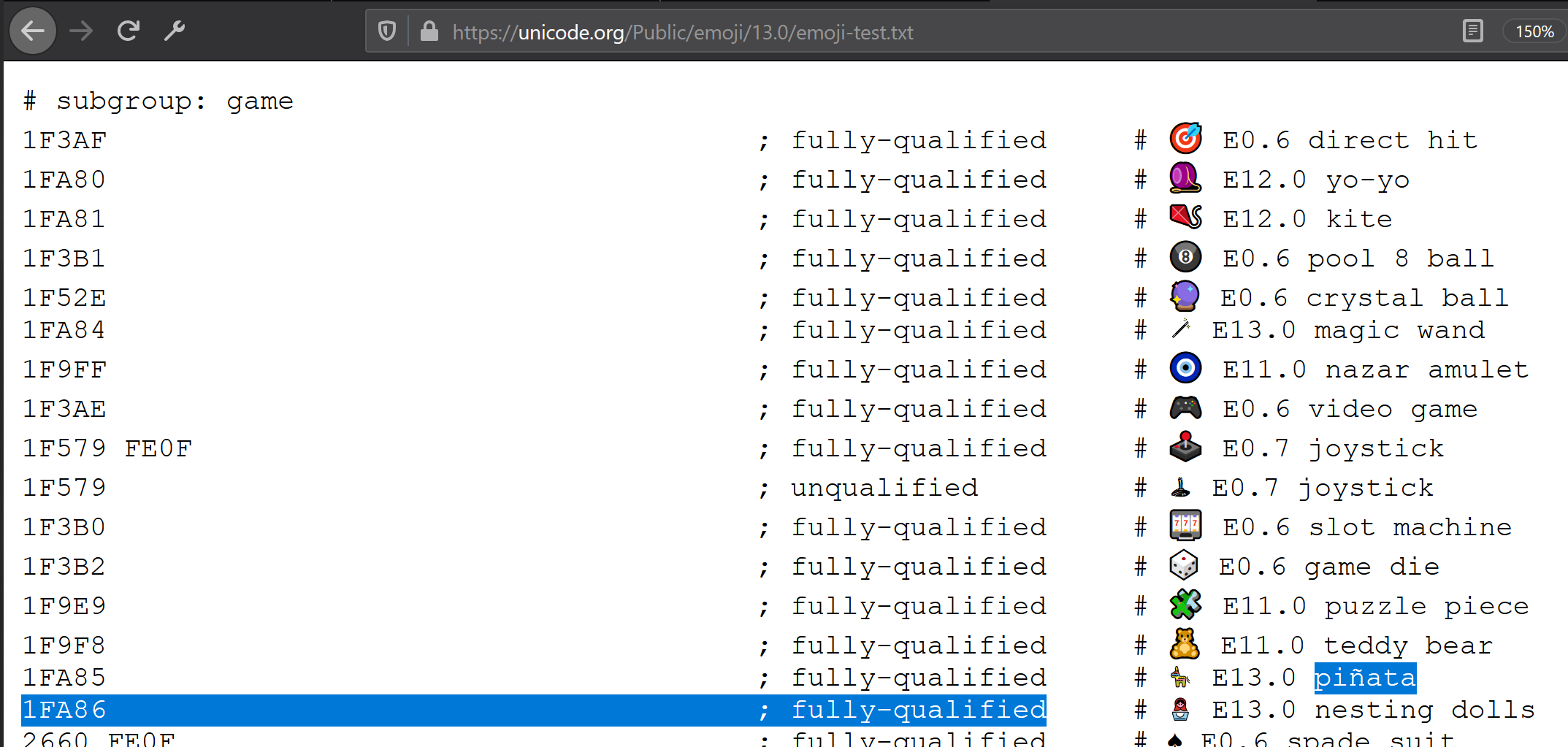
via @carlinmack The OpenMoji colour font kinda works! You can easily test this by
Note that Pinata is rendered in OpenMoji now. Yay! @dnlutz |
|
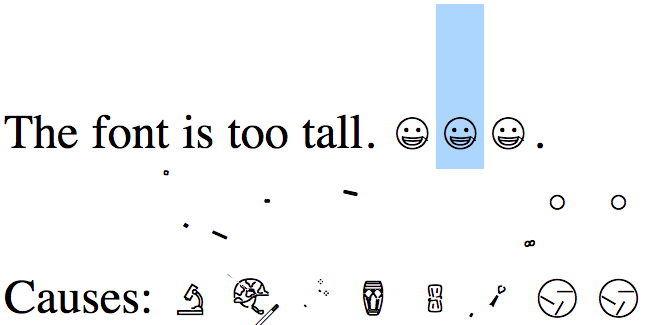
Looks good! We should highlight where the baseline is in openmoji-template.svg |
|
Done. Scaled up by 1.3. cc @dnlutz |
|
Tip top / thank you! These emoji sizes now work much better within "normal" text fonts. |
|
I am working on an implementation of the black font using FontForge's import tools. I'd like some feedback on a couple minor implementation details:
|
|
@RobertWinslow Many thanks for the thoughts! Super! Please gives a day to ponder on the questions and to double check once more the quality of the generated glyphs of OpenMoji-MonoChrome.ttf. Stay tuned. |
|
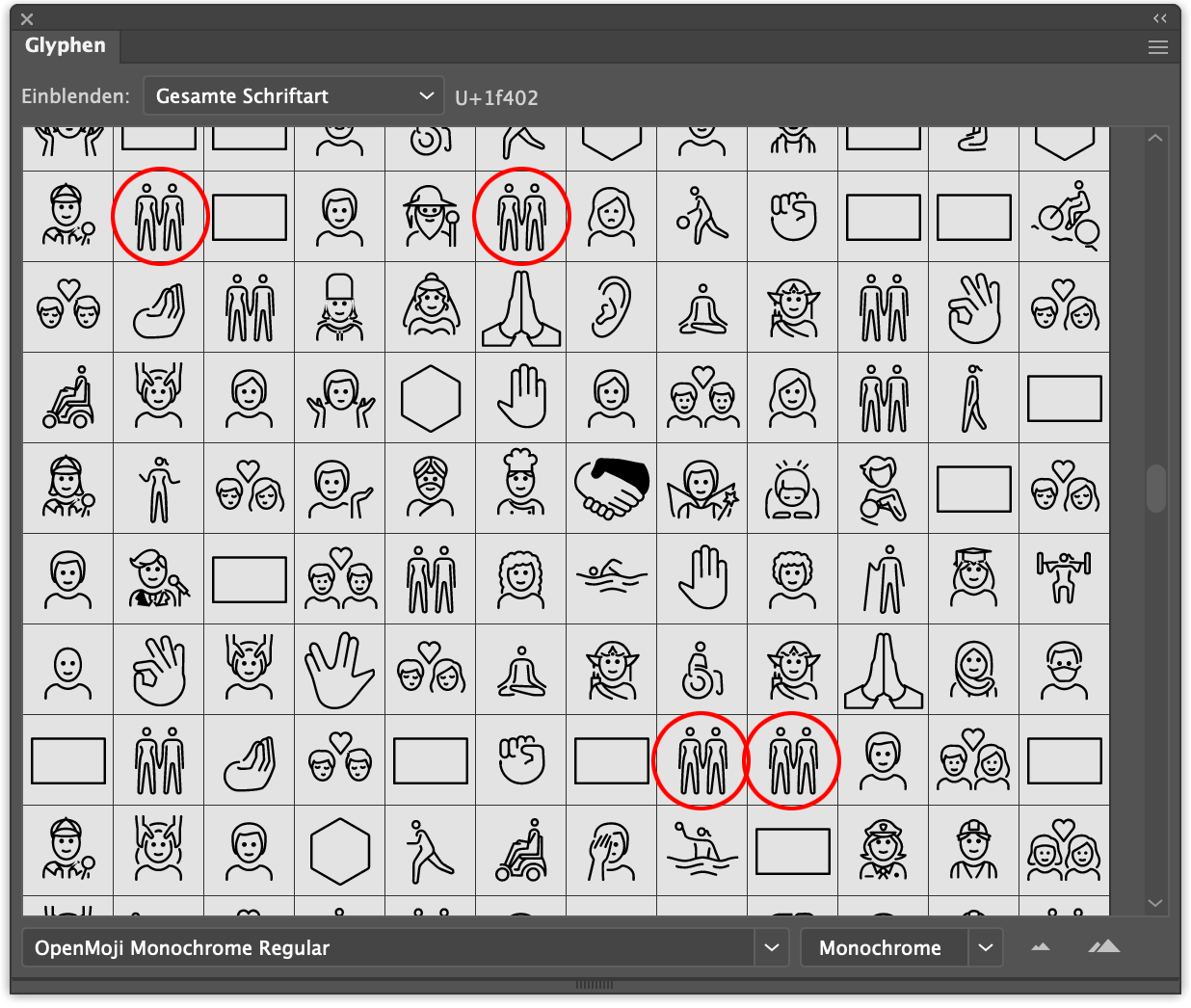
Dear @RobertWinslow thank you for your work on the fonts! The overall curve quality looks really good (as good as it can get with our mixed quality source svgs ; ) However, the fonts are really a tough topic and I have discovered a some issues when checking the files in InDesign:
Do you think these issues could be resolved by code? We try to avoid manual interventions during the font built process – the effort can quickly become unmanageable ; ) At the moment the width of the glyph equals the bounding box of the paths, all emoji should get a uniform with. I hope I have not discouraged you and I don't know if all this is feasible – but the fonts are definitely a tough job (since the start of OpenMoji in 2018). Many Greetings Daniel |
I suspect this is related to the way I'm handling skin-tone variations. I'm planning to try another way of handling those, though I have no clue whether it will resolve this particular issue. Alternatively, the issue might lay in how TrueType handles ligatures. OpenType handles ligatures more gracefully, so switching from ttf to otf might resolve it. I had considered leaving skin-tone variants out of the font (it's a monochrome font, after all), but this would cause problems for glyphs with mixed skin tones, as the skin-tone codepoint occurs in the middle of the ligature.
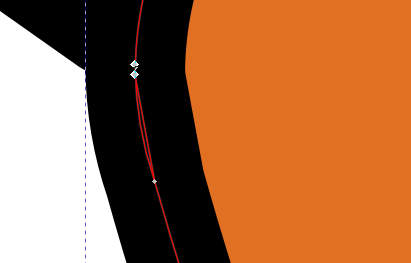
Unfortunately, I'm not sure whether they can be. There used to be very many more of these errors, and I was able to resolve most of them by cleaning up the source files. That was the impetus behind this pull request. A lot of the remaining fill errors are bespoke to individual glyphs rather than systemic issues. For example, I've spent a while looking at the leg of that orangutan: 🦧. The issue there is that the path for the leg loops back around and self-intersects without actually being closed with a A very very similar, but not quite identical, problem plagues the handshake 🤝 glyph. And now looking at the gear The 🦧 glyph in the font could be corrected by:
All that said, some of those filled glyphs aren't actually mis-rendering. I recognize 'keyboard' E1D1 and ◭ 25ED. That's just the 'line-supplement' layer being drawn.
Okay. That's an easy change.
Haha, if I were that easily discouraged, I wouldn't have gotten this far along. Thanks for the feedback. Like you say, it's a tough project. |
|
Could you take a look at this new version of the font, to see if the duplicate glyph issue has been resolved? Re: Giving the glyphs a uniform width. If the glyphs are scaled up by a factor of 1.3, should the width also be set 30% bigger than normal? If yes, then the font ends up unusually wide. If no, some glyphs are so wide that either they will overflow their bounding box or they will need to be scaled back down a bit. See the eye (👁️ 1F441) for an example of a very wide vector source. In the script I used to generate the font file, I included multiple parameters to adjust the width of glyphs. I'm just not sure what they should be set to. |
|
dear @RobertWinslow |
|
Minor update on the above mentioned duplicate-glyph issue. I thought I had fixed skintone variants showing up as duplicate glyphs. But actually, I had just accidentally removed many of the skintone variants. Further testing has fixed the latter issue, but I suspect the issue of "duplicate" glyphs might not be solvable. (They aren't actually duplicates, just identical.) |
|
The only color format I know of which is cross-browser compatible is COLR(v0). Chromium(and Chromium-based browsers) do support COLRv1 since chrome 98. |
|
Is it possible for users to change the colors in COLRv1 fonts? |
|
Okay … I just spotted this article: https://css-tricks.com/colrv1-and-css-font-palette-web-typography/ |
That would certainly simplify things if we can, but I thought COLR wasn't supported by Adobe Illustrator? Is that still true, and, if so, is it a showstopper? |
This is done via the container at https://gitlab.com/mavit/nanoemoji-container. For me, the resulting COLR TTFs work in Firefox and in the Gnome desktop on Fedora 32 (although they display rather small). Caveats: - It may be premature to replace `scfbuild` for SVG builds. If we decide to go ahead without `scfbuild`, then we’ll want to remove the remaining files related to it. If we decide to keep `scfbuild`, then we’ll want to revert those parts of this patch. In either case we’ll want to update the readme to link to the new outputs. - I’ve tested this with Podman, not Docker. Relates to hfg-gmuend#93.
This addresses one of the rendering errors mentioned here: hfg-gmuend#93 (comment) The cause of this rendering error was that the path which makes up the top of the swimsuit had a self-intersection near the left shoulder-strap. The fix was to very slightly adjust one of the coordinates in the curve to remove the self-intersection. This change will very slightly change the appearance of the rendered image.
|
I've made another pass at improving the Black font. I've uploaded two versions of the font: This zip contains two files: called
Skintone Variants: In a monochrome font, skintone variants appear identical to the base glyph. In Country Flags: The country flags, with few exceptions, are depicted as identical black rectangles in the Black version of OpenMoji. With the recent addition of regional indicator letters, a monochrome font might be more useable if the country flags are excluded. If this is done, then the flags will be rendered as pairs of regional indicator letters I've set up a build script for the font so neither of these exclusions are implemented, but can be toggled on by changing a pair of global variables near the beginning of the file. |
|
Thank you @RobertWinslow ! The paths look pretty neat now! There are still some black fillings, but i'm pretty sure that it's not the fault of your algorithms but our source svgs ; ) The two versions have pretty much the same file size. I would go for the Google Noto way: – Regional indicators for the flags What do you think? And could you please include an empy space sign (U+0020)? … and a hyphen would be neat (U+002D ; ) |
This is done via the container at https://gitlab.com/mavit/nanoemoji-container. For me, the resulting COLR TTFs work in Firefox and in the Gnome desktop on Fedora 32 (although they display rather small). Caveats: - It may be premature to replace `scfbuild` for SVG builds. If we decide to go ahead without `scfbuild`, then we’ll want to remove the remaining files related to it. If we decide to keep `scfbuild`, then we’ll want to revert those parts of this patch. In either case we’ll want to update the readme to link to the new outputs. - I’ve tested this with Podman, not Docker. Relates to hfg-gmuend#93.
This is done via the container at https://gitlab.com/mavit/nanoemoji-container. For me, the resulting COLR TTFs work in Firefox and in the Gnome desktop on Fedora 32 (although they display rather small). Caveats: - It may be premature to replace `scfbuild` for SVG builds. If we decide to go ahead without `scfbuild`, then we’ll want to remove the remaining files related to it. If we decide to keep `scfbuild`, then we’ll want to revert those parts of this patch. In either case we’ll want to update the readme to link to the new outputs. - I’ve tested this with Podman, not Docker. Relates to hfg-gmuend#93.
|
@dnlutz If a hyphen is added, which of the following styles would be preferred? |
|
thank you! for the sake of consistency i would vote for the duplicated heavy minus sign. |
As per request here: hfg-gmuend#93 (comment)
This is done via the container at https://gitlab.com/mavit/nanoemoji-container. For me, the resulting COLR TTFs work in Firefox and in the Gnome desktop on Fedora 32 (although they display rather small). Caveats: - It may be premature to replace `scfbuild` for SVG builds. If we decide to go ahead without `scfbuild`, then we’ll want to remove the remaining files related to it. If we decide to keep `scfbuild`, then we’ll want to revert those parts of this patch. In either case we’ll want to update the readme to link to the new outputs. - I’ve tested this with Podman, not Docker. Relates to hfg-gmuend#93.




























The OpenMoji colorfont is currently just a proof of concept and only works in Firefox.
We hope to improve this to proper colorfont in the near future (or at least in the long run). Sorry + stay tuned and follow this thread for updates!
The text was updated successfully, but these errors were encountered: