You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
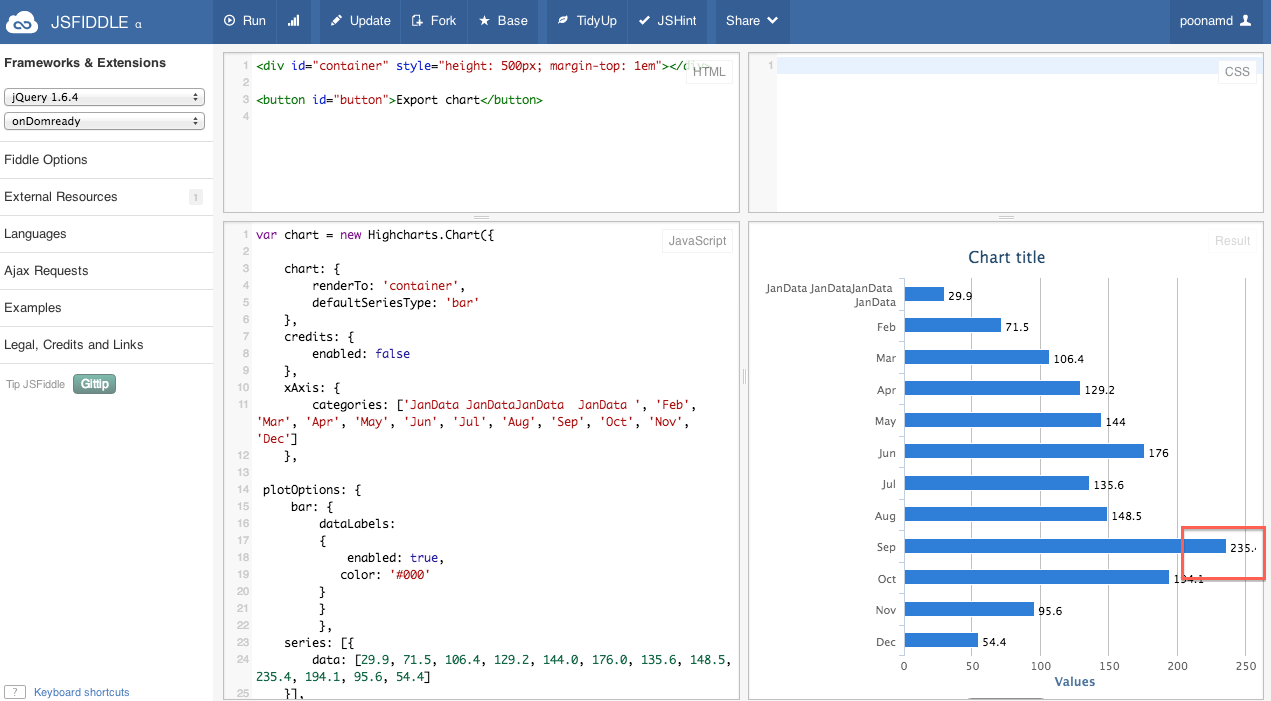
The datalabel for Sept with value 235.4 gets clipped on the right side. The issue gets fixed if the chart size is increased in width.
I have also attached a screen shot which shows the clipping in red.
Is there a way I can fix this?
The text was updated successfully, but these errors were encountered:
Hi,
Please take a look at this fiddle - http://jsfiddle.net/poonamd/2zNmE/
The datalabel for Sept with value 235.4 gets clipped on the right side. The issue gets fixed if the chart size is increased in width.

I have also attached a screen shot which shows the clipping in red.
Is there a way I can fix this?
The text was updated successfully, but these errors were encountered: