| Build Status | |
| Coverage | |
| Latest dev release |   |
| Latest release |      |
| Docs |   |
| Binder |  |
| Support |  |
Panel provides tools for easily composing widgets, plots, tables, and other viewable objects and controls into custom analysis tools, apps, and dashboards. Panel works with visualizations from Altair, Bokeh, HoloViews, Matplotlib, Plotly, pydeck, PyVista and many other Python plotting libraries, making them instantly viewable either individually or when combined with interactive widgets that control them.
Panel works equally well in Jupyter Notebooks, for creating quick data-exploration tools, or as standalone deployed apps and dashboards, and allows you to easily switch between those contexts as needed.
Panel makes it simple to make:
- Plots with user-defined controls
- Property sheets for editing parameters of objects in a workflow
- Control panels for simulations or experiments
- Custom data-exploration tools
- Dashboards reporting key performance indicators (KPIs) and trends
- Streaming applications
- Data-rich Python-backed web servers
- and anything in between
Panel objects are reactive, immediately updating to reflect changes to their state, which makes it simple to compose viewable objects and link them into simple, one-off apps to do a specific exploratory task. The same objects can then be reused in more complex combinations to build more ambitious apps, while always sharing the same code that works well on its own.
Attractors |
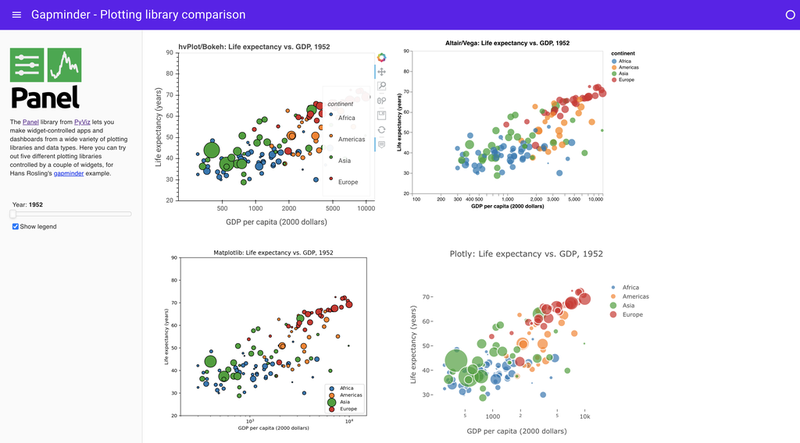
Gapminders |
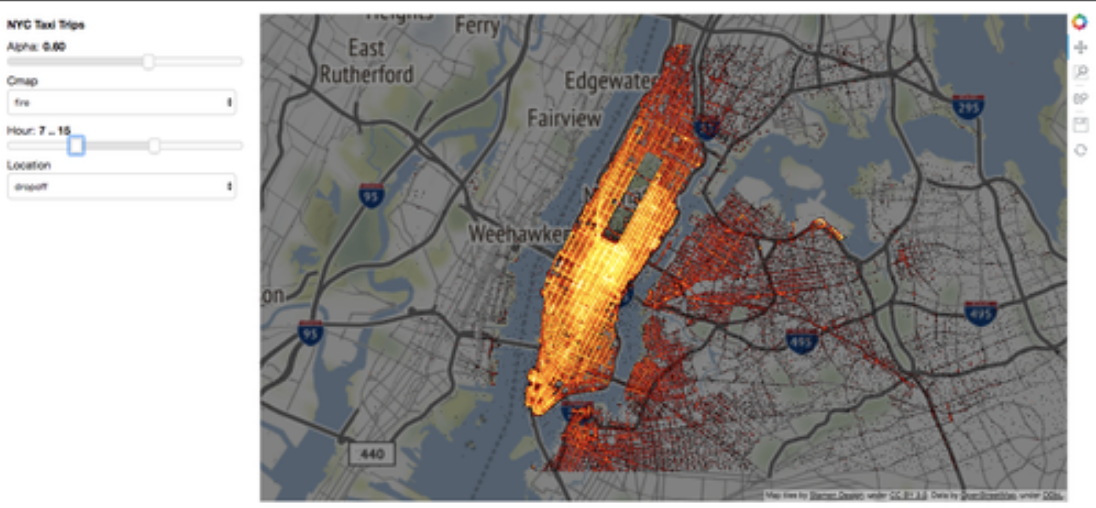
NYC Taxi |
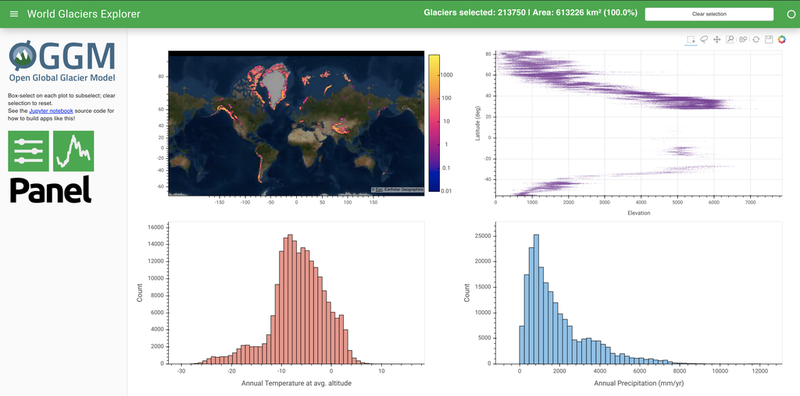
Glaciers |
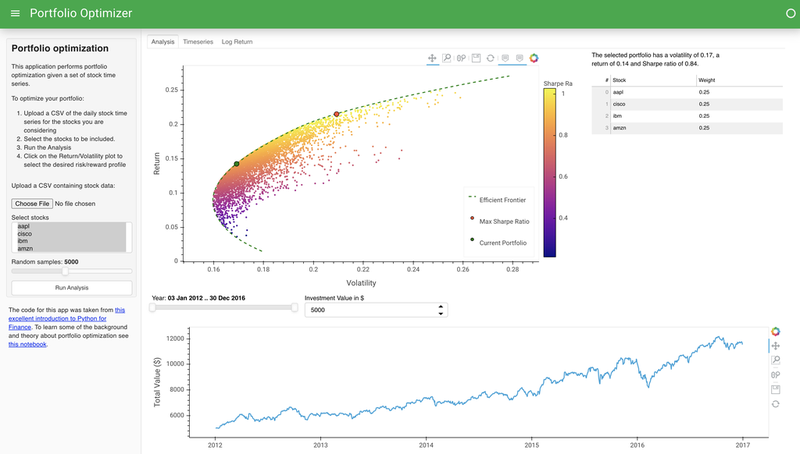
Portfolio Optimizer |
Panel can also be used with the separate Param project to create interactively configurable objects with or without associated visualizations, in a fully declarative way. With this approach, you declare your configurable object using the pure-Python, zero-dependency param library, annotating your code with parameter ranges, documentation, and dependencies between parameters and your code. Using this information, you can make all of your domain-specific code be optionally configurable in a GUI, with optional visual displays and debugging information if you like, all with just a few lines of declarations. With this approach, you don't ever have to commit to whether your code will be used in a notebook, in a GUI app, or completely behind the scenes in batch processing or reports -- the same code can support all of these cases equally well, once you declare the associated parameters and constraints. This approach lets you completely separate your domain-specific code from anything to do with web browsers, GUI toolkits, or other volatile technologies that would otherwise make your hard work become obsolete as they change over time.
Panel can be used in a wide range of development environments:
You can edit your Panel code as a .py file in any text editor, marking the objects you want to render as .servable(), then launch a server with panel serve my_script.py --show to open a browser tab showing your app or dashboard and backed by a live Python process. If you want the server to automatically reload when you save code changes during development, then you should use panel serve my_script.py --auto --show.
In the classic Jupyter notebook environment and JupyterLab, first make sure to load the pn.extension(). Panel objects will then render themselves if they are the last item in a notebook cell. Note that for versions of jupyterlab<3.0, you must manually install the JupyterLab extension with:
jupyter labextension install @pyviz/jupyterlab_pyvizIn the Google Colaboratory notebook, first make sure to load the pn.extension(). Panel objects will then render themselves if they are the last item in a notebook cell. Please note that in Colab rendering for each notebook cell is isolated, which means that every cell must reload the Panel extension code separately. This will result in somewhat slower and larger notebook than with other notebook technologies.
Visual Studio Code (VSCode) versions 2020.4.74986 and later support ipywidgets, and Panel objects can be used as ipywidgets since Panel 0.10 thanks to jupyter_bokeh, which means that you can now use Panel components interactively in VSCode. Ensure you install jupyter_bokeh with pip install jupyter_bokeh or conda install -c bokeh jupyter_bokeh and then enable the extension with pn.extension().
In other notebook environments that support rendering ipywidgets interactively, such as nteract, you can use the same underlying ipywidgets support as for vscode: Install jupyter_bokeh and then use pn.extension(comms='ipywidgets').
If your development environment offers embedded Python processes but does not support ipywidgets or Jupyter "comms" (communication channels), you will notice that some or all interactive functionality is missing. Some widgets that operate only in JavaScript will work fine, but others require communication channels between JavaScript and Python. In such cases you can either request ipywidgets or Panel support from the editor or environment, or else use the Editor + Server approach above.
The Panel project is grateful for the sponsorship by the organizations and companies below:

|

|
|
