Only render badge value if there is no icon and no image #10310
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Breaking change
Proposed change
The previous condition to check if the value string should be rendered looked at the class members, not at the actually determined values in the
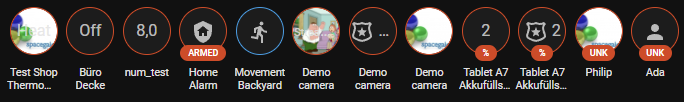
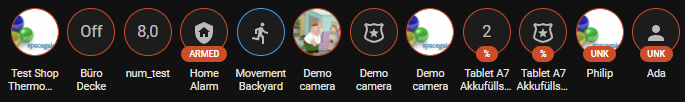
render()function.Also the value string render condition resulted in both icon and value being rendered inside the badge. No the value is only shown if no image or icon is determined.
Before: Both badges that have an image are also showing the value plus the third last badge that has an icon defined shows icon and value.

After:

Type of change
Example configuration
Additional information
Checklist
If user exposed functionality or configuration variables are added/changed: