Simulate a lively waiting operation.
You can use "vivid-wait" if you want to control a fast-executing function to complete at a specific time. It makes the operation more realistic by controlling the easing of the progress.
npm install vivid-wait -Simport { wait } from 'vivid-wait';
wait(5000).then(() => {
// execute after five seconds
})import { wait } from 'vivid-wait';
wait(5000, {
handler: () => new Promise((reslove) => {
setTimeout(() => {
reslove('vivid-wait');
}, 100);
})
}).then((result) => {
// result will be obtained after a delay of five seconds
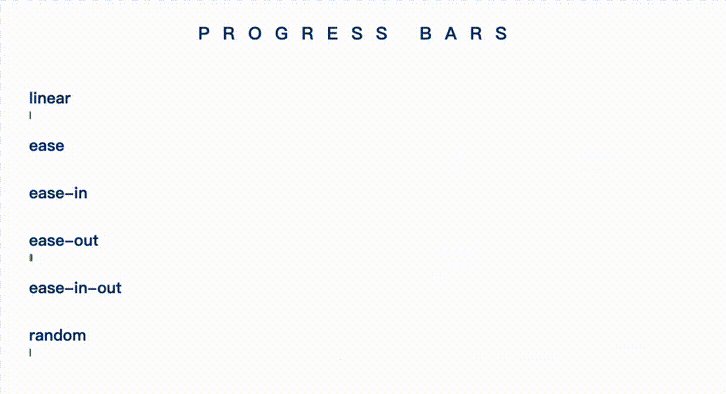
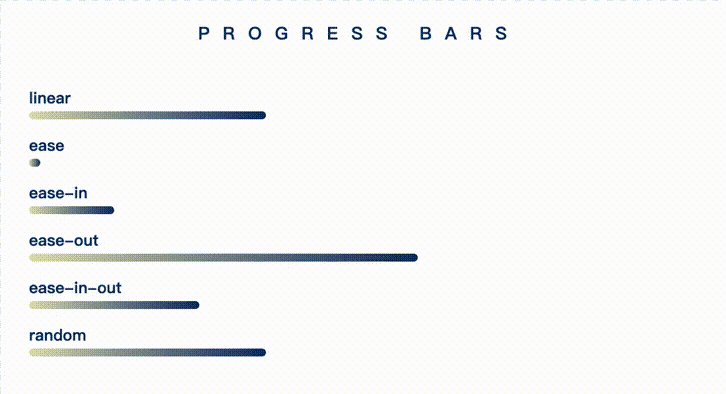
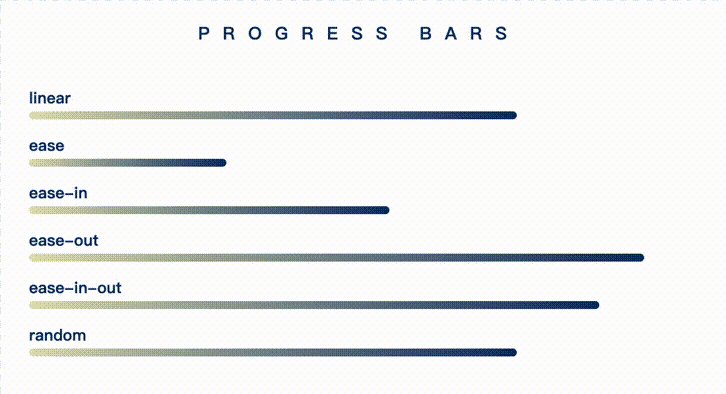
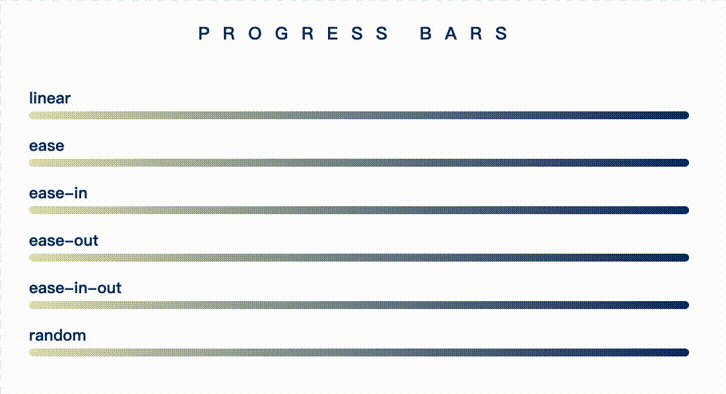
})<body>
<h5>progress bars</h5>
<div class="container">
<strong class="progress" data-mode="linear"></strong>
<strong class="progress" data-mode="ease"></strong>
<strong class="progress" data-mode="ease-in"></strong>
<strong class="progress" data-mode="ease-out"></strong>
<strong class="progress" data-mode="ease-in-out"></strong>
<strong class="progress" data-mode="random"></strong>
</div>
</body>import { wait } from 'vivid-wait';
function drawProgressBars () {
const progressBars = document.querySelectorAll('.progress');
progressBars.forEach(async bar => {
wait(5000, {
// the default easing mode is random
mode: bar.getAttribute('data-mode'),
// when the handler execution time exceeds the waiting time, the progress will be maintained at 99% until completed
onUpdate: (percent, cancel) => {
bar.style.width = `${percent * 100}%`
// you can cancel waiting when update, but need to pay attention to whether it is available when waiting finish
// if (cancel) cancel();
}
}).then((result) => {
// execute after five seconds
});
})
}
window.onload = drawProgressBars;window.vividWait.wait(5000).then(() => {
// execute after five seconds
})