Language:
EN
中文
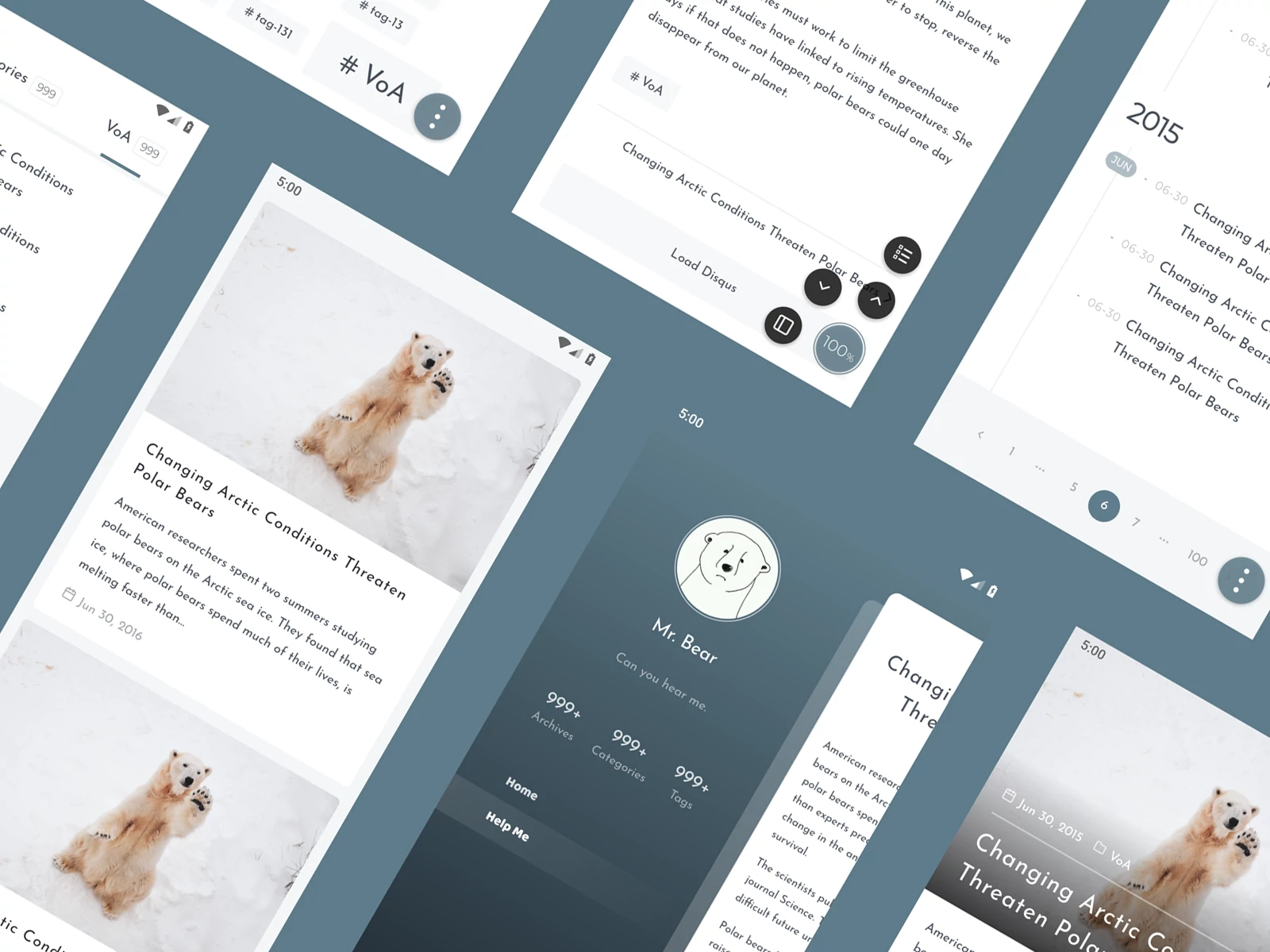
🌈 SPA, Flat and clean theme for Hexo, built with Angular.
- Custom theming
- Built-in Search
- Built-in Disqus
- Flexible plugin mechanism
- Enhanced content display
- Reward, Copyright notice, Picture zooming
- Table (headless table, long table)
- Content addons, out of the box (Collapse, Timeline, Content Crypto)
- Misc
1. Locate to project/ and run
npm install hexo-theme-inside2. Config project/_config.yml
theme: inside3. Copy _config.yml to project/_config.inside.yml, see here for full documentation.
-
Where to find front-end source code?